ńö╗ÕāÅŃü«ķģŹńĮ«
ŃüōŃéōŃü½ŃüĪŃü»ŃĆéŃüÖŃā╝ŃüĢŃéōŃü¦ŃüÖŃĆé
HTMLŃü¦ńö╗ÕāÅŃéäŃāåŃéŁŃé╣ŃāłŃéÆŃā¼ŃéżŃéóŃé”ŃāłŃüÖŃéŗµÖéŃü½ŃĆüŃéłŃüÅõĮ┐ŃüåŃāæŃé┐Ńā╝Ńā│Ńü¬Ńü«Ńü½Õ┐śŃéīŃü”ŃüŚŃüŠŃüŻŃü”µ»ÄÕø×Ķ¬┐Ńü╣Ńü”ŃüäŃéŗŃüōŃü©Ńü½ŃüżŃüäŃü”ŃĆüÕéÖÕ┐śķī▓ŃéÆÕģ╝ŃüŁŃü”ŃüŠŃü©ŃéüŃü”ŃüŖŃüŹŃüŠŃüÖŃĆé
õ╗ŖÕø×Ńü»ńö╗ÕāÅŃéÆķģŹńĮ«ŃüŚŃü¤Ńü©ŃüŹŃü½Ńü¦ŃüŹŃéŗĶ¼ÄŃü«ķÜÖķ¢ōŃü½ŃüżŃüäŃü”Ńü¦ŃüÖŃĆé
ŌŚŗńö╗ÕāÅŃéÆõĖ”Ńü╣Ńü¤Ńü©ŃüŹŃü½Ńü¦ŃüŹŃéŗõĮÖńÖĮŃéÆŃü¬ŃüÅŃüÖ
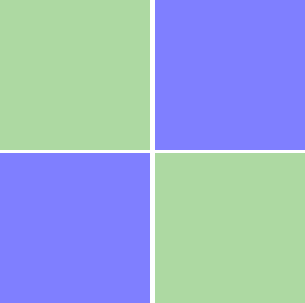
µĢ░µ×ÜŃü«ńö╗ÕāÅŃéÆķĆŻńČÜŃüŚŃü”õĖ”Ńü╣Ńü¤Ńü©ŃüŹŃü½ŃĆüµäÅÕø│ŃüŚŃü¬ŃüäõĮÖńÖĮŃüīŃü¦ŃüŹŃéŗŃüōŃü©ŃüīŃüéŃéŖŃüŠŃüÖŃĆé
HTML’╝Ü
┬Ā┬Ā ┬Ā<body>
┬Ā┬Ā ┬Ā┬Ā┬Ā ┬Ā<img src=”img/rect1.png” alt=”rect1″>
┬Ā┬Ā ┬Ā┬Ā┬Ā ┬Ā<img src=”img/rect2.png” alt=”rect2″>
┬Ā┬Ā ┬Ā┬Ā┬Ā ┬Ā<br>
┬Ā┬Ā ┬Ā┬Ā┬Ā ┬Ā<img src=”img/rect2.png” alt=”rect2″>
┬Ā┬Ā ┬Ā┬Ā┬Ā ┬Ā<img src=”img/rect1.png” alt=”rect1″>
┬Ā┬Ā ┬Ā</body>
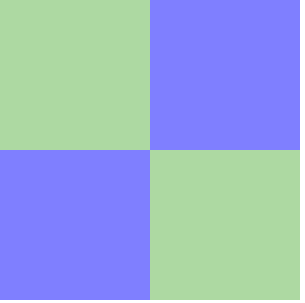
ŃüōŃéīŃéÆõ╗źõĖŗŃü«ŃéłŃüåŃü½Õżēµø┤ŃüŚŃüŠŃüÖŃĆé
CSS:
div {
┬Ā┬Ā ┬Āline-height: 0;
}
HTML’╝Ü
┬Ā┬Ā ┬Ā<body>
┬Ā┬Ā ┬Ā┬Ā┬Ā ┬Ā<div>
┬Ā┬Ā ┬Ā┬Ā┬Ā ┬Ā┬Ā┬Ā ┬Ā<img src=”img/rect1.png” alt=”rect1″><img src=”img/rect2.png” alt=”rect2″><br>
┬Ā┬Ā ┬Ā┬Ā┬Ā ┬Ā┬Ā┬Ā ┬Ā<img src=”img/rect2.png” alt=”rect2″><img src=”img/rect1.png” alt=”rect1″>
┬Ā┬Ā ┬Ā┬Ā┬Ā ┬Ā</div>
┬Ā┬Ā ┬Ā</body>
┬Ā
┬ĀŌŚŗdivŃü¦Õø▓ŃéōŃüĀńö╗ÕāÅŃü«õĮÖńÖĮŃéÆŃü¬ŃüÅŃüÖ
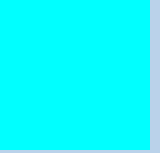
ŃĆĆdivŃé┐Ńé░Ńü¦ńö╗ÕāÅŃéÆÕø▓ŃéĆŃüōŃü©Ńü»ŃéłŃüÅŃüéŃéŗŃü«Ńü¦ŃüÖŃüīŃĆüŃüØŃü«ÕĀ┤ÕÉłŃü½ŃééõĮĢŃééŃüŚŃü¬ŃüäŃü©ńö╗ÕāÅŃü«õĖŗŃü½õĮÖńÖĮŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé(ÕłåŃüŗŃéŖŃéäŃüÖŃüäŃéłŃüåŃü½ŃĆüĶāīµÖ»Ķē▓ŃéÆĶ©ŁÕ«ÜŃüŚŃü”ŃüäŃüŠŃüÖ)
HTML’╝Ü
┬Ā┬Ā ┬Ā<div>
┬Ā┬Ā ┬Ā┬Ā┬Ā ┬Ā<img src=”img/rect3.png” alt=”rect3″>
┬Ā┬Ā ┬Ā</div>
ŃüōŃü«ÕĀ┤ÕÉłŃü»ŃĆüõĖŗĶ©śŃü«ŃéłŃüåŃü½CSSŃü¦µīćÕ«ÜŃüÖŃéŗŃü©õĮÖńÖĮŃéÆµČłŃüÖŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
CSS’╝Ü
img{
┬Ā┬Ā ┬Ādisplay: block;
}
ŃüŠŃüĀŃüéŃéŗŃü«Ńü¦ŃüÖŃüīŃĆüõ╗ŖÕø×Ńü»ŃüōŃüōŃüŠŃü¦Ńü½ŃüŚŃüŠŃüÖŃĆé