Android Material Design 3
„āā„ĀÜ„ÄĀ„ĀĒŚ≠ė„Āė„ĀģśĖĻ„āāŚ§ö„ĀĄ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„ĀĆ„ÄĀGoogle„ĀģUIŚźĎ„ĀĎ„Éá„ā∂„ā§„É≥„ā¨„ā§„ÉČ„É©„ā§„É≥„ĀĆ„ÄĆMaterial Design 3„Äć„Ā®„Āó„Ā¶Ś§ß„Āć„ĀŹŚ§Čśõī„Āē„āĆ„Āĺ„Āó„Āü„Äā
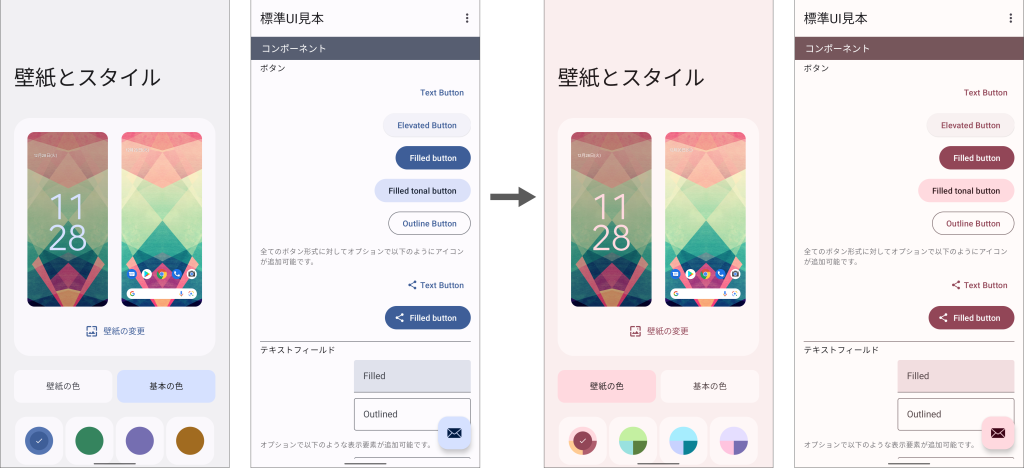
šłÄÁē™Ť©Īť°Ć„Āę„Ā™„Ā£„Ā¶„ĀĄ„āč„Āģ„ĀĮ„ÄĀ„ÄĆ„ÉÄ„ā§„Éä„Éü„ÉÉ„āĮ„āę„É©„Éľ„Äć„Ā®ŚĎľ„Āį„āĆ„āčś©üŤÉĹ„Āß„Āô„Äā
„ÄĆ„ÉÄ„ā§„Éä„Éü„ÉÉ„āĮ„āę„É©„Éľ„Äć„Ā®„ĀĮ„ÄĀ„Éõ„Éľ„Ɇ„āĄ„É≠„ÉÉ„āĮÁĒĽťĚĘ„ĀģŤÉĆśôĮÁĒĽŚÉŹ„ā팧Ȝõī„Āô„āč„Āď„Ā®„ĀßAndroidOS„ĀĆŤČ≤„āíśäĹŚáļ„Āó„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„Āꍮ≠Śģö„Āô„āč„āę„É©„Éľ„Éτɨ„ÉÉ„Éą„ĀĆšĹúśąź„Āē„āĆ„Āĺ„Āô„Äā
„ɶ„Éľ„ā∂„Éľ„ĀĮ„ÄĀšĹúśąź„Āē„āĆ„ĀüśúÄŚ§ß4„ÉĎ„āŅ„Éľ„É≥ÔľčŚüļśú¨4ŤČ≤„Āč„āČŚ•Ĺ„Āć„Ā™ŤČ≤„āíťĀł„Ā∂„Āď„Ā®„Āß„ÄĀ„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„Āģ„āĘ„āĮ„āĽ„É≥„Éą„Ā®„Ā™„āčŤČ≤„āíŚĮĺŚŅú„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„Āꌏćśė†„Āó„Āĺ„Āô„Äā