ń¤źŃéēŃéīŃü”ŃüäŃü¬ŃüäCSSŃü«Ńé│Ńāä : ń░ĪÕŹśŃü¬Ķć¬ÕŗĢńÜäCSSŃāŖŃā│ŃāÉŃā¬Ńā│Ńé░

ŃāĢŃé¦ŃāÄŃāĪŃāŖµŖĆĶĪōµŗģÕĮōŃü«Ńā¼Ńā¤Ńü¦ŃüÖŃĆé
HTMLŃü«Õ¤║ńżÄŃéÆŃüöÕŁśń¤źŃü«µ¢╣Ńü½Ńü»ŃĆüńĢ¬ÕÅĘõ╗śŃüŹŃü«Ńā¬Ńé╣ŃāłŃü©ŃüäŃüłŃü░<ol>Ńé┐Ńé░ŃéƵĆØŃüäŃüżŃüÅõ║║Ńü»Õ░æŃü¬ŃüÅŃü¬ŃüäŃü¦ŃüŚŃéćŃüåŃĆé
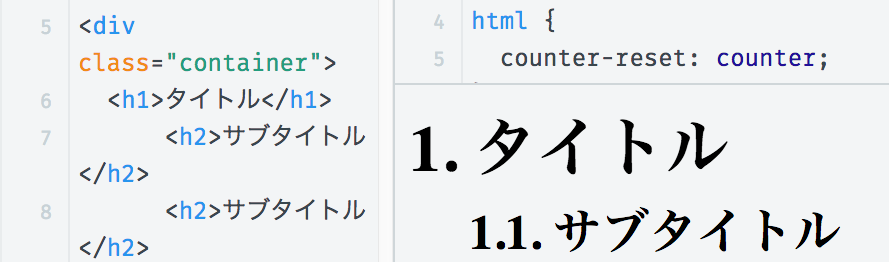
ŃüŚŃüŗŃüŚŃĆüŃüéŃéŗCSSŃāŚŃāŁŃāæŃāåŃéŻŃéÆõĮ┐ŃüåŃüōŃü©Ńü¦ <ol> ŃüĀŃüæŃü¦Ńü»Ńü¬ŃüÅŃĆüŃü®Ńü«HTMLŃé©Ńā¼ŃāĪŃā│ŃāłŃü¦ŃééŃāŖŃā│ŃāÉŃā¬Ńā│Ńé░ŃéÆõĮ┐ŃüåŃüōŃü©ŃüīŃü¦ŃüŹŃéŗŃéłŃüåŃü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
µø┤Ńü½ŃĆüHTMLŃü½õĖĆÕłćµĢ░ÕŁŚŃéÆĶ©śĶ┐░ŃüøŃüÜŃü½ŃĆüń┤░ŃüŗŃüäńø«µ¼ĪŃüŠŃü¦Ķć¬ÕŗĢńÜäŃü½õĮ£ŃéīŃü”ŃüŚŃüŠŃüåŃü«Ńü¦ŃüÖ’╝ü