こんにちは。フェノメナエンターテインメント デザインチームのニキです。
コントロール部品は、画面を操作する際に重要な役割を持っているので、配置する場所などを適切に判断しなければなりません。
なので、今回はiOSで使用されているコントロール部品の名称と役割についてお話しします。
「Switch」
Switchは設定などでよく見かけると思います。
ONとOFFの切り替えで使われている部品です。


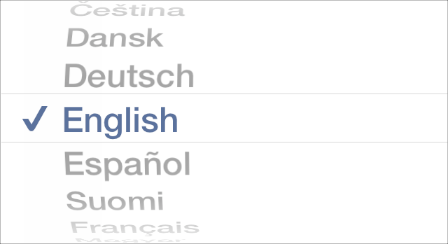
「Picker」
Pickerは、画像のようにユーザがその中から1つを選択するための一連の値を表示します。

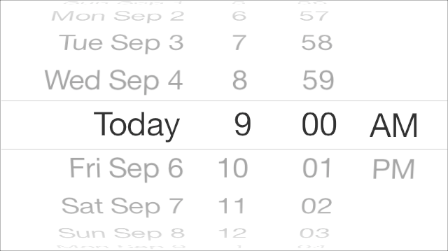
「DatePicker」
DatePickerは日付などを選択するための値を表示します。
画像の例以外にもアラームを設定する際に使用する時間だけのDatePickerなど数種類あります。

「Slider」
Sliderはユーザが可能な値の全範囲にわたって値やプロセスを調整できるようにします。
画像の例は明るさの調整で、左右のアイコンは違いますが音量の調節の際にも使われています。
![]()
「Page Control」
Page Controlは、総ページ数と現在のページを表示する役割の部品です。

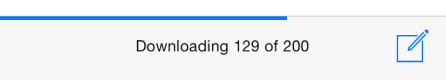
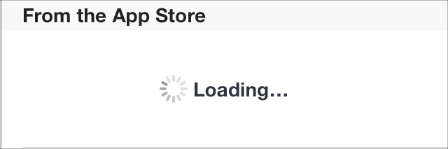
「Progress view」
Progress viewは、持続時間が分かっているタスクやプロセスの進捗を示します。
画像はメール画面の例です。

「Stepper」
Stepperは、2つのボタン(+/-)で値の増減をするボタンです。

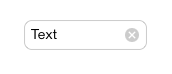
「Text Field」
Text Fieldは、1行の入力時に使います。
なので、多くのテキストを入力する場所には向いていません。

「activity indicator」
activity indicatorは、タスクまたはプロセスが進行中であることを示しています。

「network activity indicator」
network activity indicatorは、ステータスバーに表示され、ネットワークアクティビティが発生していることを示します。

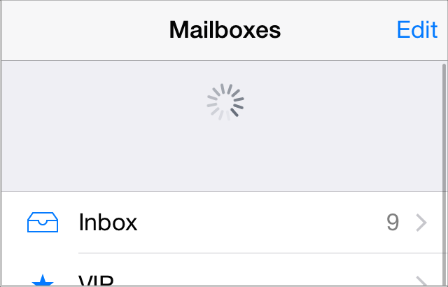
「更新コントロール」
更新コントロールは、表示内容を更新するという役割です。

「System Buttons」
System Buttonsは、タップするだけのボタンでタップした際のアクションを記述します。タップした際に何が起こるのかを分かるようにしないといけません。
![]()
「Add contact Buttons」
Add contact Buttonsは、このボタンが表示されているビューに、連絡先を追加するために使います。

「Detail Disclosure Button/info Button」
Detail Disclosure Button/info Buttonは、見た目も役割も似ています。
Detail Disclosure Buttonは、アイテムに関連する、追加の詳細または機能を表示します。
info Buttonは、アプリケーションに関する設定の詳細を表示します。
![]()
「Labels」
Labelは、静的なテキストを表示します。
コピー以外はできません。

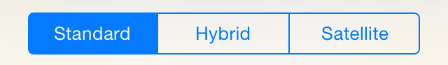
「Segmented controls」
Segmented controlは、異なるビューを表示するためのボタンです。

今回はiOSの話でしたが、iOSで標準としている部品とandroidで標準としている部品のすべてが同じではありません。
なので、androidでは標準だがiOSでは標準ではないものがあったりするので注意が必要です。
標準の部品を知っておくことで、新たに作らなければいけない部品とそうでない部品の判断ができると思います。
iOSのガイドラインにも記載があるので読んでみてはいかがでしょうか?
下記のサイトは日本語なので読みやすいと思います。
『iOSヒューマンインターフェースガイドライン』