гБУгВУгБЂгБ°гБѓгАВгБЩгГЉгБХгВУгБІгБЩгАВ
еЙНеЫЮгБЂеЉХгБНзґЪгБНгАБзФїеГПгБЃйЕНзљЃгБЂгБ§гБДгБ¶гБЊгБ®гВБгБ¶гБКгБНгБЯгБДгБ®жАЭгБДгБЊгБЩгАВ
еЙНеЫЮгБѓдљЩзЩљгБЃеЙКйЩ§гБІгБЧгБЯгБМгАБдїКеЫЮгБѓдљНзљЃгБЃи™њжХігБЂгБ§гБДгБ¶и®ШиЉЙгБЧгБЊгБЩгАВ
вАїеПВиАГеЫ≥гБѓдљНзљЃгБМеИЖгБЛгВКгВДгБЩгБДгВИгБЖгБЂdivгБЂжЮ†зЈЪгВТгБ§гБСгБ¶гБДгБЊгБЩгАВ
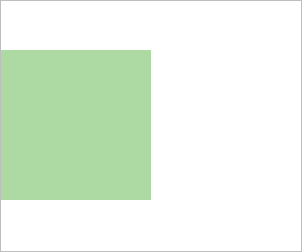
вЧЛзФїеГПгВТдЄКдЄЛдЄ≠е§ЃгБЂйЕНзљЃгБЩгВЛ
CSSпЉЪ
    .box {
        display:table-cell;
        vertical-align: middle;
    }
HTMLпЉЪ
    

    
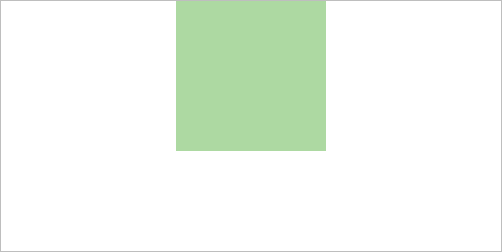
вЧЛзФїеГПгВТеЈ¶еП≥дЄ≠е§ЃгБЂйЕНзљЃгБЩгВЛ
CSSпЉЪ
    .box {
        text-align: center;
    }
HTMLпЉЪ
    

    
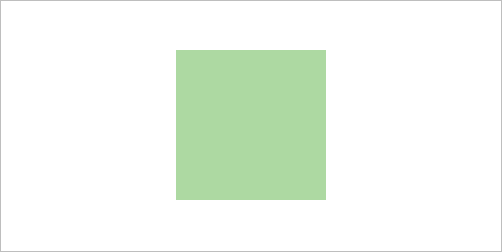
вЧЛзФїеГПгВТдЄКдЄЛеЈ¶еП≥дЄ≠е§ЃгБЂйЕНзљЃгБЩгВЛ
CSSпЉЪ
    .box {
        display:table-cell;
        vertical-align: middle;
        text-align: center;
    }
HTMLпЉЪ
    

    
еЙНеЫЮгБ®дїКеЫЮгБѓзФїеГПгБЃгБњгБЃдљНзљЃи™њжХігБІгБЧгБЯгБМгАБжђ°еЫЮгБѓзФїеГПгБ®гГЖгВ≠гВєгГИгБЃдљНзљЃи™њжХігБЂгБ§гБДгБ¶гБЊгБ®гВБгВИгБЖгБ®жАЭгБДгБЊгБЩгАВ