
„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą„ÉĽ„Éá„ā∂„ā§„É≥„ÉĀ„Éľ„Ɇ„Āģ„Éą„ā¶„Éü„ɧ„Āß„Āô„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą„ÉĽ„Éá„ā∂„ā§„É≥„ÉĀ„Éľ„Ɇ„Āģ„Éą„ā¶„Éü„ɧ„Āß„Āô„Äā
 
śôģśģĶPhotoshop„āíšĹŅ„Ā£„Ā¶„ĀĄ„āčšł≠„Āß„ÄĀ„ÄĆ„Āď„ĀģšĹúś•≠„ĀĮŤá™ŚčēŚĆĖ„Āß„Āć„Āü„āČŤČĮ„ĀĄ„Āģ„Āę‚Ķ„Äć„Ā®śÄĚ„ĀÜ„Āď„Ā®„ĀĮ„Āā„āä„Āĺ„Āõ„āď„ĀčÔľü
ÁÖ©ťõĎ„Ā™ŚģöŚěčšĹúś•≠„āíśČčšĹúś•≠„Āߍ°Ć„Āą„Āį„ÄĀ„Éü„āĻ„ā퍙ėÁôļ„Āô„āč„Ā†„ĀĎ„Āß„Ā™„ĀŹ„āĮ„É™„ā®„ā§„ÉÜ„ā£„ÉĖ„Ā™śÄĚŤÄÉ„āí„Āô„āčśôāťĖď„Āĺ„Āßśłõ„āČ„Āó„Ā¶„Āó„Āĺ„ĀÜ„Āü„āĀ„ÄĀ„Āß„Āć„āčťôź„āäŤá™ŚčēŚĆĖ„Āē„Āõ„Ā¶„ĀĄ„Āć„Āü„ĀĄ„āā„Āģ„Āß„Āô„Äā
„ĀĚ„Āď„Āß„ÄĀšĽäŚõě„ĀĮPhotoshop(CC„ĀߌčēšĹúÁĘļŤ™ćśłą„ĀŅ„ÉĽŚ§ĖťÉ®„āĻ„āĮ„É™„Éó„Éą„Ā™„Āó)„ĀßšĹŅ„Āą„āč„ÄĀ„Āä„Āô„Āô„āĀ„ĀģŤá™ŚčēŚá¶ÁźÜ„āí3„Ā§ÁīĻšĽč„Āó„Āĺ„Āô„Äā
ÁÖ©ťõĎ„Ā™ŚģöŚěčšĹúś•≠„āíśČčšĹúś•≠„Āߍ°Ć„Āą„Āį„ÄĀ„Éü„āĻ„ā퍙ėÁôļ„Āô„āč„Ā†„ĀĎ„Āß„Ā™„ĀŹ„āĮ„É™„ā®„ā§„ÉÜ„ā£„ÉĖ„Ā™śÄĚŤÄÉ„āí„Āô„āčśôāťĖď„Āĺ„Āßśłõ„āČ„Āó„Ā¶„Āó„Āĺ„ĀÜ„Āü„āĀ„ÄĀ„Āß„Āć„āčťôź„āäŤá™ŚčēŚĆĖ„Āē„Āõ„Ā¶„ĀĄ„Āć„Āü„ĀĄ„āā„Āģ„Āß„Āô„Äā
„ĀĚ„Āď„Āß„ÄĀšĽäŚõě„ĀĮPhotoshop(CC„ĀߌčēšĹúÁĘļŤ™ćśłą„ĀŅ„ÉĽŚ§ĖťÉ®„āĻ„āĮ„É™„Éó„Éą„Ā™„Āó)„ĀßšĹŅ„Āą„āč„ÄĀ„Āä„Āô„Āô„āĀ„ĀģŤá™ŚčēŚá¶ÁźÜ„āí3„Ā§ÁīĻšĽč„Āó„Āĺ„Āô„Äā
 
