![]()
ウェブ開発の世界では沢山のべられてきた議論の一つである。
文字のフォントサイズに相応しい単位はどれなのだろうか。
EMとは
簡単に言うと、pixelは絶対的単位の一つです。逆にEMは相対的単位です。親エレメントのフォントサイズに基づいて計算されるものである。
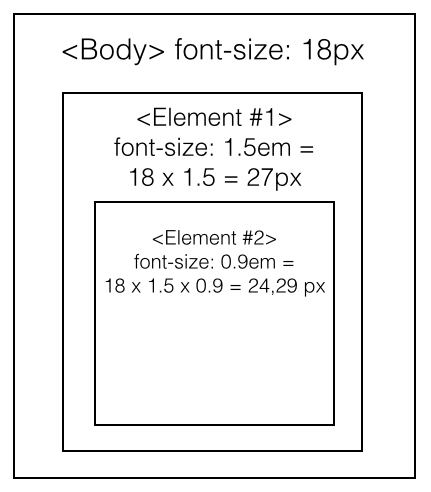
例えば、親エレメントがfont-size: 18pxであれば、1emは18pxとして計算され、1.5em は 18 x 1.5 = 27pxとして計算される。
ただし、emで指定されたテキストの親エレメントもemで指定されていた場合には、計算が一層複雑になる。よってエレメントとエレメントがネストされていればされているほど、計算が複雑になっていく。例えば、以下のような状態である。

こういった状況を改善するため、その計算を簡単にするという目的を持ったREMという単位が誕生した。
REMとは
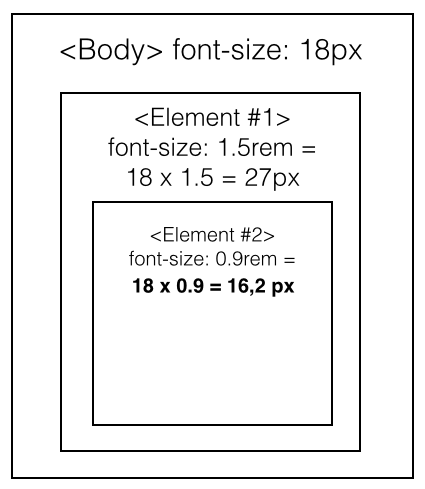
REMでフォントサイズを指定することによって、常にベースフォント(html やbodyのフォントサイズ、指定されていなければブラウザのデフォルトサイズ)により計算される。
以前の例で使ってみると以下のようになる。

しかし、REMはIE側のサポートが遅かったので、IE11からしか完全な対応を受けることができない。他のブラウザは割とずっと前から対応を始めている。
– Safari は5から対応
– Opera は 12.1から対応
– Safari iOS は4.1 から対応
– Firefox は3.6から対応
– Chromeはいつから対応しているかあまり知られてないぐらい前から対応している(恐らく6から)。
しかし、そもそもEMやREMという相対的単位にする必要性はあるの?
ウェブ開発の世界でよく聞く話。「もうpixelなんか諦めろ、全てをEMにするべき」だと。
厳しく調査をしてみたところ、現状のウェブではそういう必要性が非常に弱くなったようである。
よく聞く理由を一つ一つ取り上げて答える。まずは、
1 – 「ユーザがブラウザの設定から変えたデフォルト・フォントサイズを考慮するべきだから」
決めるべきなのは、デベロッパーではなく、ユーザだと。これは最も言われている論点である。
昔とは違って近年のブラウザは全て、文字拡大に頼らない拡大機能をメインにしているのである。言い換えると、アクセシビリティーなどを対応するためには、ブラウザ会社はデベロッパーに頼るつもりがない。デベロッパー側の指定の仕方を問わず対応したいだろう。よって、全てが拡大される拡大機能が使われている。モバイル端末なら、2本の指で大きくする時と同じ機能。
続いてモバイルに関しては、Mobile Safariで文字サイズ変更はまず不可能。そしてシステム設定でフォントサイズを変えてもそれはSafariに絶対に反映されない。
また、AndroidのChromeも同じくシステムのフォントサイズの影響がないが、Chrome側でフォントサイズを変更することは可能。その機能を使うと、文字がpixelで指定されていても、emで指定されていても、関係なく同じように大きくなる。
デスクトップ版のブラウザに戻ると、「文字だけ拡大」という機能が確かにまだ存在するが、どんどん奥に追いやられていることがわかる。その代わりに「拡大」(英語「zoom」)という名前で全てを拡大する機能が表に目立たされている。
2 – 「そうしないとモバイルで拡大しても大きくならない」
確かに昔はそういった問題が存在していたのだが、とっくに解決されているので不要。(大体IE9まではその問題があった。)
3 – 「レスポンシブにするのに必要」
それも先入観であり、widthなどをパーセンテージで指定することや、CSS3 の Media queryを使うなどの作り方でレスポンシブなウェブサイトを実現することができる。
結論
IE9で文字拡大をする人をターゲットにしていない限りは、もう今後EMとREMを使う必要性はない。しかし、部分的に何pixelかを考えるのが面倒で、とりあえず2倍にしたいなどの時に2emや200%を使うぐらいのことは、検討してみても良いだろう。