
こんにちは。
フェノメナエンターテインメント デザイン担当の山男です。
最近は画面デザインの指示にSketchを用いる機会が増えて、それに伴い画像パーツもSketchから書き出すことが多くなってきています。
ベクターデータで1サイズ作成しておけば、あとは必要なサイズに一瞬で展開出来るので便利ですが、出力された画像パーツは信頼できるのか?という不安も残ります。
チェックポイントは色々ありますが、今回はその中から幾つかピックアップして検証してみようと思います。
私はこれまで、画像パーツの作成を主にPhotoshopを用いていたので、Photoshopとの比較形式で検証します。
なお、検証に用いたSketchとPhotoshopの仕様バージョンは以下の通りです。
Sketch: Version 48.2
Photoshop:Windows版 Photoshop CC 2018
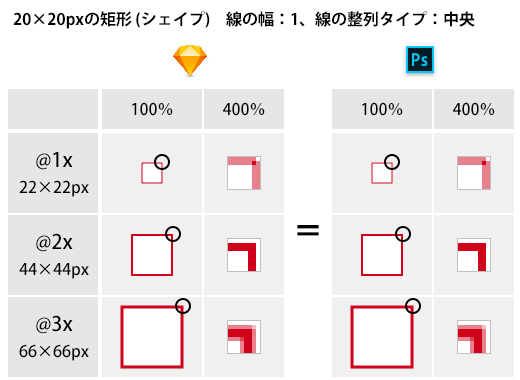
● 線の描画
線の位置をシェイプの外側(Outside)・内側(Inside)に設定した場合は問題無いと思うのですが、気になっていたのは線の太さが奇数で、線の位置を中心(Center)に設定した場合の出力結果です。
結論としては、SketchとPhotoshopで同じ出力結果 になりました。

ちなみにSketchもPhotoshopも同様ですが、@2xや@3xで書き出した際に、外周に1pxの透明な領域が発生します。
画像サイズとの関係をちゃんと考えれば理解は出来るのですが、個人的にちょっとモヤっとするポイントです。
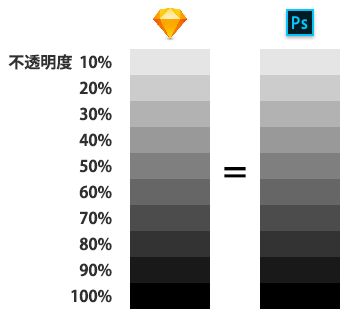
● 不透明度
対象の不透明度を下げた際に、SketchとPhotoshopで違いが出るか確認してみます。
RGB 0,0,0で塗った矩形を、不透明度10%刻みで出力します。
出力したものを白背景 (RGB 255,255,255) の上に置くと、不透明度100%で RGB 0,0,0、不透明度0%で RGB 255,255,255 となります。
0%、10%、20%・・・と11段階作成した場合、1段階毎に 256÷11=23.2727…、RGB値でおよそ23ずつ上昇していく計算です。
結論として、小数点以下の丸め込みで若干の揺らぎはあるものの、SketchとPhotoshopで同じ出力結果 になりました。

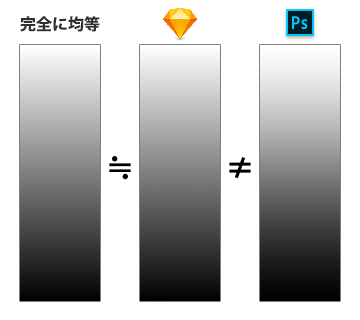
● グラデーション表現
RGB 0,0,0 ~ 255,255,255 のグラデーションを作成した場合の違いを確認してみます。
均等に変化するなら 0~255 の256段階になるはずなので、高さ256pxの矩形を用意して、上記のグラデーションを設定しました。
結論として、今回の検証では唯一、SketchとPhotoshopで異なる出力結果 になりました。

上図の左は1pxにつき1ずつ、手動でRGB値を変化させたグラデーションです。(作るの大変・・・)
Sketchは、実は完全に均等ではないのですが、肉眼ではほぼ判別できない程度にしか違いがありません。
一方でPhotoshopは、パッと見で分かるほどに違いが出ています。
上端・下端付近は2px置きにRGB値が1動くといった状態が続き、逆に中央付近では1pxにつきRGB値が2動いています。
これはかなり昔からAdobe社が用いているアルゴリズムで、数値的な均等よりも、見た目として自然に感じられるような変化の曲線を採用しているのだと思われます。
どちらが良い・悪いという話ではないと思いますが、個人的に左の2つは上下端 (特に白の上端側) が、真っ白 (RGB 255,255,255) まで行き切っていないように感じました。
ちなみに検証テーマは「画像パーツに出力した際の違い」ですが、グラデーション表現に関しては出力時ではなく、各ソフトウェア内での描画時点から発生している違いです。
以上、今回は3つのチェックポイントによる検証でした。
今回の内容として、Sketchからの出力でも大きな問題は無さそうですが、グラデーション表現の違いに関しては、気にする人はそこそこ居るのではないでしょうか。
最近はグラデーション表現が画面デザインの主役になることが減っているものの、いざ用いる場合のことも考えて、頭の隅に留めておくと良いかもしれません。