„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą „Éá„ā∂„ā§„É≥śčÖŚĹď„ĀģŚĪĪÁĒ∑„Āß„Āô„Äā
ÁĒĽťĚĘ„Éá„ā∂„ā§„É≥„ā퍰ƄĀÜťöõ„Ā™„Ā©„ÄĀPhotoshop„āíšĹŅÁĒ®„Āô„āčś©üšľö„ĀĮŚ§ö„ĀĄ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
ŚÉē„āā„ĀĽ„Ā®„āď„Ā©„ĀģŚ†īŚźą„ÄĀśúÄÁĶāÁöĄ„Ā™ÁĒĽťĚĘ„Éá„ā∂„ā§„É≥„ĀĮPhotoshop„ĀߌģĆśąź„Āē„Āõ„Ā¶„ĀĄ„Āĺ„Āô„Äā
šĽäŚõě„ĀĮ„ĀĚ„āď„Ā™Photoshop„Āę„Ā§„ĀĄ„Ā¶„ÄĀ„ÉÜ„ā≠„āĻ„Éą„ĀęťĖĘ„Āô„ā蜥ŹŚ§Ė„Ā™ŤźĹ„Ā®„ĀóÁ©ī„āíÁīĻšĽč„Āó„Āĺ„Āô„Äā

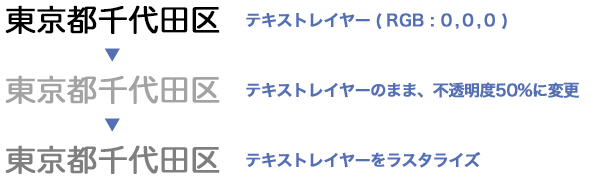
šłä„ĀģÁĒĽŚÉŹ„ā퍶č„Ā¶„ÄĀśóĘ„Āę„ÄĆŚ§Č„Ā†„Ā™„Äć„Ā®śÄĚ„Ā£„Āüšļļ„āāŚĪÖ„āč„Āč„āā„Āó„āĆ„Āĺ„Āõ„āď„Äā
šłä„ĀģÁĒĽŚÉŹ„ĀĮ„ÄĀPhotoshop„ĀßťĽí(RGB 0,0,0)„Āģ„ÉÜ„ā≠„āĻ„Éą„ɨ„ā§„ɧ„Éľ„āíšĹúśąź„Āó„ÄĀ„ĀĚ„āĆ„āíšłćťÄŹśėéŚļ¶50ÔľÖ„ĀꌧȜõī„ÄĀ„ĀĚ„Āó„Ā¶„ÉÜ„ā≠„āĻ„Éą„ɨ„ā§„ɧ„Éľ„āí„É©„āĻ„āŅ„É©„ā§„āļ„Āô„āč„Ā®„ĀĄ„ĀÜśĶĀ„āĆ„āíŚÜćÁŹĺ„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
„ÉÜ„ā≠„āĻ„Éą„ɨ„ā§„ɧ„Éľ„āíšĹúśąź„Āó„ĀüÁõīŚĺĆ„ĀĮšłćťÄŹśėéŚļ¶100ÔľÖ„Āß„Āô„Āč„āČ„ÄĀ„ĀĚ„Āď„Āč„āČšłćťÄŹśėéŚļ¶50ÔľÖ„Āę„Āô„āč„Ā®„ÄĀŤĖĄ„ĀŹŤ¶č„Āą„āč„āą„ĀÜ„Āę„Ā™„āč„Āģ„ĀĮŚĹďÁĄ∂„Āģ„Āď„Ā®„Āß„Āô„Äā
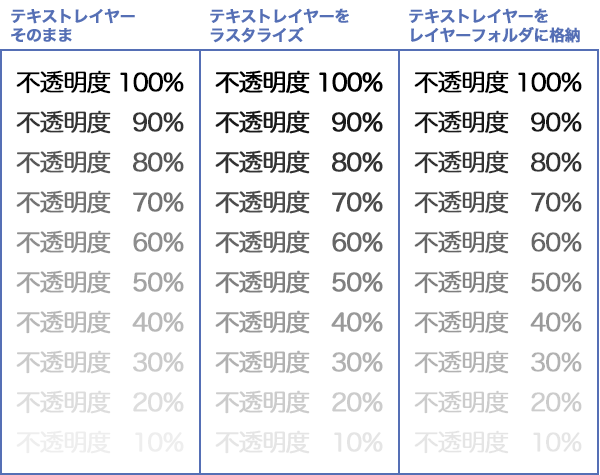
„Āó„Āč„Āó„ÄĀšłćťÄŹśėéŚļ¶50ÔľÖ„Āģ„Āĺ„Āĺ„É©„āĻ„āŅ„É©„ā§„āļ„Āó„ĀüšłÄÁē™šłč„ĀģśĖáŚ≠ó„ĀĆ„ÄĀ„É©„āĻ„āŅ„É©„ā§„āļ„Āô„āčŚČć„ĀģśĖáŚ≠ó„āą„āä„āāśŅÉ„ĀŹŤ¶č„Āą„Ā¶„ĀĄ„āč„Āď„Ā®„Āę„ĀäśįóšĽė„Āć„Āß„Āó„āá„ĀÜ„Āč„Äā
