ÒâòÒéºÒâÄÒâíÒâèÒé¿Òâ│Òé┐Òâ╝ÒâåÒéñÒâ│ÒâíÒâ│ÒâêÒü«ÒÇîÒüèÒüúÒüíÒéâÒéôÒÇìÒüºÒüÖÒÇé
õ╗èÕø×Òü»ÒÇüAndroid7.1ÒüºÞ┐¢ÕèáÒüòÒéîÒüƒÒÇîÒéóÒâùÒâ¬ÒéÀÒâºÒâ╝ÒâêÒé½ÒââÒâêÒÇìÒü½ÒüñÒüäÒüªÒüºÒüÖÒÇé Òü¥ÒüáÒÇüGoogleþ½»µ£½õ╗ÑÕñûÒü»Android7.0Òü½ÒüÖÒéëÒü¬ÒüúÒüªÒüäÒü¬Òüäþ½»µ£½ÒüîÒü╗Òü¿ÒéôÒü®ÒüºÒüÖÒüîÒÇüÕ░åµØÑÒü«ÒüƒÒéüÒü½µø©ÒüôÒüåÒü¿µÇØÒüäÒü¥ÒüÖÒÇé
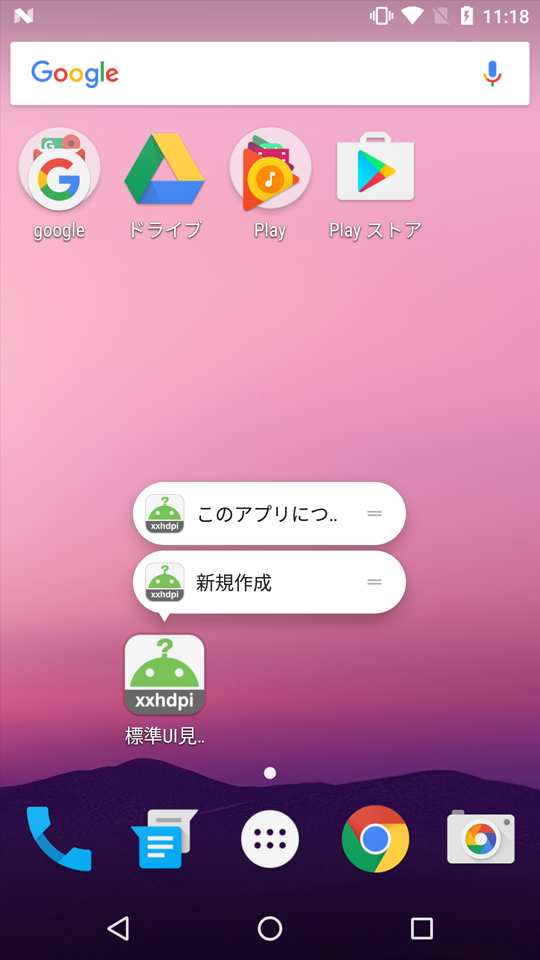
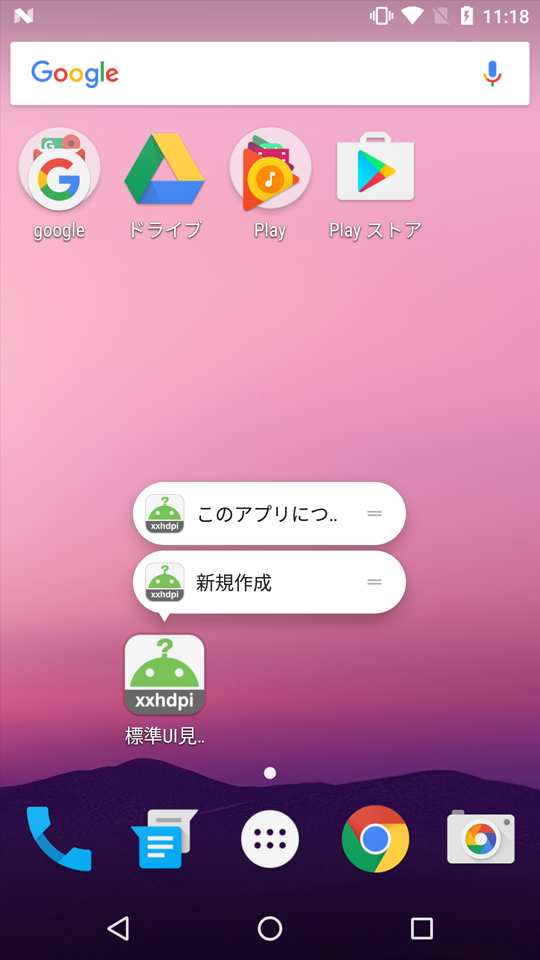
ÒüôÒü«µ®ƒÞâ¢Òü»ÒÇüÒâøÒâ╝Òâáþö╗ÚØóÒüºÒéóÒâùÒâ¬ÒéóÒéñÒé│Òâ│ÒéÆÚòÀµè╝ÒüùÒüÖÒéïÒü¿ÒÇüõ©ïÕø│Òü«ÒéêÒüåÒü½ÒéÀÒâºÒâ╝ÒâêÒé½ÒââÒâêÒüîÞí¿þñ║ÒüòÒéîÒü¥ÒüÖÒÇé

þÂÜÒüìÒéÆÞ¬¡ÒéÇ
ÒüôÒéôÒü½ÒüíÒü»ÒÇé
ÒâòÒéºÒâÄÒâíÒâèÒé¿Òâ│Òé┐Òâ╝ÒâåÒéñÒâ│ÒâíÒâ│Òâê ÒâçÒéÂÒéñÒâ│µïàÕ¢ôÒü«Õ▒▒þöÀÒüºÒüÖÒÇé
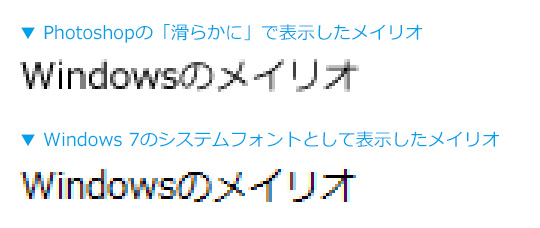
WindowsÒéäMacÒéóÒâùÒâ¬Òé▒Òâ╝ÒéÀÒâºÒâ│Òü«þö╗ÚØóÒâçÒéÂÒéñÒâ│ÒéÆÞíîÒüåÕá┤ÕÉêÒÇüÒéÀÒé╣ÒâåÒâáÒâòÒé®Òâ│ÒâêÒéÆõ¢┐ÒüåÒü«ÒüºÒüéÒéîÒü░ÒÇüWindowsÒü¬ÒéëÒâíÒéñÒâ¬Òé¬Òé䵩©Òé┤ÒéÀÒââÒé»ÒÇüMacÒü¬ÒéëÒâÆÒâ®Òé«ÒâÄÞºÆÒé┤ÒéäSan Franciscoþ¡ëÒéÆþö¿ÒüäÒéïÒüôÒü¿Òü½Òü¬ÒéïÒü¿µÇØÒüäÒü¥ÒüÖÒÇé
