ŃüōŃéōŃü½ŃüĪŃü»ŃĆéŃüÖŃā╝ŃüĢŃéōŃü¦ŃüÖŃĆé
┬ĀÕēŹÕø×Ńü»Ńé»ŃāŁŃé╣ŃāŚŃā®ŃāāŃāłŃāĢŃé®Ńā╝ŃāĀķ¢ŗńÖ║ńÆ░ÕóāŃü«ŃĆīXamarinŃĆŹŃü½ŃüżŃüäŃü”ń░ĪÕŹśŃü½Ķ¬¼µśÄŃüŚŃüŠŃüŚŃü¤ŃüīŃĆüõ╗ŖÕø×Ńü»ńö╗ķØóŃü«UIŃéÆÕģ▒ķĆÜÕī¢Ńü¦ŃüŹŃéŗŃĆīXamarin.FormsŃĆŹŃü½ŃüżŃüäŃü”Ķ¦”ŃéīŃéłŃüåŃü©µĆØŃüäŃüŠŃüÖŃĆé
UIŃéÆÕģ▒ķĆÜÕī¢Ńü¦ŃüŹŃéŗŃü©ŃüäŃüŻŃü”ŃééŃĆüõĮ┐ńö©Ńü¦ŃüŹŃéŗŃü«Ńü»ŃüØŃéīŃü×ŃéīŃü«ŃāŚŃā®ŃāāŃāłŃāĢŃé®Ńā╝ŃāĀŃü¦Õģ▒ķĆÜŃü¬UIŃé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«Ńü┐Ńü¦ŃĆüŃüéŃüŠŃéŖµĢ░Ńü»ÕżÜŃüÅŃüéŃéŖŃüŠŃüøŃéōŃĆé
ŃāüŃé¦ŃāāŃé»Ńā£ŃāāŃé»Ńé╣ŃéäŃā®ŃéĖŃé¬Ńā£Ńé┐Ńā│Ńü»AndroidŃü¦Ńü»µ»öĶ╝āńÜäÕł®ńö©ķĀ╗Õ║”Ńüīķ½śŃüäŃü¦ŃüÖŃüīiOSŃü½Ńü»Ńü¬ŃüäŃü«Ńü¦ŃĆüFormsŃü«Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü©ŃüŚŃü”Ńü»µÅÉõŠøŃüĢŃéīŃü”ŃüäŃüŠŃüøŃéōŃĆé
ŃüŠŃü¤ŃĆüXAMLŃü¦Ńé│Ńā╝ŃāćŃéŻŃā│Ńé░ŃüÖŃéŗÕĀ┤ÕÉłŃĆüŃāōŃéĖŃāźŃéóŃā½Ńü¦ńĘ©ķøåŃü¦ŃüŹŃéŗŃé©ŃāćŃéŻŃé┐Ńüīõ╗ŖŃü«Ńü©ŃüōŃ鏵ÅÉõŠøŃüĢŃéīŃü”ŃüäŃü¬ŃüäŃü«Ńü¦ŃĆüÕģ©Ńü”µēŗõĮ£µźŁŃü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
Xamarin.FormsŃü¦Ńü«ķ¢ŗńÖ║Ńü½ķü®ŃüŚŃü”ŃüäŃéŗŃü«Ńü»õ╗źõĖŗŃü«ŃéłŃüåŃü¬ÕĀ┤ÕÉłŃü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
Ńā╗ŃāŚŃā®ŃāāŃāłŃāĢŃé®Ńā╝ŃāĀÕø║µ£ēŃü«µ®¤ĶāĮŃéÆŃü╗Ńü©ŃéōŃü®Õł®ńö©ŃüŚŃü¬ŃüäŃéóŃāŚŃā¬
Ńā╗UIŃéłŃéŖŃééŃé│Ńā╝ŃāēÕģ▒µ£ēŃüīķćŹĶ”üŃü¬ŃéóŃāŚŃā¬
Ńā╗XAMLŃü¦Ńü«ķ¢ŗńÖ║Ńü½µģŻŃéīŃü”ŃüäŃéŗķ¢ŗńÖ║ĶĆģ
ŃāŚŃā®ŃāāŃāłŃāĢŃé®Ńā╝ŃāĀÕø║µ£ēŃü«µ®¤ĶāĮŃéÆÕżÜŃüÅÕł®ńö©ŃüŚŃü¤ŃüäÕĀ┤ÕÉłŃü»ŃĆüXamarin.AndroidŃéäXamarin.iOSŃü¦Ńü«ķ¢ŗńÖ║Ńüīķü®ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
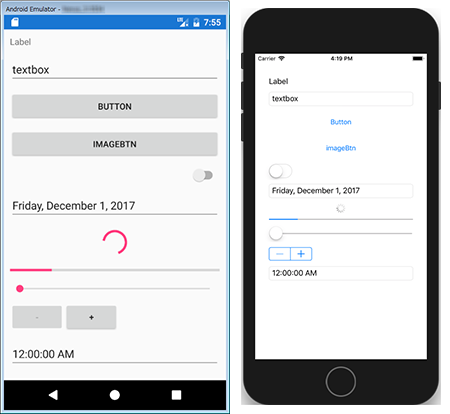
õ╗źõĖŗŃü»Xamarin.FormsŃü¦µÅÉõŠøŃüĢŃéīŃü”ŃüäŃéŗŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ŃéÆķģŹńĮ«ŃüŚŃü”AndroidŃé©Ńā¤ŃāźŃā¼Ńā╝Ńé┐(ÕĘ”Õü┤)ŃüŖŃéłŃü│iPhoneŃé©Ńā¤ŃāźŃā¼Ńā╝Ńé┐(ÕÅ│Õü┤)Ńü¦Õ«¤ĶĪīŃüŚŃü¤ńö╗ķØóŃü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
ŃüŠŃüĀŃüŠŃüĀµŚźµ£¼Ķ¬×Ńü¦Ńü«µāģÕĀ▒ŃüīÕ░æŃü¬ŃüäŃü«Ńü¦Ķ®”ĶĪīķī»Ķ¬żŃüīÕ┐ģĶ”üŃü¦ŃüÖŃüīŃĆüµÖéķ¢ōŃéÆĶ”ŗŃüżŃüæŃü”Ķ¬┐µ¤╗ŃéÆŃüŚŃéłŃüåŃü©µĆØŃüäŃüŠŃüÖŃĆé
ŃüŠŃü¤ŃĆüXamarinõ╗źÕż¢Ńü«Ńé»ŃāŁŃé╣ŃāŚŃā®ŃāāŃāłŃāĢŃé®Ńā╝ŃāĀŃü«ķ¢ŗńÖ║ńÆ░ÕóāŃü½ŃüżŃüäŃü”ŃééĶ¬┐Ńü╣Ńü”Ńü┐Ńü¤ŃüäŃü©µĆØŃüäŃüŠŃüÖŃĆé