フェノメナエンターテインメントの「おっちゃん」です。
今回は、Androidアプリケーションを開発する際のスタイル色の設定について書きたいと思います。
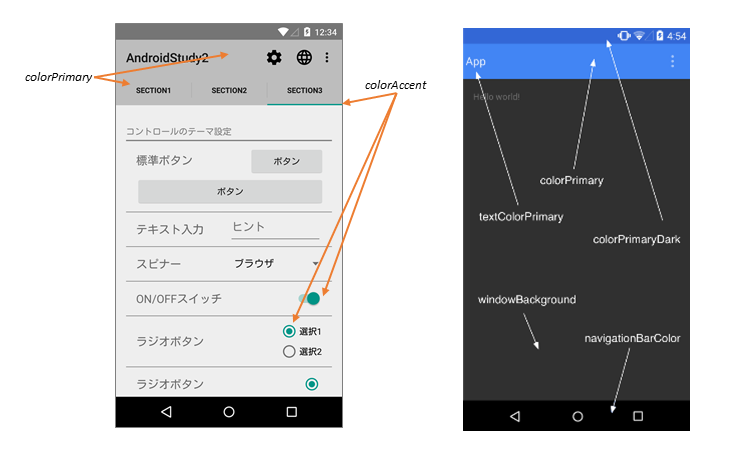
テーマ「Material」からいろいろな部分の色を一括して指定できるようになりました。
基本的な設定色は、Android Designにも記載されていますが以下のパラメータです。
colorPrimary ———— アクションバーの背景色
colorPrimaryDark ——— ステータスバーの背景色
navigationBarColor —— ナビゲーションバーの背景色
windowBackground ——– アプリケーションボディの背景色
textColorPrimary ——— アクションバーのタイトル文字色
colorAccent ————– コントロールの基本色