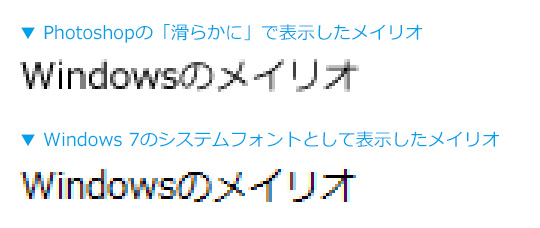
ÒüùÒüïÒüùÒÇüPhotoshopÒüºÒüôÒéîÒéëÒü«ÒâòÒé®Òâ│ÒâêÒéÆÚü©µè×ÒüùÒüªÒâåÒé¡Òé╣ÒâêÒéÆÚàìþ¢«ÒüùÒüªÒü┐ÒüªÒééÒÇüÒü®ÒüåÒééÕ«ƒÚÜøÒü«WindowsÒéäMacÒüºõ¢┐ÒéÅÒéîÒüªÒüäÒéïÒâòÒé®Òâ│ÒâêÒü¿Òü»Õ¥«ÕªÖÒü½ÚüòÒüúÒüªÞªïÒüêÒüƒÒéèÒüùÒü¥ÒüÖÒÇé
õ║║Òü½ÒéêÒüúÒüªÒü»µ░ùÒü½Òü¬ÒéëÒü¬ÒüäÒüïÒééÒüùÒéîÒü¬ÒüäÒüÉÒéëÒüäÒü«ÚüòÒüäÒüºÒüÖÒüîÒÇüÕ«ƒÚÜøÒü«ÒéóÒâùÒâ¬ÒéƵâ│Õ«ÜÒüùÒüªÕ┐áÕ«ƒÒü½þö╗ÚØóÒâçÒéÂÒéñÒâ│ÒéÆÞíîÒüèÒüåÒü¿ÒüÖÒéïÚÜøÒÇüÒü¥ÒüƒWindowsÒü«µ¿Öµ║ûþÜäÒü¬UIÒüºµºïþ»ëÒüòÒéîÒüƒþö╗ÚØóÒéÆÒâçÒéÂÒéñÒâ│ÒüùÒéêÒüåÒü¿ÒüÖÒéïÚÜøÒü¬Òü®Òü½Òü»ÒÇüÒüôÒü«Õ¥«ÕªÖÒü¬ÚüòÒüäÒüîÒÇîÕñëÒü¬ÞâíµòúÞç¡ÒüòÒÇìÒü½þ╣ïÒüîÒüúÒüªÒüùÒü¥ÒüúÒüƒÒéèÒüÖÒéïÒüôÒü¿ÒééÒüéÒéèÒü¥ÒüÖÒÇé

þÂÜÒüìÒéÆÞ¬¡ÒéÇ
 ÒüôÒéôÒü½ÒüíÒü»ÒÇéÒâòÒéºÒâÄÒâíÒâèÒé¿Òâ│Òé┐Òâ╝ÒâåÒéñÒâ│ÒâíÒâ│ÒâêÒÇÇÒâçÒéÂÒéñÒâ│ÒâüÒâ╝ÒâáÒü«ÒâïÒé¡ÒüºÒüÖÒÇé
