„Åì„Çì„Å´„Å°„ÅØ„ÄÅ
フェノメナ技術担当のレミです。今回はHTML「tabindex」の使い方をご紹介します。
tabindexプロパティは、2つの役割をもっています。
  1. 本来tabキーでフォーカス(選択)不可能なエレメントをフォーカス可能にする。そしてその逆。
„ÄÄ„ÄÄ2. „Éï„Ç©„ɺ„Ç´„Çπ„ÅÆÈÝÜÁÇíÊåáÂÆö„Åô„Çã
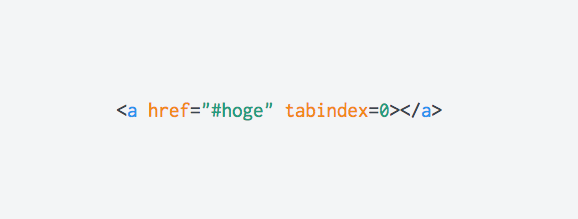
書き方はこの通りです :
デフォルトでフォーカスできるエレメントはいくつかあり、、、