こんにちは、技術担当のレミです。
今日はCSSで変数を使って、整理された管理しやすいCSSの書き方を紹介したいと思います。
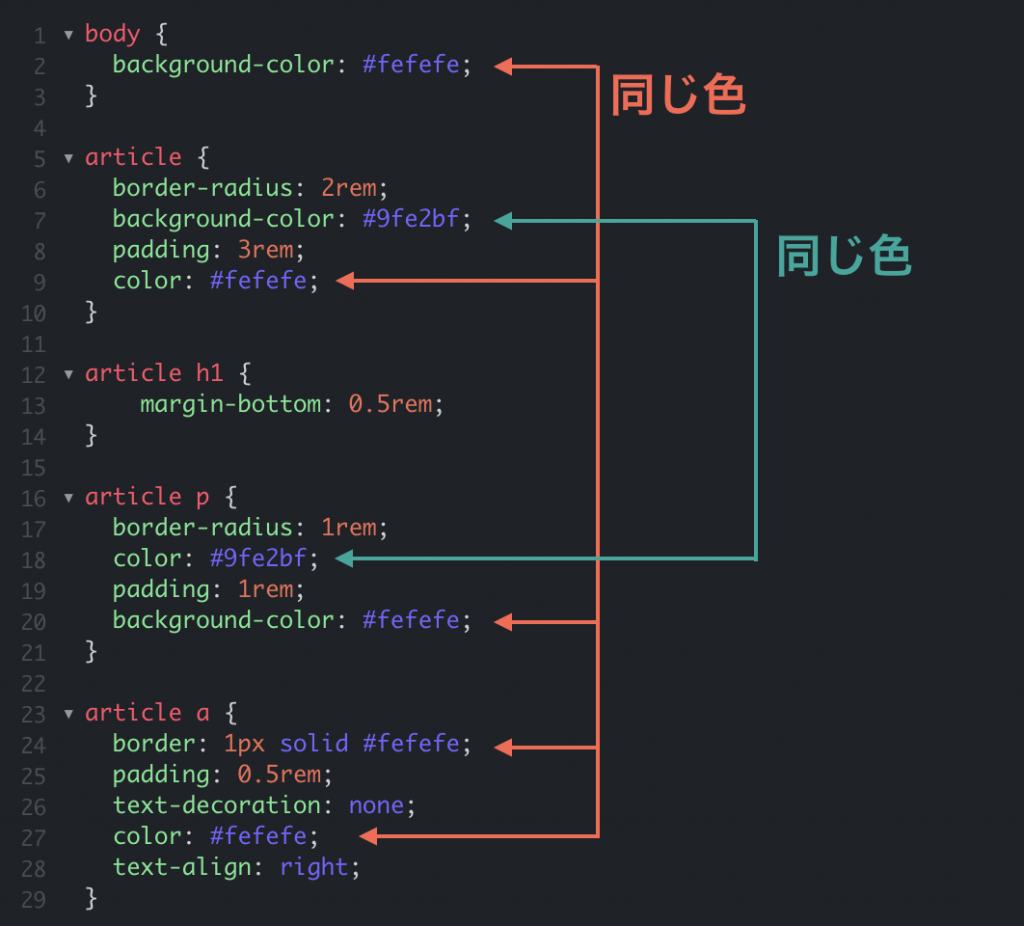
CSSコーダーなら、この悩みは何度も抱えたことでしょう:
上の例では、何度も同じ値を使っています。その結果、堅牢なコーディングではなく、いつ不具合で出てもおかしくない状況です。
IT業界ではDRY(Don’t Repeat Yourself)が基本です。その原則を守った方がソースコードを維持していく上でメリットが多いので、なるべくDRYにしたいです。
また、UI・UX部門が仕様を決める際に、共有化する情報はまとまっていることが多いため、DRYにできれば、仕様書が守りやすくなり、デザイナーもチェックをしやすくなるでしょう。
同じ値を何度も指定していてはメンテナンスが大変なので、一度だけの宣言で再利用できたらいいですよね。
そのためSASSなどのプリプロセッサーでは、10年も前から変数が使われていました。
今では(SASSより時間はかかりましたが)、ようやくCSS自体が進化して、CSSでも変数を使うことができるようになりました!