ÒüôÒéôÒü½ÒüíÒü»ÒÇéÒâòÒéºÒâÄÒâíÒâèÒé¿Òâ│Òé┐Òâ╝ÒâåÒéñÒâ│ÒâíÒâ│ÒâêÒÇÇÒâçÒéÂÒéñÒâ│ÒâüÒâ╝ÒâáÒü«ÒâïÒé¡ÒüºÒüÖÒÇé
iOS10ÒüîÒâ¬Òâ¬Òâ╝Òé╣ÒüòÒéîÒüªÒüïÒéëÕ░æÒüùµÖéÚûôÒüîþÁîÒüíÒü¥ÒüùÒüƒÒüîÒÇüÒâÉÒâ╝Òé©ÒâºÒâ│ÒéóÒââÒâùÒü»ÒüùÒü¥ÒüùÒüƒÒüï´╝ƒ
õ╗èÕø×Òü«ÒâÉÒâ╝Òé©ÒâºÒâ│ÒéóÒââÒâùÒüºÕñÜÒüÅÒü«ÕñëÕîûÒüîÒüéÒéèÒü¥ÒüùÒüƒÒü«ÒüºÒÇüÒü®Òü«ÒéêÒüåÒü¬ÕñëÕîûÒüîÒüéÒüúÒüƒÒü«ÒüïÒéÆÞªïÒüƒþø«Òü«Úâ¿ÕêåÒü¿µ®ƒÞâ¢þÜäÒü¬Úâ¿ÕêåÒéƵÀÀÒü£Òü¬ÒüîÒéëÒüäÒüÅÒüñÒüïþ┤╣õ╗ïÒüùÒüªÒüäÒüôÒüåÒü¿µÇØÒüäÒü¥ÒüÖÒÇé
þÂÜÒüìÒéÆÞ¬¡ÒéÇ

ÒüôÒéôÒü½ÒüíÒü»ÒÇü
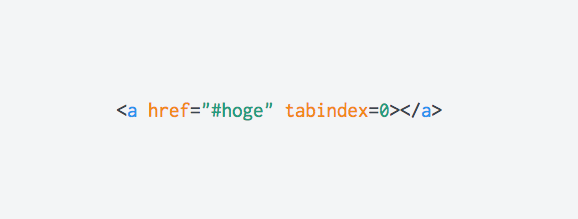
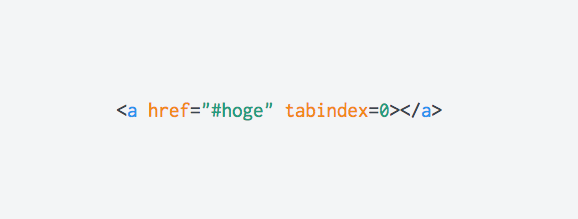
ÒâòÒéºÒâÄÒâíÒâèµèÇÞíôµïàÕ¢ôÒü«Òâ¼ÒâƒÒüºÒüÖÒÇéõ╗èÕø×Òü»HTMLÒÇîtabindexÒÇìÒü«õ¢┐Òüäµû╣ÒéÆÒüöþ┤╣õ╗ïÒüùÒü¥ÒüÖÒÇé
þÂÜÒüìÒéÆÞ¬¡ÒéÇ
ÒâòÒéºÒâÄÒâíÒâèÒé¿Òâ│Òé┐Òâ╝ÒâåÒéñÒâ│ÒâíÒâ│ÒâêÒü«ÒÇîÒüèÒüúÒüíÒéâÒéôÒÇìÒüºÒüÖÒÇé
Android7ÕÉæÒüæÒü½ÒéóÒâùÒâ¬Òé▒Òâ╝ÒéÀÒâºÒâ│þö╗ÚØóÒéÆõ¢£µêÉÒüÖÒéïÕá┤ÕÉêÒÇüµ░ùÒéÆÒüñÒüæÒü¬ÒüæÒéîÒü░Òü¬ÒéëÒü¬ÒüäÞ┐¢Õèáµ®ƒÞâ¢Òü½ÒüñÒüäÒüªµø©ÒüìÒüƒÒüäÒü¿µÇØÒüäÒü¥ÒüÖÒÇé