これらのパラメーターをスタイルに設定することでアプリケーションの基本色を一括で指定できます。
<< style.xmlへの設定例 >>
| <style name=”AppThemeML” parent=”@android:style/Theme.Material.Light”> <item name=”android:colorPrimary”>#bdbdbd</item> <item name=”android:colorPrimaryDark”>#757575</item> <item name=”android:navigationBarColor”>#000000</item> <item name=”android:windowBackground”>#eeeeee</item> <item name=”android:textColorPrimary”>#000000</item> <item name=”android:colorAccent”>#009385</item> </style> |
ここで注意したいのが、ステータスバーとナビゲーションバーの背景色です。
これらの背景色に白( #ffffff )を設定してしまうと、通知アイコンや時計などが同化してしまい見えなくなるので設定しないようにしましょう。
通常は、黒(#000000)か、暗い色を設定しましょう。
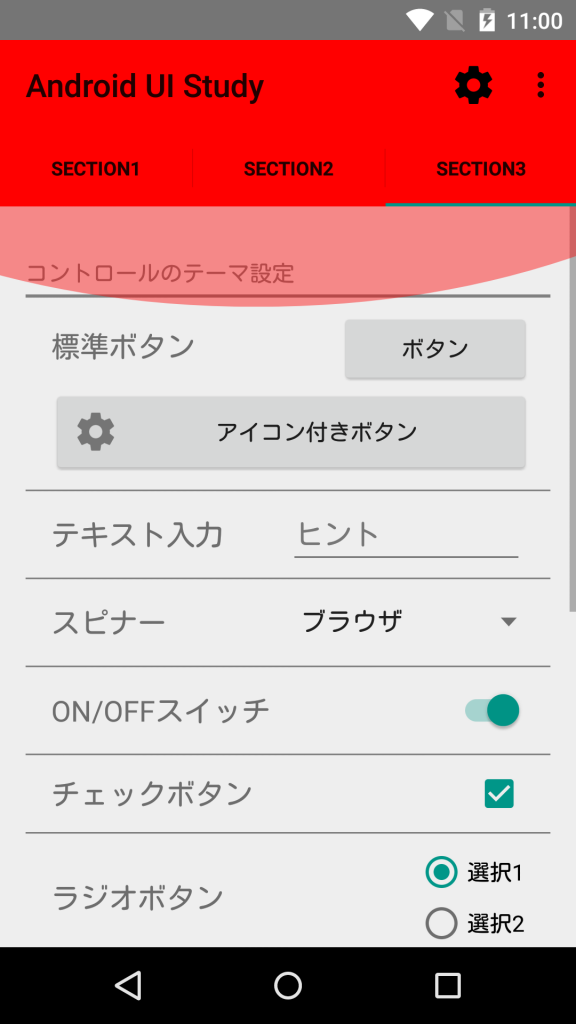
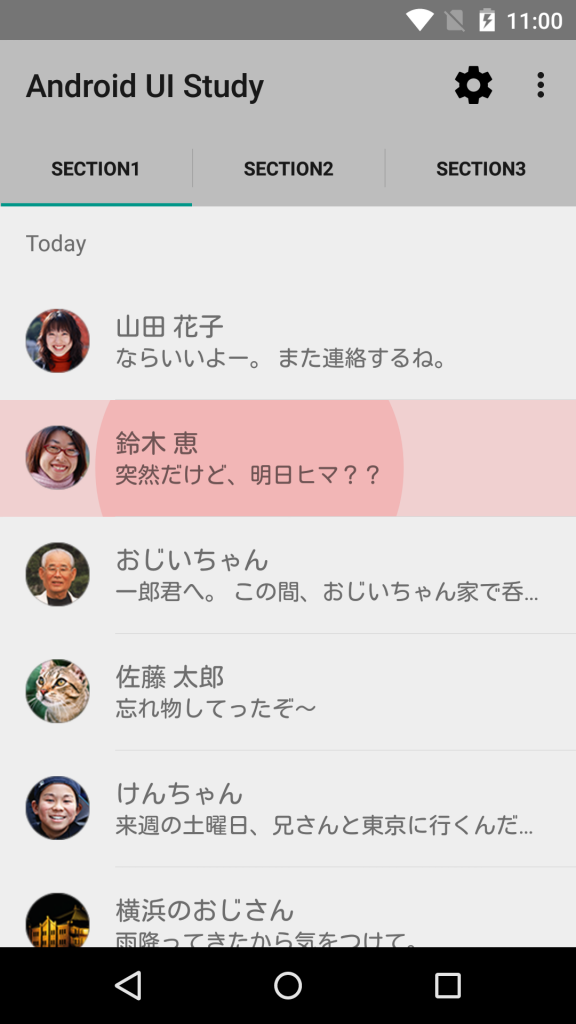
またcolorPrimary は、スクロールビューなどのスクロール端エフェクトにも影響します。
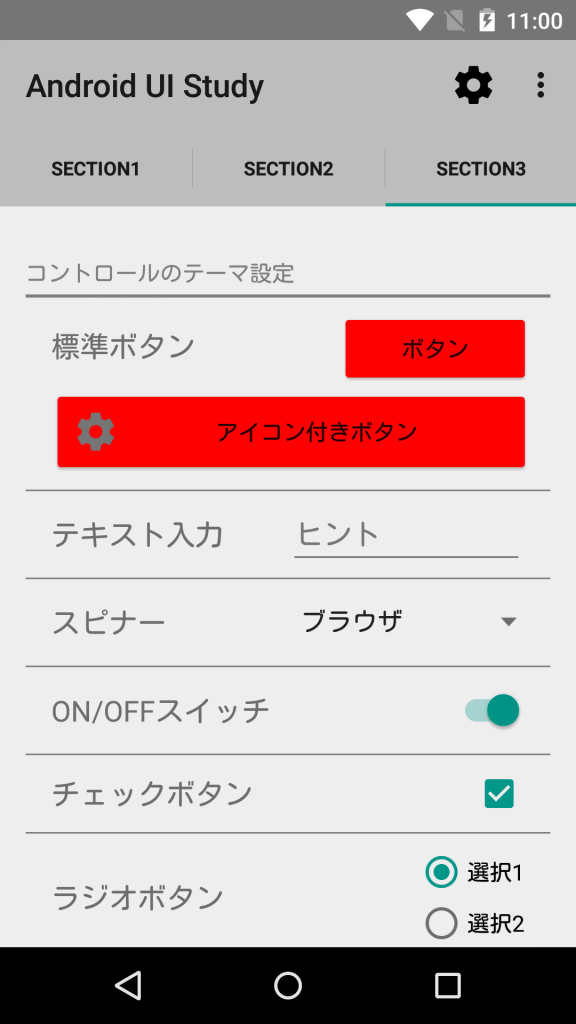
下図は、Theme.Material.Lightを設定したアプリの、colorPrimaryを赤( #ff0000 )を設定したものです。