 
„Éź„ÉÉ„ÉĀ„āíšĹŅ„Ā£„Ā¶1„Ā§„Āģ„āĘ„āĮ„ā∑„Éß„É≥„ā퍧áśēį„Éē„ā°„ā§„Éę„ĀęŤá™ŚčēŚģüŤ°Ć
1„Ā§„Āģ„Éē„ā°„ā§„Éę„ĀęŚĮĺ„Āô„āčšĹúś•≠„ā퍮ėśÜ∂„Āē„Āõ„Ā¶ŚÜ挹©ÁĒ®„Āß„Āć„āč„āą„ĀÜ„Āę„Āô„āčś©üŤÉĹ„ÄĀ„āĘ„āĮ„ā∑„Éß„É≥„Äā„ĀĚ„āĆ„ā퍧áśēį„Āģ„Éē„ā°„ā§„Éę„ĀꚳĜ訄ĀߌģüŤ°Ć„Āô„āčśĖĻś≥ē„ĀĆšĽ•šłč„Āß„Āô„Äā
 
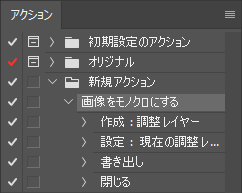
(1) ŚģüŤ°Ć„Āó„Āü„ĀĄ„āĘ„āĮ„ā∑„Éß„É≥„āíšĹúśąź„Āó„Āĺ„Āô„ÄāšĽäŚõě„ĀĮ„ÄĀ„ÄĆÁĒĽŚÉŹ„ā퍙Ņśēī„ɨ„ā§„ɧ„Éľ„Āß„ÉĘ„Éé„āĮ„É≠„Āę„Āô„āč‚ÜíPNGŚĹĘŚľŹ„ĀßÁČĻŚģö„Āģ„Éē„ā©„Éę„ÉÄ„ĀęšŅĚŚ≠ė„Āó„Ā¶ťĖČ„Āė„āč„Äć„Ā®„ĀĄ„ĀÜ„āĘ„āĮ„ā∑„Éß„É≥„Āę„Āó„Āĺ„Āô„Äā
 

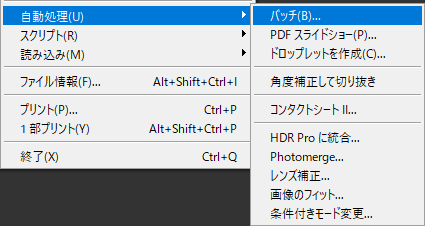
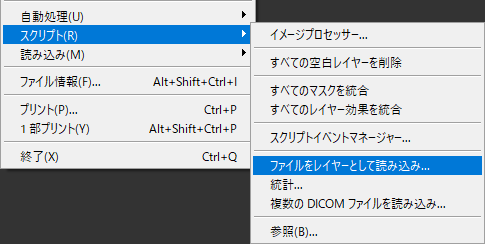
(2) „Éē„ā°„ā§„ÉęÔľěŤá™ŚčēŚá¶ÁźÜÔľě„Éź„ÉÉ„ÉĀ„ÄÄ„Ā®ťĀłśäě„Āó„ÄĀŤ®≠ŚģöÁĒĽťĚĘ„āíťĖč„Āć„Āĺ„Āô„Äā
 