Android7ÒüºÒü»ÒÇüÞí¿þñ║ÞºúÕâÅÕ║ªÒéÆÒâªÒâ╝ÒéÂÒâ╝ÒüîÕñëµø┤ÒüºÒüìÒéïµ®ƒÞâ¢ÒüîÞ┐¢ÕèáÒüòÒéîÒÇüÒüôÒéîÒü½ÒéêÒéèÕÉîÒüÿþö╗ÚØóÒéÁÒéñÒé║ÒüºÒééÞí¿þñ║ÒüºÒüìÒéïµâàÕá▒ÚçÅÒüîÕñëÕîûÒüÖÒéïÒéêÒüåÒü½Òü¬ÒéèÒü¥ÒüùÒüƒÒÇé
ÒüòÒéëÒü½µûçÕ¡ùÒéÁÒéñÒé║Òü«Õñëµø┤µ®ƒÞâ¢Òé鵫ïÒüúÒüªÒüäÒéïÒü«ÒüºÒÇüµ£ÇÕ░ŵûçÕ¡ù+µ£ÇÕñºÞºúÕâÅÕ║ªÒÇüµ£ÇÕñºµûçÕ¡ù+µ£ÇÕ░ÅÞºúÕâÅÕ║ªÒüºÒü»ÒÇüÞí¿þñ║ÚçÅÒü½ÒüïÒü¬ÒéèÒü«ÚüòÒüäÒüîÒüºÒüªÒüìÒü¥ÒüÖÒÇé
õ©ïÕø│Òü»NEXUS5XÒüºÒü«ÕàÀõ¢ôþÜäÒü¬õ¥ïÒüºÒüÖÒÇé

þÂÜÒüìÒéÆÞ¬¡ÒéÇ
ÒüôÒéôÒü½ÒüíÒü»ÒÇéÒâòÒéºÒâÄÒâíÒâèÒé¿Òâ│Òé┐Òâ╝ÒâåÒéñÒâ│ÒâíÒâ│ÒâêÒÇÇÒâçÒéÂÒéñÒâ│ÒâüÒâ╝ÒâáÒü«ÒâïÒé¡ÒüºÒüÖÒÇé
Òé│Òâ│ÒâêÒâ¡Òâ╝Òâ½Úâ¿ÕôüÒü»ÒÇüþö╗ÚØóÒéƵôìõ¢£ÒüÖÒéïÚÜøÒü½ÚçìÞªüÒü¬Õ¢╣Õë▓ÒéƵîüÒüúÒüªÒüäÒéïÒü«ÒüºÒÇüÚàìþ¢«ÒüÖÒéïÕá┤µëÇÒü¬Òü®ÒéÆÚü®ÕêçÒü½Õêñµû¡ÒüùÒü¬ÒüæÒéîÒü░Òü¬ÒéèÒü¥ÒüøÒéôÒÇé
Òü¬Òü«ÒüºÒÇüõ╗èÕø×Òü»iOSÒüºõ¢┐þö¿ÒüòÒéîÒüªÒüäÒéïÒé│Òâ│ÒâêÒâ¡Òâ╝Òâ½Úâ¿ÕôüÒü«ÕÉìþº░Òü¿Õ¢╣Õë▓Òü½ÒüñÒüäÒüªÒüèÞ®▒ÒüùÒüùÒü¥ÒüÖÒÇé
ÒÇîSwitchÒÇì