Ť©¶„Āó„ĀęÁĒĽŚÉŹ„āíÁĶĪŚźą„Āó„Ā¶śŅÉ„Āē„āíśĮĒ„ĀĻ„Ā¶„ĀŅ„āč„Ā®„ÄĀ„É©„āĻ„āŅ„É©„ā§„āļŚČć„ĀĆ RGB 163,163,163 „ĀęŚĮĺ„Āó„ÄĀ„É©„āĻ„āŅ„É©„ā§„āļŚĺĆ„ĀĮ RGB 127,127,127 „Äā„Āď„āĆ„ĀĮ„Āč„Ā™„āäťĀē„Ā£„Ā¶„ĀĄ„āč„Ā®Ť®Ä„Āą„āč„Āź„āČ„ĀĄ„ĀģŚ∑ģ„ĀĆ„Āā„āä„Āĺ„Āô„Äā
ÁĶźŤęĖ„Āč„āČŤ®Ä„Āą„Āį„ÄĀŚźĄŚÄ§ 0ÔĹě255 „Ā®„ĀĄ„ĀÜÁĮĄŚõ≤„Āģ50ÔľÖ„ÄĀ„Ā§„Āĺ„āäÁúü„āďšł≠„Āß„Āô„Āč„āČ„ÄĀ„É©„āĻ„āŅ„É©„ā§„āļŚĺĆ„Āģ RGB 127,127,127 „ĀģśĖĻ„ĀĆś≠£Ťß£„Āß„Āô„Äā
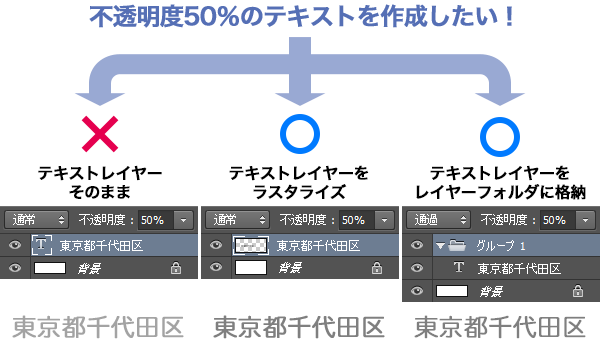
Photoshopšłä„Āß„ÉÜ„ā≠„āĻ„Éą„ɨ„ā§„ɧ„Éľ„āíšĹúśąź„Āó„Ā¶„ÄĀ„ĀĚ„Āģ„Āĺ„ĀĺšłćťÄŹśėéŚļ¶„āāŤ™Ņśēī„ÉĽ„ÉĽ„ÉĽ„Ā™„āď„Ā¶„Āď„Ā®„ĀĮ„ÄĀś•Ķ„ÄÖśôģťÄö„Āę„āĄ„Ā£„Ā¶„ĀĄ„āčśČ蝆܄Āß„Āô„āą„Ā≠„Äā„Éá„ā∂„ā§„Éä„Éľ„ĀĆPhotoshopšłä„ĀßšłćťÄŹśėéŚļ¶„ĀĮ„Āď„āĆ„Āź„āČ„ĀĄ„Ā†„āć„ĀÜ„Ā®Ť™Ņśēī„Āó„Ā¶„ÄĀ„ĀĚ„āĆ„āí„Éó„É≠„āį„É©„Éě„Éľ„ĀęśēįŚÄ§„ĀßšľĚ„Āą„āą„ĀÜ„Ā®„Āó„ĀüŚ†īŚźą„ÄĀ„āā„Āó„Āč„Āô„āč„Ā®„Éá„ā∂„ā§„É≥śôā„ĀģśĄŹŚõ≥„Ā®„ÄĀŚģüťöõ„ĀęŚáļśĚ•šłä„ĀĆ„Ā£„Āü„āā„Āģ„ĀĆŚą•ÁČ©„Āę„Ā™„Ā£„Ā¶„Āó„Āĺ„ĀÜ„Āč„āā„Āó„āĆ„Āĺ„Āõ„āď„Äā
„Ā°„Ā™„ĀŅ„Āę„Āď„Āď„Āß„ĀĮ„ɨ„ā§„ɧ„Éľ„Āģ„ÄĆšłćťÄŹśėéŚļ¶„Äć„ā팏Ė„āäšłä„Āí„Ā¶Ť™¨śėé„Āó„Ā¶„ĀĄ„Āĺ„Āô„ĀĆ„ÄĀŚźĆśßė„ĀęťÄŹśėé„ĀģŚļ¶Śźą„ĀĄ„ā퍙Ņśēī„Āô„āč„ÄĆŚ°ó„āä„Äć„ĀģśēįŚÄ§„ā팧Ȝõī„Āó„ĀüŚ†īŚźą„Āß„āā„ÄĀ„Āĺ„Ā£„Āü„ĀŹŚźĆ„ĀėÁŹĺŤĪ°„ĀĆÁôļÁĒü„Āó„Āĺ„Āô„Äā