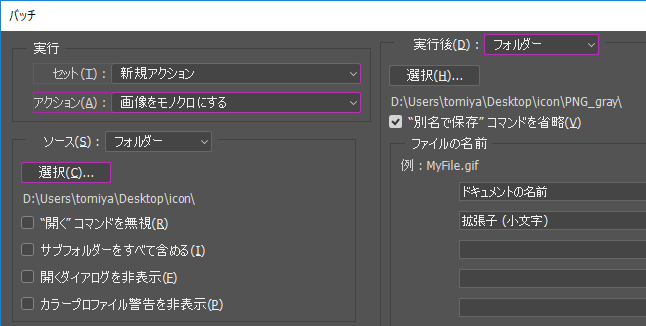
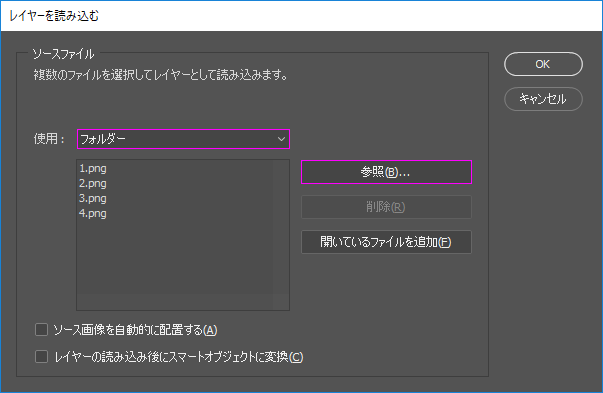
(3) Ť®≠ŚģöÁĒĽťĚĘ„Āģť†ÖÁõģ„ā횼•šłč„Āģ„āą„ĀÜ„Āꍮ≠Śģö„Āó„Āĺ„Āô„Äā
„ÄÄŚģüŤ°Ć„ÄÄÔľö„ÄĆ„āĽ„ÉÉ„Éą„Äć„ÄĆ„āĘ„āĮ„ā∑„Éß„É≥„Äć„ĀĮŤ®≠Śģö„Āó„Āü„āĽ„ÉÉ„Éą„Ā®„āĘ„āĮ„ā∑„Éß„É≥„ĀģŚźćŚČć„ā퍮≠Śģö„Āó„Āĺ„Āô„Äā
„ÄÄ„āĹ„Éľ„āĻÔľö„ÄĆ„Éē„ā©„Éę„ÉÄ„Éľ„Äć„āíťĀłśäě„Āó„Āĺ„Āô„Äā
„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄĆťĀłśäě„Äć„ĀĮŚĮĺŤĪ°„Āģ„Éē„ā°„ā§„ÉęÁ姄ĀĆŚÖ•„Ā£„Āü„Éē„ā©„Éę„ÉÄ„āíťĀłśäě„Āó„Āĺ„Āô„Äā
„ÄÄŚģüŤ°ĆŚĺĆÔľö„ÄĆ„Éē„ā©„Éę„ÉÄ„Éľ„Äć„āíťĀłśäě„Āó„Āĺ„Āô„Äā
„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄĆťĀłśäě„Äć„ĀĮšŅĚŚ≠ė„Āó„Āü„ĀĄŚ†īśČÄ„āíťĀłśäě„Āó„Āĺ„Āô„Äā
ÔľąšĽĖ„ĀģŤ®≠Śģö„ĀĮÁä∂ś≥Ā„ĀęŚŅú„Āė„Ā¶Ś§Č„Āą„Ā¶„ĀŅ„Ā¶„ĀŹ„Ā†„Āē„ĀĄÔľČ
 

(4) OK„āíśäľ„Āó„Āĺ„Āô„ÄāŚĺĆ„ĀĮPhotoshop„ĀƍᙌčēÁöĄ„ĀꌟĄ„Éē„ā°„ā§„Éę„āí„āĘ„āĮ„ā∑„Éß„É≥„ĀģťÄö„āä„ĀęÁ∑®ťõÜ„Āó„ÄĀšŅĚŚ≠ė„Āó„Ā¶„ĀŹ„āĆ„Āĺ„Āô„Äā
 
 
„āĻ„āĮ„É™„Éó„Éą„āíšĹŅ„Ā£„Ā¶Ť§áśēįÁĒĽŚÉŹ„āí1śěö„Āģ„Éē„ā°„ā§„Éę„ĀęŤá™ŚčēŤ≤ľ„ā䚼ė„ĀĎ
ÁĒĽŚÉŹ„ā횳ĄĀ§„Āģ„Éē„ā°„ā§„Éę„ĀęŤ≤ľ„ā䚼ė„ĀĎ„Āü„ĀĄśôā„ÄĀ1śěö1śěö„ā≥„ÉĒ„ɾԾ܄Éö„Éľ„āĻ„Éą„Āô„āč„Ā®śôāťĖď„ĀĆ„Āč„Āč„Ā£„Ā¶„Āó„Āĺ„ĀĄ„Āĺ„Āô„ĀĆ„ÄĀ„āĻ„āĮ„É™„Éó„Éą„āíšĹŅ„Āą„ĀįšłÄśįó„ĀꍰƄĀÜ„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
 