SwitchÒü»Þ¿¡Õ«ÜÒü¬Òü®ÒüºÒéêÒüÅÞªïÒüïÒüæÒéïÒü¿µÇØÒüäÒü¥ÒüÖÒÇé
ONÒü¿OFFÒü«ÕêçÒéèµø┐ÒüêÒüºõ¢┐ÒéÅÒéîÒüªÒüäÒéïÚâ¿ÕôüÒüºÒüÖÒÇé


þÂÜÒüìÒéÆÞ¬¡ÒéÇ
ÒüôÒéôÒü½ÒüíÒü»ÒÇüÒâòÒéºÒâÄÒâíÒâèÒü«Òü¿ÒüùÒüºÒüÖÒÇé
þºüÒü»ÒâçÒéÂÒéñÒâèÒâ╝ÒüºÒü»Òü¬ÒüäÒü«ÒüºÒÇüÒüäÒüñÒééÒü«Òü┐ÒéôÒü¬Òü¿Òü»ÚüòÒüåÞªûþé╣ÒüºÒü«ÒüèÞ®▒ÒüùÒüºÒüÖÒÇé
Òé│ÒâƒÒâÑÒâïÒé▒Òâ╝ÒéÀÒâºÒâ│Òü¿Òü»Úƒ│Õú░ÒéäµûçÕ¡ùÒü¬Òü®ÒüºµäŵÇØÒü«õ╝ØÚüöÒéÆÞíîÒü¬ÒüåÒüôÒü¿ÒüºÒüÖÒÇéµ£ÇÞ┐æÒü»ÒÇüÒé╣Òâ×ÒâøÒüî´╝êõ©╗Òü½ÕÇïõ║║Òü«þ½ïÕá┤ÒüºÒü«´╝ëÒé│ÒâƒÒâÑÒâïÒé▒Òâ╝ÒéÀÒâºÒâ│ÒâäÒâ╝Òâ½Òü¿ÒüùÒüªÕñºÒüìÒü¬µäÅÕæ│ÒéƵîüÒüñÒéêÒüåÒü½Òü¬ÒéèÒü¥ÒüùÒüƒÒÇéÒâôÒé©ÒâìÒé╣Òü«Õá┤ÒüºÒééÒÇüþø┤µÄÑþø©µëïÒéÆÞ¿¬ÕòÅÒüùÒüªÚØóÞ½çÒüùÒüƒÒéèÒÇüÚø╗Þ®▒ÒéÆÒüùÒüƒÒéèÒÇüÒü¿ÒüäÒüåÒéêÒéè´╝░´╝úÒü½ÒéêÒéïÒâíÒâ╝Òâ½Òüîõ©╗µÁüÒü½Òü¬ÒüúÒüªÒüäÒü¥ÒüÖÒÇéÒü╗Òü¿ÒéôÒü®Òü«Õá┤ÕÉêÒÇüÒüØÒéîÒüºÕòÅÚíîÒü»Òü¬ÒüäÒü«ÒüºÒüÖÒüîÒÇüµÖéÒÇàÒÇüÕïÿÚüòÒüäÒü½ÒéêÒéïÒâêÒâ®ÒâûÒâ½ÒüîÞÁÀÒüôÒüúÒüƒÒéèÒüùÒü¥ÒüÖÒÇé
Òü¬Òü£ÒüºÒüùÒéçÒüå´╝ƒ
