こんにちは。フェノメナエンターテインメント・デザインチームの新人、トウミヤです。
皆さんは「見やすいアイコンの条件」というと、どのような条件を思い浮かべるでしょうか。
「視認性の高い配色になっている」「画面のサイズに対して適切な大きさになっている」…これらももちろん重要な条件ですが、私は「にじんでおらず、はっきりしている」という条件も挙げられると考えています。
「にじみ」とは
ここでは100%表示の時点で図形がクリアに見えておらず、少しぼやけている状態のことを指しています。
「にじみ」は画面全体を囲む線など、大きなデザインの場合は影響は少ないですが、アイコンなど小さなデザインの場合は影響は大きく、クオリティの高低に繋がります。
また、アイコンに「にじみ」が多いと、ユーザーにとってやや認識しづらいアイコンになってしまうので、UXの質に影響を及ぼすことも考えられます。
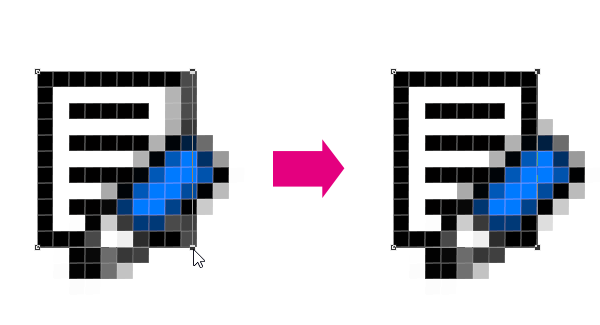
![]() 左がにじんでいるアイコン、右がにじんでいないアイコン
左がにじんでいるアイコン、右がにじんでいないアイコン
では、「にじみ」のないアイコンはどのように作れるのか。
以下で私なりの手順を紹介します。
手順
①Illustratorでアイコンに含まれる要素を一通り作る
②作成した要素を個別にコピーして、Photoshopに「シェイプレイヤー」形式でペーストする
③貼り付けた各要素のパスをPhotoshopで調整する
④「レイヤースタイル」機能を使い、各レイヤーのパスに色や効果を付けていく
⑤移動ツールで各パス同士を重ね合わせ、アイコンの形にする
この手順で一番重要なのは③です。
貼り付けた時点のパスは、パスの垂直水平の線上にある点の位置がピクセルとピクセルの境界にないため、パスの端の色が薄くなってしまい、にじんだ状態になってしまっています。
これは、「パス選択ツール」でパスを部分選択し、目視でパスの端の不透明度が100%に見えるようになるまでパスを調整することで解消できます。
ちなみに調整する時のPhotoshopの環境は、【ピクセルグリッドにスナップ】のチェックを外し、極力拡大率を上げた状態にしておくと作業がしやすくなります。
今回はパス要素の垂直・水平部分にフォーカスしましたが、それ以外の部分でも100%表示の状態でくっきり見えるようにパスを微調整すると、さらなるクオリティアップに繋がります。
なお、どうしてもパスで書くとにじんでしまう場合は、鉛筆ツールを使い、ピクセル単位でアイコンを描画する方が綺麗に見える場合もあります。
ちなみに私は最初、Illustrator上で色まで付けて作ったパスをまとめてコピーし、Photoshopに「ピクセル」形式で丸ごとペーストしていました。
その方法だと「にじみ」が出たままになってしまい、ボヤっとした雰囲気のアイコンになってしまいます…。
「にじみ」のないアイコンを作る方法についてはこの方法がベストだと考えていますが、さらに見やすいアイコンを作る方法についても、今後は色々と模索していきたいと思っています。