(1) Ť≤ľ„ā䚼ė„ĀĎ„Āü„ĀĄÁĒĽŚÉŹ„āíÁĒ®śĄŹ„Āó„Āĺ„Āô„Äā
 

(2) „Éē„ā°„ā§„ÉęÔľě„āĻ„āĮ„É™„Éó„ÉąÔľě„Éē„ā°„ā§„Éę„āí„ɨ„ā§„ɧ„Éľ„Ā®„Āó„Ā¶Ť™≠„ĀŅŤĺľ„ĀŅ…„ÄÄ„Ā®ťĀłśäě„Āó„ÄĀŤ®≠ŚģöÁĒĽťĚĘ„āíťĖč„Āć„Āĺ„Āô„Äā
 

(3) Ť®≠ŚģöÁĒĽťĚĘ„Āģť†ÖÁõģ„ā횼•šłč„Āģ„āą„ĀÜ„Āꍮ≠Śģö„Āó„Āĺ„Āô„Äā
„ÄÄšĹŅÁĒ®Ôľö„ÄĆ„Éē„ā©„Éę„ÉÄ„Éľ„Äć„āíťĀłśäě„Āó„Āüšłä„Āß„ÄĀŚŹāÁÖß„Éú„āŅ„É≥„āíśäľ„Āó„ÄĀ
„ÄÄ„ÄÄ„ÄÄ„ÄÄŤ≤ľ„ā䚼ė„ĀĎ„Āü„ĀĄÁĒĽŚÉŹ„ĀĆŚÖ•„Ā£„Āü„Éē„ā©„Éę„ÉÄ„Éľ„āíťĀłśäě„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
 

(4) OK„āíśäľ„Āó„Āĺ„Āô„ÄāŚĺĆ„ĀĮPhotoshop„ĀƍᙌčēÁöĄ„ĀꌟĄÁĒĽŚÉŹ„ā횳Ĝěö„Āģ„Éē„ā°„ā§„Éę„ĀęŤ≤ľ„ā䚼ė„ĀĎ„Ā¶„ĀŹ„āĆ„Āĺ„Āô„Äā
„ÄÄ‚ÄĽ„Āü„Ā†„Āó„ÄĀÁĒĽŚÉŹ„Āģšłä„ĀęÁĒĽŚÉŹ„āí„ĀĚ„Āģ„Āĺ„Āĺťáć„Ā≠„Ā¶Ť≤ľ„ā䚼ė„ĀĎ„Ā¶„ĀĄ„āč„Ā†„ĀĎ„Ā™„Āģ„Āß„ÄĀÁĒĽŚÉŹťĖď„ĀģťĖďťöĒ„āĄ„Éē„ā°„ā§„Éę„Āģ„āę„É≥„Éź„āĻ„āĶ„ā§„āļ„ĀĮŤá™ŚąÜ„Āߍ™Ņśēī„Āô„āčŚŅÖŤ¶Ā„ĀĆ„Āā„āä„Āĺ„Āô„ÄāŤá™Śčē„ĀßťĖďťöĒ„ā퍙Ņśēī„Āô„ā茧ĖťÉ®„āĻ„āĮ„É™„Éó„Éą„ĀĮ„Āā„āä„Āĺ„Āô„ĀĆ„ÄĆPhotoshop „ɨ„ā§„ɧ„Éľ ťĖďťöĒ Ťá™Śčē„Äć„Āā„Āü„āä„Āßś§úÁīĘ„Āô„āĆ„Āį„Éí„ÉÉ„Éą„Āô„āč„Āģ„Āß„ÄĀ„Āď„Āď„Āß„ĀĮŚČ≤śĄõ„Āē„Āõ„Ā¶„ĀĄ„Āü„Ā†„Āć„Āĺ„Āô„Äā
 

 
 