ÒééÒüåõ©ÇÕ║ªÒé│ÒâƒÒâÑÒâïÒé▒Òâ╝ÒéÀÒâºÒâ│Òü«µ£¼Þ│¬ÒéÆÞÇâÒüêÒüªÒü┐Òü¥ÒüùÒéçÒüåÒÇé
þÂÜÒüìÒéÆÞ¬¡ÒéÇ
þö╗ÕâÅÒü«Úàìþ¢«(HTML´╝ÅCSS)ÒüØÒü«3
ÒüôÒéôÒü½ÒüíÒü»ÒÇéÒüÖÒâ╝ÒüòÒéôÒüºÒüÖÒÇé
õ╗èÕø×Òü»þö╗ÕâÅÒü¿ÒâåÒé¡Òé╣ÒâêÒü«õ¢ìþ¢«Þ¬┐µò┤Òü½ÒüñÒüäÒüªÒü¥Òü¿ÒéüÒüªÒü┐Òü¥ÒüÖÒÇé
þÂÜÒüìÒéÆÞ¬¡ÒéÇ
ÒâòÒéºÒâÄÒâíÒâèÒé¿Òâ│Òé┐Òâ╝ÒâåÒéñÒâ│ÒâíÒâ│ÒâêÒüºÒü»ÒÇüþø«Òü«õ©ìÞç¬þö▒Òü¬µû╣Òü½Úàìµà«ÒüùÒüƒÒâªÒâ╝ÒéÂÒâ╝ÒéñÒâ│Òé┐Òâ╝ÒâòÒéºÒâ╝Òé╣Òü«ÒéóÒâùÒâ¬Òé▒Òâ╝ÒéÀÒâºÒâ│ÒéÆÞÇâµíêÒâ╗Þ®ªõ¢£ÒüùÒüªÒüäÒü¥ÒüÖÒÇé
Òé╣Òâ×Òâ╝ÒâêÒâòÒé®Òâ│Òü«þÖ╗Õá┤ÒüºÒÇüÒâòÒéúÒâ╝ÒâüÒâúÒâ╝ÒâòÒé®Òâ│Òü¿Õæ╝Òü░ÒéîÒéïµÉ║Õ©»Úø╗Þ®▒ÒüîÕ░æÒü¬ÒüÅÒü¬ÒüúÒüªÒüäÒü¥ÒüÖÒÇéÒâòÒéúÒâ╝ÒâüÒâúÒâ╝ÒâòÒé®Òâ│Òü»þë®þÉåþÜäÒü¬Òâ£Òé┐Òâ│ÒüîµÉ¡Þ╝ëÒüòÒéîÒüªÒüäÒéïÒü«Òüºþø«Òü«õ©ìÞç¬þö▒Òü¬µû╣ÒüºÒééÞºªÞªÜµâàÕá▒Òüºµôìõ¢£ÒüîÕÅ»Þâ¢ÒüºÒüùÒüƒÒÇé ÒüùÒüïÒüùÒÇüÒé┐ÒââÒâüÒâæÒâìÒâ½ÒéÆÒâíÒéñÒâ│UIÒü¿ÒüùÒüƒÒé╣Òâ×Òâ╝ÒâêÒâòÒé®Òâ│ÒüºÒü»ÒÇüÒé┐ÒââÒâüÒüÖÒéïÕá┤µëÇÒü½µäÅÕæ│ÒüîÒüéÒéïÒüôÒü¿ÒüîÕñÜÒüÅÒÇüþø«Òü«õ©ìÞç¬þö▒Òü¬µû╣Òüîõ¢┐þö¿ÒüÖÒéïÒü½Òü»Õø░ÚøúÒü½Òü