ÒüôÒéôÒü½ÒüíÒü»ÒÇéÒüÖÒâ╝ÒüòÒéôÒüºÒüÖÒÇé
HTMLÒüºþö╗ÕâÅÒéäÒâåÒé¡Òé╣ÒâêÒéÆÒâ¼ÒéñÒéóÒéªÒâêÒüÖÒéïµÖéÒü½ÒÇüÒéêÒüÅõ¢┐ÒüåÒâæÒé┐Òâ╝Òâ│Òü¬Òü«Òü½Õ┐ÿÒéîÒüªÒüùÒü¥ÒüúÒüªµ»ÄÕø×Þ¬┐Òü╣ÒüªÒüäÒéïÒüôÒü¿Òü½ÒüñÒüäÒüªÒÇüÕéÖÕ┐ÿÚî▓ÒéÆÕà╝Òü¡ÒüªÒü¥Òü¿ÒéüÒüªÒüèÒüìÒü¥ÒüÖÒÇé
õ╗èÕø×Òü»þö╗ÕâÅÒéÆÚàìþ¢«ÒüùÒüƒÒü¿ÒüìÒü½ÒüºÒüìÒéïÞ¼ÄÒü«ÚÜÖÚûôÒü½ÒüñÒüäÒüªÒüºÒüÖÒÇé
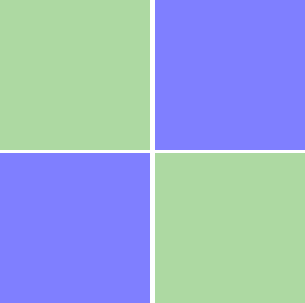
Ôùïþö╗ÕâÅÒéÆõ©ªÒü╣ÒüƒÒü¿ÒüìÒü½ÒüºÒüìÒéïõ¢ÖþÖ¢ÒéÆÒü¬ÒüÅÒüÖ
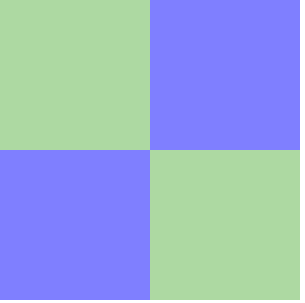
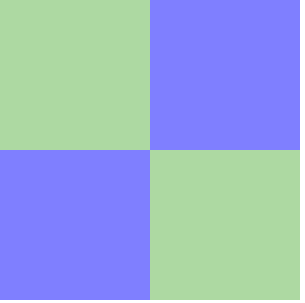
µò░µ×ÜÒü«þö╗ÕâÅÒéÆÚÇúþÂÜÒüùÒüªõ©ªÒü╣ÒüƒÒü¿ÒüìÒü½ÒÇüµäÅÕø│ÒüùÒü¬Òüäõ¢ÖþÖ¢ÒüîÒüºÒüìÒéïÒüôÒü¿ÒüîÒüéÒéèÒü¥ÒüÖÒÇé
HTML´╝Ü
    <body>
┬á┬á ┬á┬á┬á ┬á<img src=”img/rect1.png” alt=”rect1″>
┬á┬á ┬á┬á┬á ┬á<img src=”img/rect2.png” alt=”rect2″>
        <br>
┬á┬á ┬á┬á┬á ┬á<img src=”img/rect2.png” alt=”rect2″>
┬á┬á ┬á┬á┬á ┬á<img src=”img/rect1.png” alt=”rect1″>
    </body>

ÒüôÒéîÒéÆõ╗Ñõ©ïÒü«ÒéêÒüåÒü½Õñëµø┤ÒüùÒü¥ÒüÖÒÇé
CSS:
div {
    line-height: 0;
}
HTML´╝Ü
    <body>
        <div>
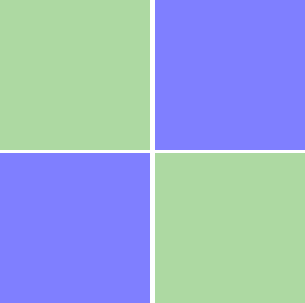
┬á┬á ┬á┬á┬á ┬á┬á┬á ┬á<img src=”img/rect1.png” alt=”rect1″><img src=”img/rect2.png” alt=”rect2″><br>
┬á┬á ┬á┬á┬á ┬á┬á┬á ┬á<img src=”img/rect2.png” alt=”rect2″><img src=”img/rect1.png” alt=”rect1″>
        </div>
    </body>
 
ÒüôÒüåÒüÖÒéïÒü¿ÒÇüõ¢ÖþÖ¢Òü¬ÒüÅÚÇúþÂÜÒüùÒüªþö╗ÕâÅÒéÆÚàìþ¢«ÒüÖÒéïÒüôÒü¿ÒüîÒüºÒüìÒü¥ÒüÖÒÇé

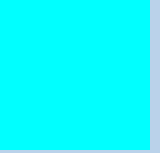
┬áÔùïdivÒüºÕø▓ÒéôÒüáþö╗ÕâÅÒü«õ¢ÖþÖ¢ÒéÆÒü¬ÒüÅÒüÖ
ÒÇÇdivÒé┐Òé░Òüºþö╗ÕâÅÒéÆÕø▓ÒéÇÒüôÒü¿Òü»ÒéêÒüÅÒüéÒéïÒü«ÒüºÒüÖÒüîÒÇüÒüØÒü«Õá┤ÕÉêÒü½Òééõ¢òÒééÒüùÒü¬ÒüäÒü¿þö╗ÕâÅÒü«õ©ïÒü½õ¢ÖþÖ¢ÒüîÒüºÒüìÒü¥ÒüÖÒÇé(ÕêåÒüïÒéèÒéäÒüÖÒüäÒéêÒüåÒü½ÒÇüÞâîµÖ»Þë▓ÒéÆÞ¿¡Õ«ÜÒüùÒüªÒüäÒü¥ÒüÖ)
HTML´╝Ü
    <div>
┬á┬á ┬á┬á┬á ┬á<img src=”img/rect3.png” alt=”rect3″>
    </div>

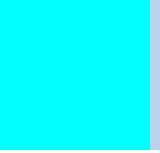
ÒüôÒü«Õá┤ÕÉêÒü»ÒÇüõ©ïÞ¿ÿÒü«ÒéêÒüåÒü½CSSÒüºµîçÕ«ÜÒüÖÒéïÒü¿õ¢ÖþÖ¢ÒéƵÂêÒüÖÒüôÒü¿ÒüîÒüºÒüìÒü¥ÒüÖÒÇé
CSS´╝Ü
img{
    display: block;
}

Òü¥ÒüáÒüéÒéïÒü«ÒüºÒüÖÒüîÒÇüõ╗èÕø×Òü»ÒüôÒüôÒü¥ÒüºÒü½ÒüùÒü¥ÒüÖÒÇé