公式な言い方としては「変数」ではなく「カスタムプロパティ」(custom properties)ですが、ようは「変数」です。
CSSの変数(Custom Properties)をどうすれば使えるか?
使うのには非常に簡単で、ブラケットの中(「{」と「}」の中)での宣言と、ネーミングはハイフン2つから始まる必要があります。また、変数名にスペシャルキャラクターを入れてはいけなくて、大文字、小文字、数字、ハイフンなら大丈夫です。
例えば: --color1: #f0f0f0。
それを使うのに、var()という、同時に導入されたCSS関数に入れます。
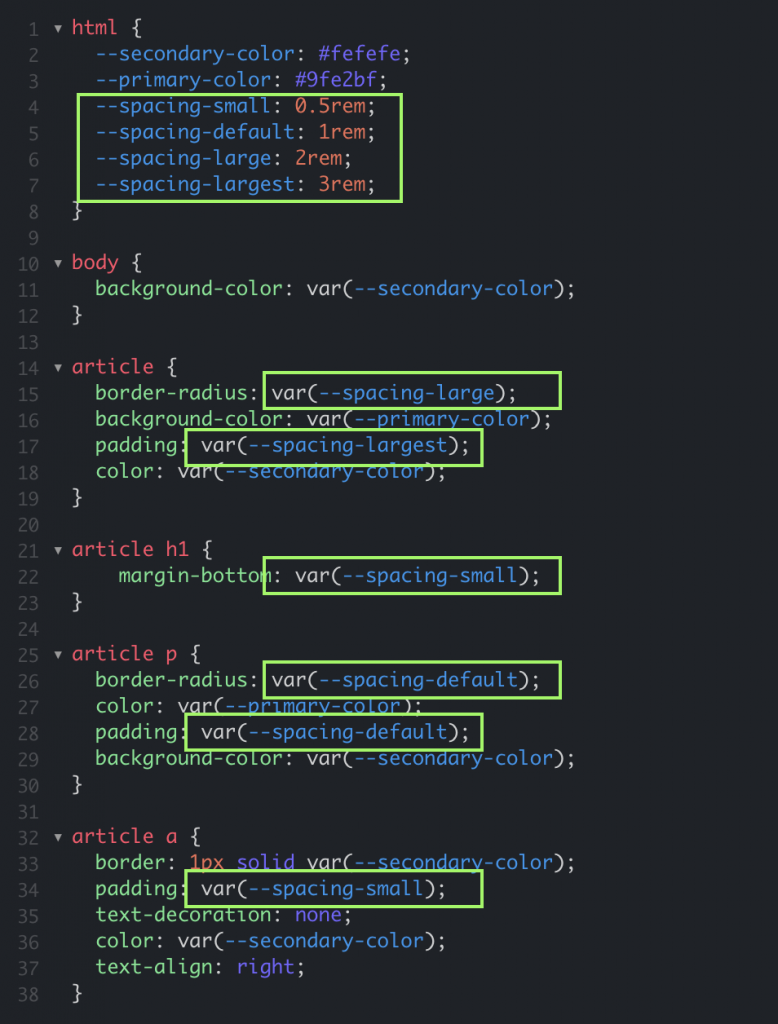
事例があった方がわかりやすいので、先ほの事例をCSSのカスタムプロパティで2つの色をリファクタリングしてみましょう:
素晴らしい!!
デメリットとしては、古いブラウザは対応してないというところです。特にIEはNGです。
しかし、今年2021年では既に普及されている端末の95%は対応しているので、特に古いものの対応が不要であれば、どんどん活用しましょう!
今回は色の変数を事例として挙げましたが、実はなんでも同じく変数にして使えます。
例えば、余白は上記例文を見ると、0.5rem、1rem、2rem、3remの4パターンありますよね。
それをリファクタリングしてみましょう:
また、カスタムプロパティをベースにして、他のカスタムプロパティを宣言するという非常に柔軟な使い方ができます。
例えば、上記例文のborderを他の場所で同じく使いたければ --border-default: 1px solid var(--secondary-color); として宣言し、border: var(--border-default)として使えます。
CSSの変数について書きましたが、いかがでしたか?
是非次回のプロジェクトに使ってみてください!