¬ÒüúÒüªÒüùÒü¥ÒüäÒü¥ÒüùÒüƒÒÇéÒüƒÒüáÒÇüÒé╣Òâ×Òâ╝ÒâêÒâòÒé®Òâ│Òü½Òü»Òé┐ÒââÒâüÒâæÒâìÒâ½õ╗ÑÕñûÒü«UIÞªüþ┤áÒüîÕñÜÒüÅþÁäÒü┐Þ¥╝Òü¥ÒéîÒüªÒüèÒéèÒÇüÒé┐ÒââÒâüÒâæÒâìÒâ½ÒééÒé┐ÒââÒâüõ¢ìþ¢«ÒéƵîçÕ«ÜÒüùÒü¬Òüäµôìõ¢£ÒüºÒüéÒéîÒü░ÒÇüþø«Òü«õ©ìÞç¬þö▒Òü¬µû╣ÒüºÒééUIÞªüþ┤áÒü¿ÒüùÒüªõ¢┐þö¿ÒüºÒüìÒéïÒü¿ÞÇâÒüêÒüªÒüäÒü¥ÒüÖÒÇé
þÂÜÒüìÒéÆÞ¬¡ÒéÇ
ÒüôÒéôÒü½ÒüíÒü»ÒÇé
ÒâòÒéºÒâÄÒâíÒâèÒé¿Òâ│Òé┐Òâ╝ÒâåÒéñÒâ│ÒâíÒâ│ÒâêÒÇÇÒâçÒéÂÒéñÒâ│ÒâüÒâ╝ÒâáÒü«ÒâïÒé¡ÒüºÒüÖÒÇé
┬áõ╗èÕø×Òü»ÒéóÒéñÒé│Òâ│Òü½ÒüñÒüäÒüªÒüèÞ®▒ÒüùÒü¥ÒüÖÒÇé
ÒâæÒé¢Òé│Òâ│ÒéäÒé╣Òâ×Òâ╝ÒâêÒâòÒé®Òâ│ÒéÆõ¢┐ÒüúÒüªÒüäÒéïÒü¿ÒÇüÕñºÕ░ŵºÿÒÇàÒü¬ÒéóÒéñÒé│Òâ│ÒéÆÞªïÒéïÒü¿µÇØÒüäÒü¥ÒüÖÒÇé
ÒüØÒü«ÒéóÒéñÒé│Òâ│ÒéÆõ¢£ÒéïÚÜøÒü½þºüÒü»µé®Òü¥ÒüòÒéîÒüªÒüäÒü¥ÒüÖÒÇé
ÒéóÒéñÒé│Òâ│Òü»ÒÇüÒü®Òü«ÒéêÒüåÒü¬µ®ƒÞâ¢Òüîõ¢┐ÒüêÒéïÒü«ÒüïÒéÆÞí¿ÒüùÒüªÒüäÒéïÒü«ÒüºÒÇüÒéóÒâùÒâ¬Òü¬Òü®ÒéÆõ¢┐ÒüúÒüªÒüäÒüªÒÇîÒüôÒü«ÒéóÒéñÒé│Òâ│Òü»Òü®Òü«ÒéêÒüåÒü¬µ®ƒÞâ¢ÒéÆÞí¿ÒüùÒüªÒüäÒéïÒü«ÒüáÒéìÒüåÒüï´╝ƒÒÇìÒü¿Òü¬ÒüúÒüªÒü»ÒÇüÕø░ÒéïÒü«ÒüºÒüÖÒÇé
