
フェノメナ技術担当のレミです。
HTMLの基礎をご存知の方には、番号付きのリストといえば<ol>タグを思いつく人は少なくないでしょう。
しかし、あるCSSプロパティを使うことで <ol> だけではなく、どのHTMLエレメントでもナンバリングを使うことができるようになります。
更に、HTMLに一切数字を記述せずに、細かい目次まで自動的に作れてしまうのです!
今回は以下の二つのプロパティと一つのCSS関数を組み合わせて、簡易なCSSナンバリングを実現しています。
- count-reset
- count-increment
- count()
「論より証拠」ということで早速事例をみてみましょう。
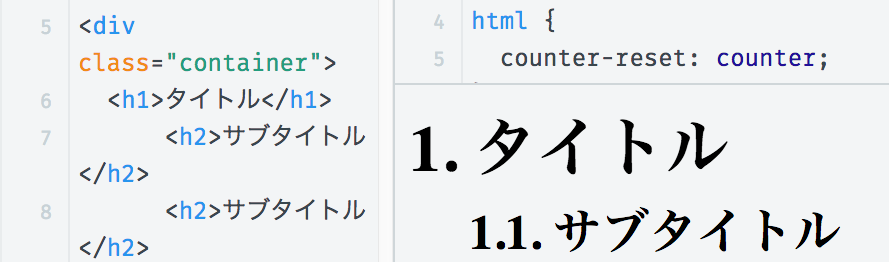
まず、以下のようなHTMLがあるとします。ごく一般的なHTML構成です。
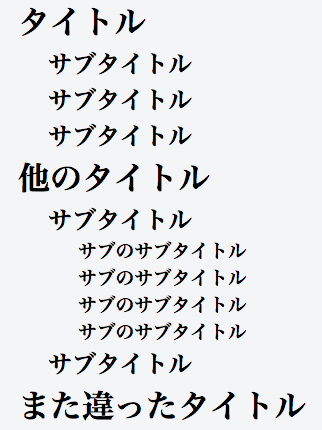
読み易いように、以下のCSSを適用してみます。
こういった結果になりますね。

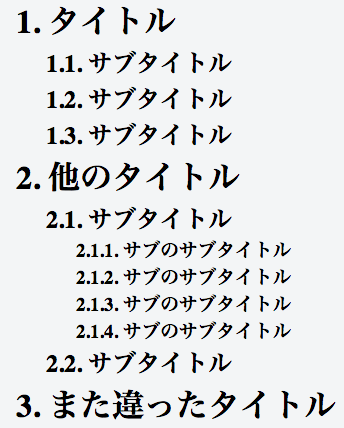
今度は、以下のCSSを適用してみましょう。
そうすると、なんと次のような結果になります。

counter-reset
Counter-resetには、こちらで勝手に決めるcounterの名前を指定します(例 : my-counter)。数字を指定すると、counterのスタート数字も設定できます。
ただし、counter-resetを一つ以上利用したい場合は、どの時点でresetをかけるべきかという点を、十分考える必要があります。
counter-increment
counter-incrementには、予めcounter-resetで決めておいたcounter名を指定します。
そうすることによって、counter-incrementのかかっているHTML タグが出現した度に、my-counterがincrement(増加)されます。
counter()
最後にCSS関数のcounter()で、実際にカウントされた数字を表示させます。
HTML上で目次や論文を書く際に、手動で番号を振っておくと、ミスが生じやすいですが、CSSで自動的にナンバリングすることによって、入れ替えや追加・削除を気にしなくて済むようになります。
ぜひ使ってみて下さい!