ÁĒĽŚÉŹ„āĘ„āĽ„ÉÉ„Éą„Āę„āą„āčŤá™ŚčēpngšŅĚŚ≠ė
„āĶ„ā§„Éą„āĄ„āĘ„Éó„É™„ĀģÁĒĽťĚĘ„Éá„ā∂„ā§„É≥„Āč„āČ„ÉĎ„Éľ„ÉĄśõł„ĀćŚáļ„Āó„Āô„āčśôā„ÄĀ„ÉĎ„Éľ„ÉĄ„āíšŅĚŚ≠ė„Āô„āč„Āü„āĀ„Āę„āŹ„ĀĖ„āŹ„ĀĖ„āĻ„É©„ā§„āĻ„āíšĹŅ„ĀÜ„Ā®„Ā®„Ā¶„āāśČčťĖď„ĀĆ„Āč„Āč„āä„Āĺ„Āô„ĀĆ„ÄĀ
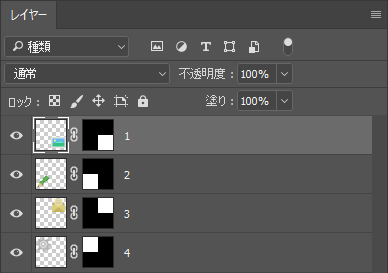
„ÉĎ„Éľ„ÉĄ„ĀƄɨ„ā§„ɧ„Éľ„ĀߌąÜ„Āč„āĆ„Ā¶„ĀĄ„ā茆īŚźą„ÄĀšĽ•šłč„Āģ„āą„ĀÜ„Āę„āĘ„āĽ„ÉÉ„Éą„āíšĹŅ„Āą„Āį„āĻ„Ɇ„Éľ„āļ„ĀęŤá™ŚčēpngšŅĚŚ≠ė„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
„ÉĎ„Éľ„ÉĄ„ĀƄɨ„ā§„ɧ„Éľ„ĀߌąÜ„Āč„āĆ„Ā¶„ĀĄ„ā茆īŚźą„ÄĀšĽ•šłč„Āģ„āą„ĀÜ„Āę„āĘ„āĽ„ÉÉ„Éą„āíšĹŅ„Āą„Āį„āĻ„Ɇ„Éľ„āļ„ĀęŤá™ŚčēpngšŅĚŚ≠ė„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
 
(1) śõł„ĀćŚáļ„Āó„Āü„ĀĄ„ÉĎ„Éľ„ÉĄ„ĀĆŚźę„Āĺ„āĆ„Ā¶„ĀĄ„āčÁĒĽŚÉŹ„āíÁĒ®śĄŹ„Āó„Āĺ„Āô„Äā„ÉĎ„Éľ„ÉĄ„ĀĮťÄŹśėéŤÉĆśôĮ„ā팟ę„āď„Āß„ĀĄ„ā茆īŚźą„ÄĀśú¨śĚ•„Āģ„ÉĎ„Éľ„ÉĄ„āĶ„ā§„āļ„Āģ„Éô„āĮ„Éą„Éę„Éě„āĻ„āĮ„āí„Āč„ĀĎ„Ā¶„Āä„ĀŹ„Ā®ŤČĮ„ĀĄ„Āß„Āô„ÄāÔľąśõł„ĀćŚáļ„Āóśôā„ĀęťÄŹśėéŤÉĆśôĮ„ĀĆŚźę„Āĺ„āĆ„Ā™„ĀŹ„Ā™„Ā£„Ā¶„Āó„Āĺ„ĀÜ„Āģ„āíťė≤„Āź„Āü„āĀÔľČ
 

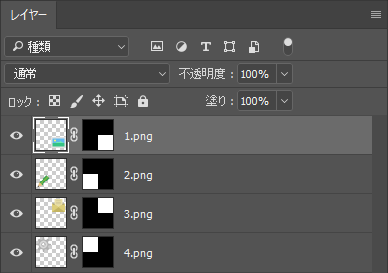
(2) ŚźĄ„ÉĎ„Éľ„ÉĄ„Āģ„ɨ„ā§„ɧ„ÉľŚźć„āí„ÄĀ„ÄĆ(śõł„ĀćŚáļ„Āó„Āüśôā„Āģ„Éē„ā°„ā§„Éꌟć) + (.png .jpg .gif„Āģ„ĀĄ„Āö„āĆ„Āč„Āģśč°ŚľĶŚ≠ź)„Äć„ĀꌧȜõī„Āó„Āĺ„Āô„Äā
 