þºüÒüîÒéóÒéñÒé│Òâ│ÒéÆõ¢£ÒéïÚÜøÒü½ÒÇüÒüôÒü«ÒâçÒéÂÒéñÒâ│ÒüºÒü®Òü«ÒéêÒüåÒü¬µ®ƒÞâ¢Òüîõ¢┐ÒüêÒéïÒü«ÒüïÒéƵ£¼Õ¢ôÒü½ÕêåÒüïÒéèÒéäÒüÖÒüÅÞí¿ÒüøÒüªÒüäÒéïÒüáÒéìÒüåÒüï…Òü¿µé®ÒéÇÒü«ÒééÒüØÒü«ÒéêÒüåÒü¬þÉåþö▒ÒüîÒüéÒéïÒüïÒéëÒüºÒüÖÒÇé
Òü¬Òü«ÒüºÒÇüÒéóÒéñÒé│Òâ│ÒéÆÒâçÒéÂÒéñÒâ│ÒüÖÒéïÕü┤ÒüîÒü®Òü«ÒéêÒüåÒü¬µ®ƒÞâ¢Òü¬Òü«ÒüïÒéÆÒüùÒüúÒüïÒéèÒü¿þÉåÞºúÒüùÒüªÒâóÒâüÒâ╝ÒâòÒéƵñ£Þ¿ÄÒüÖÒéïÒüôÒü¿ÒüîÕñºÕêçÒü¬Òü«ÒüºÒüÖÒÇé
µé®ÒéÇÒü╣ÒüìÒâØÒéñÒâ│ÒâêÒü»Þë▓ÒÇàÒüéÒéèÒü¥ÒüÖÒüîõ╗èÕø×Òü»ÒâóÒâüÒâ╝ÒâòÒéÆÒâíÒéñÒâ│Òü½ÒüèÞ®▒ÒüùÒüùÒüªÒüäÒüìÒü¥ÒüÖÒÇé
┬á þÂÜÒüìÒéÆÞ¬¡ÒéÇ
ÒüôÒü«ÒâûÒâ¡Òé░ÒüïÒéëµâàÕá▒þÖ║õ┐íÒüùÒüªÒüäÒéïUIÒâçÒéÂÒéñÒâ│Õ░éÚûÇÕ«ÂÚøåÕøúÒü«ÒâøÒâ╝ÒâáÒâÜÒâ╝Òé© :
ÒâòÒéºÒâÄÒâíÒâèÒé¿Òâ│Òé┐Òâ╝ÒâåÒéñÒâ│ÒâíÒâ│Òâêµá¬Õ╝Åõ╝Üþñ¥


 ÒüôÒéôÒü½ÒüíÒü»ÒÇéÒâòÒéºÒâÄÒâíÒâèÒé¿Òâ│Òé┐Òâ╝ÒâåÒéñÒâ│ÒâíÒâ│ÒâêÒÇÇÒâçÒéÂÒéñÒâ│ÒâüÒâ╝ÒâáÒü«ÒâïÒé¡ÒüºÒüÖÒÇé
ÒüôÒéôÒü½ÒüíÒü»ÒÇéÒâòÒéºÒâÄÒâíÒâèÒé¿Òâ│Òé┐Òâ╝ÒâåÒéñÒâ│ÒâíÒâ│ÒâêÒÇÇÒâçÒéÂÒéñÒâ│ÒâüÒâ╝ÒâáÒü«ÒâïÒé¡ÒüºÒüÖÒÇé