„ā∑„É≥„Éó„Éę„Ā™ŚõěťĀŅśĖĻś≥ē„Ā®„Āó„Ā¶„ĀĮ„ÄĀ„ɨ„ā§„ɧ„Éľ„āí„É©„āĻ„āŅ„É©„ā§„āļ„Āó„ĀüÁä∂śÖč„ĀßšłćťÄŹśėéŚļ¶„ā퍙Ņśēī„Āô„āč„Āģ„ĀĆśČč„Ā£ŚŹĖ„āäśó©„ĀĄ„Āß„Āô„Äā
„Āó„Āč„Āó„ÄĀŚĺĆ„Āč„āČ„ÉÜ„ā≠„āĻ„ÉąŤá™šĹď„āíÁ∑®ťõÜ„Āó„Āü„āä„Āô„āč„Āď„Ā®„ĀĆŚáļśĚ•„Ā™„ĀŹ„Ā™„Ā£„Ā¶„Āó„Āĺ„ĀĄ„Āĺ„Āô„Āģ„Āß„ÄĀšĹúś•≠ťÄĒšł≠„Āß„É©„āĻ„āŅ„É©„ā§„āļ„Āô„āč„Āģ„ĀĮÁĶźśßčŚčáśįó„ĀĆŚŅÖŤ¶Ā„Ā™„Āģ„Āß„ĀĮ„Ā™„ĀĄ„Āß„Āó„āá„ĀÜ„Āč„Äā
Śģü„ĀĮ„Āď„ĀģÁŹĺŤĪ°„ÄĀ„ÉÜ„ā≠„āĻ„Éą„ɨ„ā§„ɧ„Éľ„āí„ɨ„ā§„ɧ„Éľ„Éē„ā©„Éę„ÉÄ„Ā꜆ľÁīć„Āó„Ā¶„ÄĀ„ɨ„ā§„ɧ„Éľ„Éē„ā©„Éę„ÉÄ„ĀģšłćťÄŹśėéŚļ¶„ā팧Ȝõī„Āô„āč„Āď„Ā®„ĀߌõěťĀŅ„Āô„āč„Āď„Ā®„ĀĆŚáļśĚ•„Āĺ„Āô„Äā„Éá„ā∂„ā§„É≥„Āę„āą„Ā£„Ā¶„ĀĮ„ÄĀԾτĀ§ÔľĎ„Ā§„Āģ„ÉÜ„ā≠„āĻ„Éą„āí„āŹ„ĀĖ„āŹ„ĀĖ„ɨ„ā§„ɧ„Éľ„Éē„ā©„Éę„ÉÄ„Āꌹ܄ĀĎ„Ā¶ŚÖ•„āĆ„āčŚŅÖŤ¶Ā„ĀĆ„Āā„Ā£„Āü„āä„ÄĀ„ÉÜ„ā≠„āĻ„Éą„ɨ„ā§„ɧ„ÉľŤá™šĹď„āíÁ∑®ťõÜ„Āô„āč„āą„āä„āāŤč•ŚĻ≤ťĚĘŚÄí„Āß„ĀĮ„Āā„āä„Āĺ„Āô„ĀĆ„ÄĀ„É©„āĻ„āŅ„É©„ā§„āļ„Āó„Ā¶ŚÖÉ„ĀęśąĽ„Āõ„Ā™„ĀŹ„Ā™„Ā£„Ā¶„Āó„Āĺ„ĀÜ„āą„āä„ĀĮŚĻ匹܄Éě„ā∑„Ā†„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā

śúÄŚĺĆ„Āę„ÄĀšłćťÄŹśėéŚļ¶100ÔĹě0ÔľÖ„Āĺ„Āß10ÔľÖŚąĽ„ĀŅ„Āß„ĀģŤ¶č„ĀąśĖĻ„ā퍾ȄĀõ„Ā¶„Āä„Āć„Āĺ„Āô„Äā
„ĀĚ„āĆ„Āę„Āó„Ā¶„āā„ÄĀPhotoshop„ĀĮšĹēśēÖ„Āď„āď„Ā™ÁŹĺŤĪ°„ĀĆśĒĺÁĹģ„Āē„āĆ„Ā¶„ĀĄ„āč„Āģ„Āß„Āó„āá„ĀÜ„Āč„ÉĽ„ÉĽ„ÉĽ