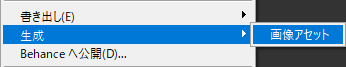
(3) „Éē„ā°„ā§„ÉęÔľěÁĒüśąź„ÄÄ„Ā®ťĀłśäě„Āó„ÄĀ„ÄĆÁĒĽŚÉŹ„āĘ„āĽ„ÉÉ„Éą„Äć„Āę„ÉĀ„āß„ÉÉ„āĮ„āíŚÖ•„āĆ„Āĺ„Āô„Äā„Āô„āč„Ā®„ÄĀŤá™Śčē„Āß„ÄĆ(„Éē„ā°„ā§„Éꌟć) + -assets„Äć„Éē„ā©„Éę„ÉÄ„ĀĆ„Éē„ā°„ā§„Éę„Ā®ŚźĆťöéŚĪ§„ĀęšĹú„āČ„āĆ„ÄĀŚźĄ„ÉĎ„Éľ„ÉĄ„ĀĆ„ĀĚ„Āģšł≠„ĀęšŅĚŚ≠ė„Āē„āĆ„Āĺ„Āô„Äā
 

(4) „ÄĆÁĒĽŚÉŹ„āĘ„āĽ„ÉÉ„Éą„Äć„Āę„ÉĀ„āß„ÉÉ„āĮ„ĀĆŚÖ•„Ā£„Ā¶„ĀĄ„āčťôź„āä„ÄĀśč°ŚľĶŚ≠ź„ĀĆśúęŚįĺ„ĀęŚÖ•„Ā£„Āü„ɨ„ā§„ɧ„Éľ„ĀĮŚłł„ĀęśúÄśĖį„ĀģÁä∂śÖč„ĀߍᙌčēšŅĚŚ≠ė„Āē„āĆ„Āĺ„Āô„Äā„Āô„ĀĻ„Ā¶„ĀģšŅĚŚ≠ė„ĀĆÁĶā„āŹ„Ā£„Āü„Āď„Ā®„āíÁĘļŤ™ć„Āó„Āü„āČ„ÄĀ„ÄĆÁĒĽŚÉŹ„āĘ„āĽ„ÉÉ„Éą„Äć„Āģ„ÉĀ„āß„ÉÉ„āĮ„ā팧Ė„Āó„Āĺ„Āô„Äā
 
 
šĽ•šłä„ĀģśĖĻś≥ē„ĀģšĽĖ„Āę„āā„ÄĀŚäĻÁéáÁöĄ„Ā™śĖĻś≥ē„ĀĮŚ§ö„ĀŹ„Āā„āč„ĀĮ„Āö„Āß„Āô„Äā
„Āß„Āć„āčÁĮĄŚõ≤„Āßś•≠ŚčôŚäĻÁéá„āíŤČĮ„ĀŹ„Āô„āč„Āď„Ā®„āā„ÄĀUI/UX„āíśĒĻŚĖĄ„Āô„āč„Āď„Ā®„Āę„Ā§„Ā™„ĀĆ„āč„Ā®śÄĚ„ĀÜ„Āģ„Āß„ÄĀšĽäŚĺĆ„āāś®°ÁīĘ„Āó„Ā¶„ĀĄ„Āć„Āü„ĀĄ„Ā®śÄĚ„Ā£„Ā¶„ĀĄ„Āĺ„Āô„Äā
„Āß„Āć„āčÁĮĄŚõ≤„Āßś•≠ŚčôŚäĻÁéá„āíŤČĮ„ĀŹ„Āô„āč„Āď„Ā®„āā„ÄĀUI/UX„āíśĒĻŚĖĄ„Āô„āč„Āď„Ā®„Āę„Ā§„Ā™„ĀĆ„āč„Ā®śÄĚ„ĀÜ„Āģ„Āß„ÄĀšĽäŚĺĆ„āāś®°ÁīĘ„Āó„Ā¶„ĀĄ„Āć„Āü„ĀĄ„Ā®śÄĚ„Ā£„Ā¶„ĀĄ„Āĺ„Āô„Äā