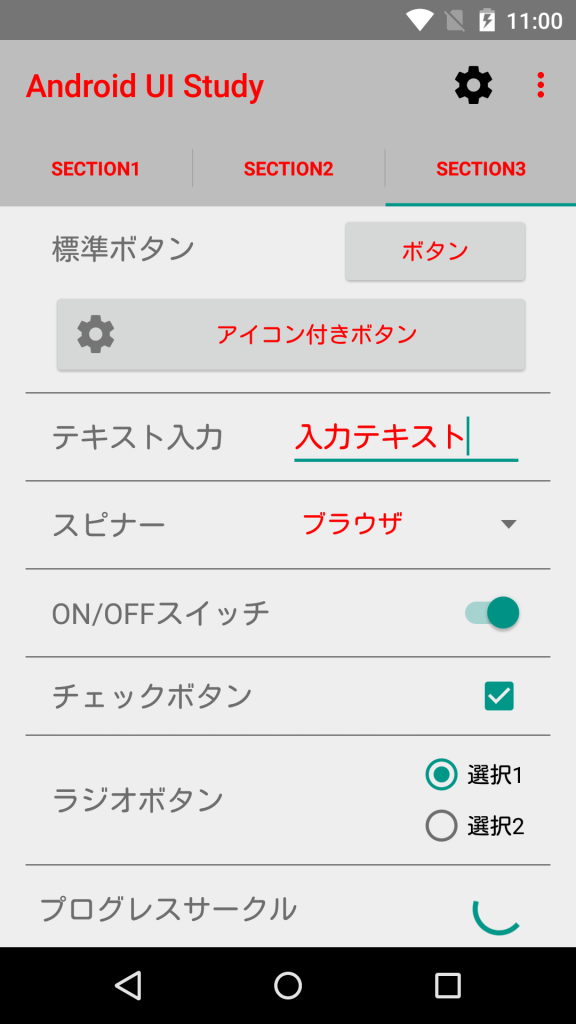
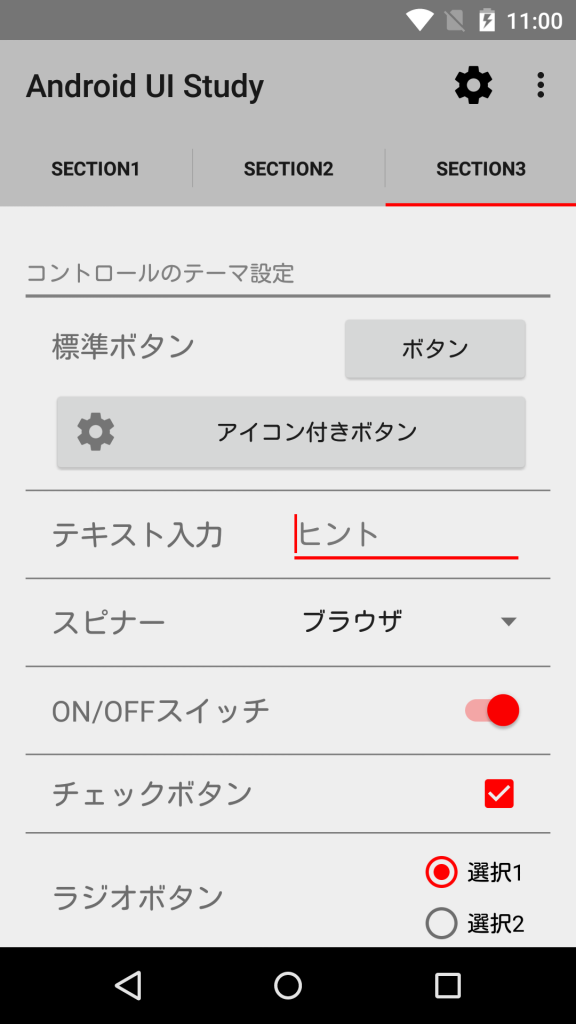
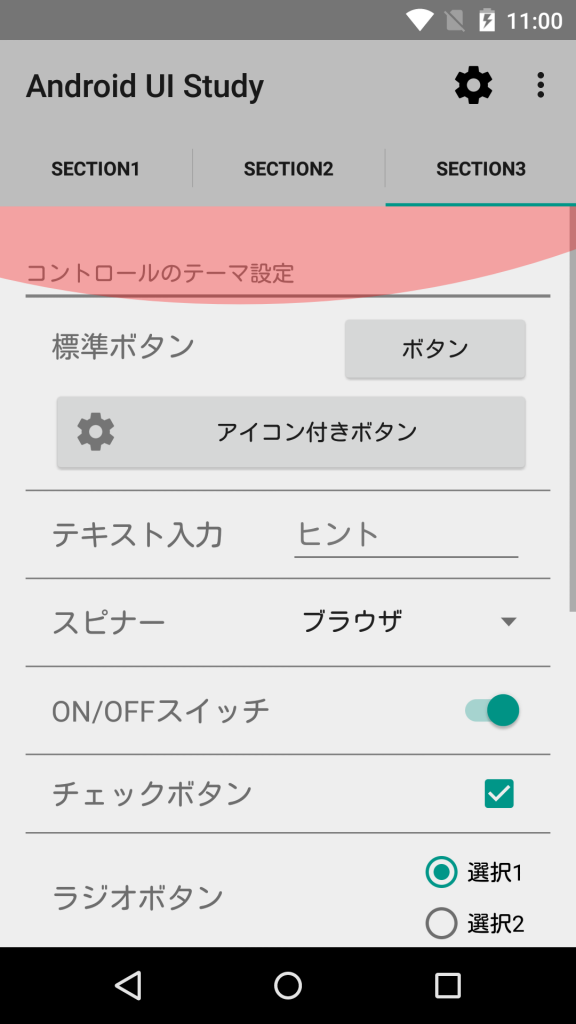
この他にもパラメータがあるので、上図と同じく対象のパラメータのみ変更した図を作ってみましたので参考にしてください。


図3 textColorPrimary 図4 colorAccent


図5 colorEdgeEffect 図6 colorButtonNormal


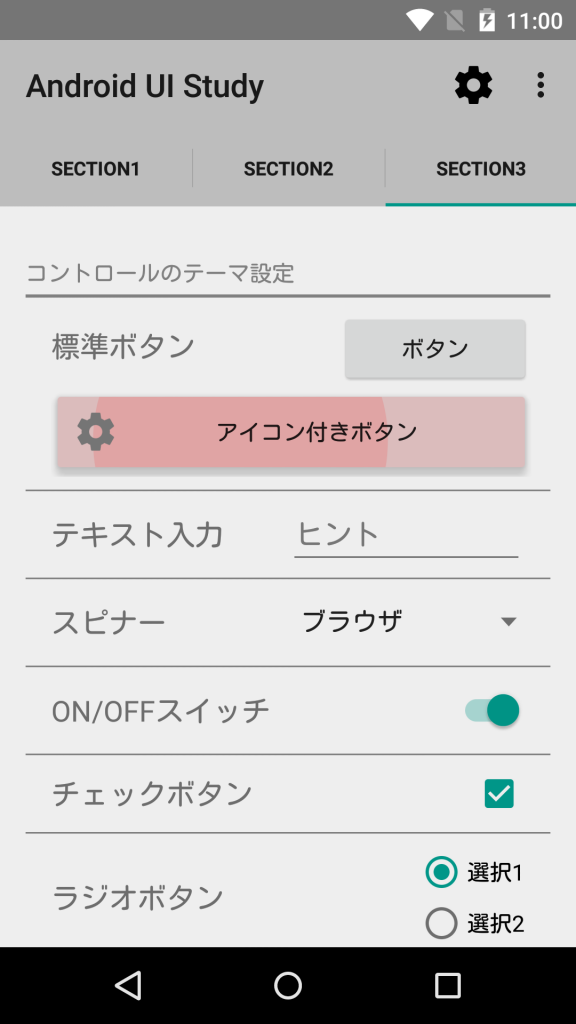
図7 colorControlHighlight( press時のRipple色 )
まだ、パラメータはあるのですが今回はこのへんで・・・・・