こんにちは、デザイン担当のオガワです。
入社当時は作成したピクトグラムアイコンを先輩に見せても「テイストが合っていない」とよく言われ、クオリティを上げることにとても時間がかかっていました。それでも何度も繰り返し作成しているうちに、作成前にいくつかのことを決めれば作業が早くなることが分かってきました。
現在、私がピクトグラムアイコンを作成する前に確認していることです。
作成するサイズを統一
アイコン一つずつに同じ大きさの正方形のベースを用意し、その中に納まるように作成していきます。そうすることで並べたときの全体的なサイズ感のバラつきがなくなります。
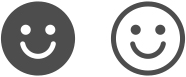
ベタ塗りか線か
アイコンをベタ塗りで表現するか、線で表現するかを統一します。色の面積の違いで印象が大きく変わります。
角丸の大きさ
角丸が大きいほどやさしくかわいらしい印象になります。逆に角丸を全くつけないことで、よりシャープで堅い印象のアイコンを作成できます。
線の太さと余白
線の太さと余白、両方のバランスを見ながら決めていきます。また、ベタ塗りか線かでもバランスは変わってくるため、あわせて見ていきます。
簡単なことですが、以上のことを意識するだけで全体のテイストを統一しやすくなります。
また、世界中のトップデザイナーの作品がインターネットではたくさん見ることができます。クオリティの高いものを見ることも上達への近道だと思います。
かなり前ですが、GoogleのグラフィックデザイナーがBehanceというサイトにGoogleのアイコンデザインについてのガイドラインを公開していました。現在のGoogleのデザインと違う部分は多いですが、アイコン作成の考え方は参考になると思います。
Google Visual Assets Guidelines – Part 1
Google Visual Assets Guidelines – Part 2
現在のGoogleのアイコンデザインについてはGoogleDesignの中に書かれています。
iOSで使われている標準のピクトグラムアイコンは、iOS Human Interface Guidelines のバーボタンアイコンの項目内で見ることができます。
iOS Human Interface Guidelines – Bar Button Icons