
こんにちは。
フェノメナエンターテインメント デザインチームのニキです。
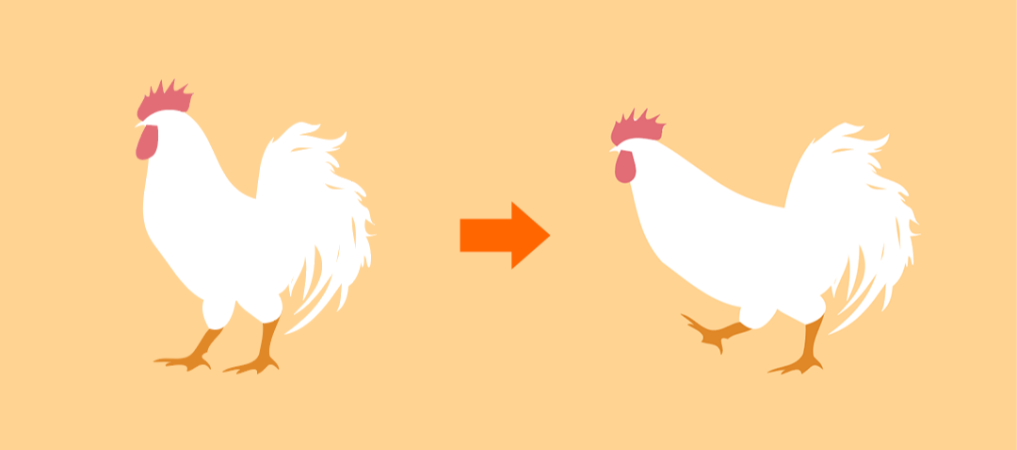
Illustrator CC2018から実装された「パペットワープ」という機能があります。この機能を使えばタイトル画像のような調整が簡単に行うことができるので、説明していこうと思います。
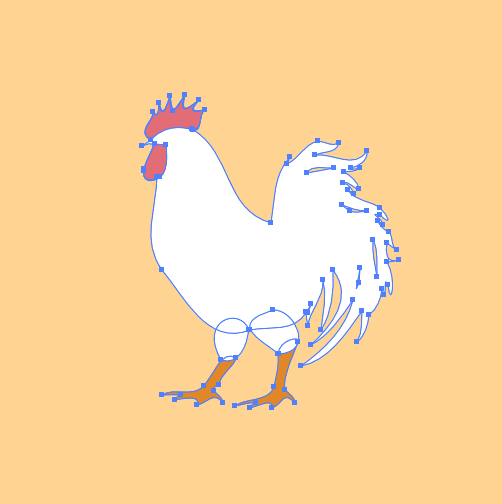
1:調整したいオブジェクトを選択
対象のオブジェクトを選択してパスが表示された状態にする。

2:パペットワープツールを選択
ツールバーからの場合、以下の画像のような「ピン」のアイコンを選択する。すると、対象のオブジェクトがメッシュ状の表示に代わっていることを確認する。

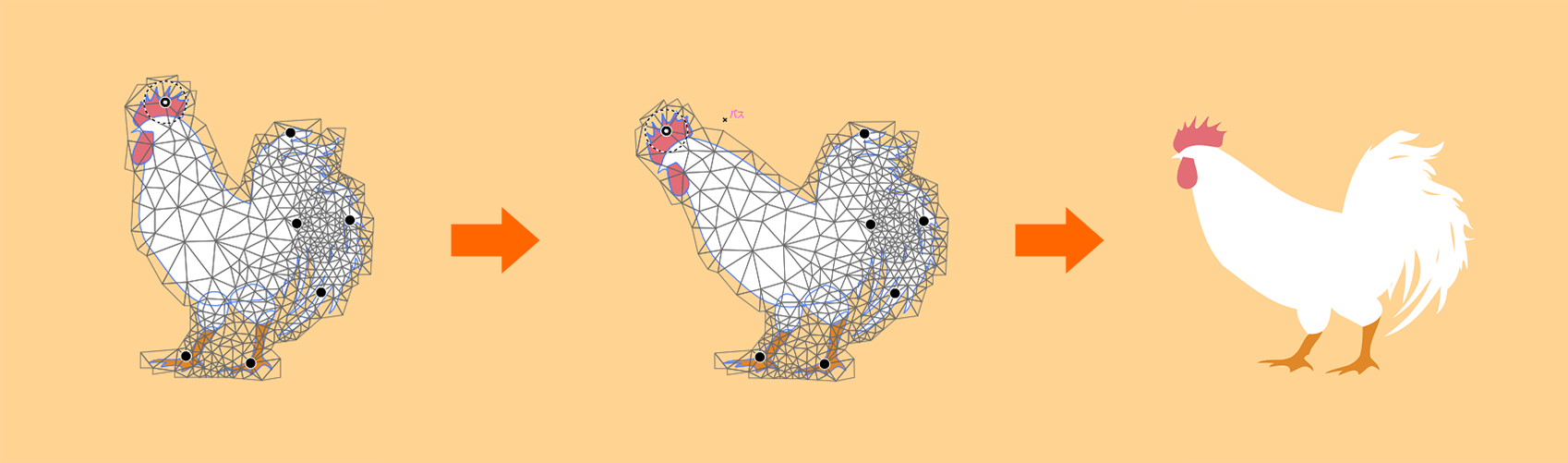
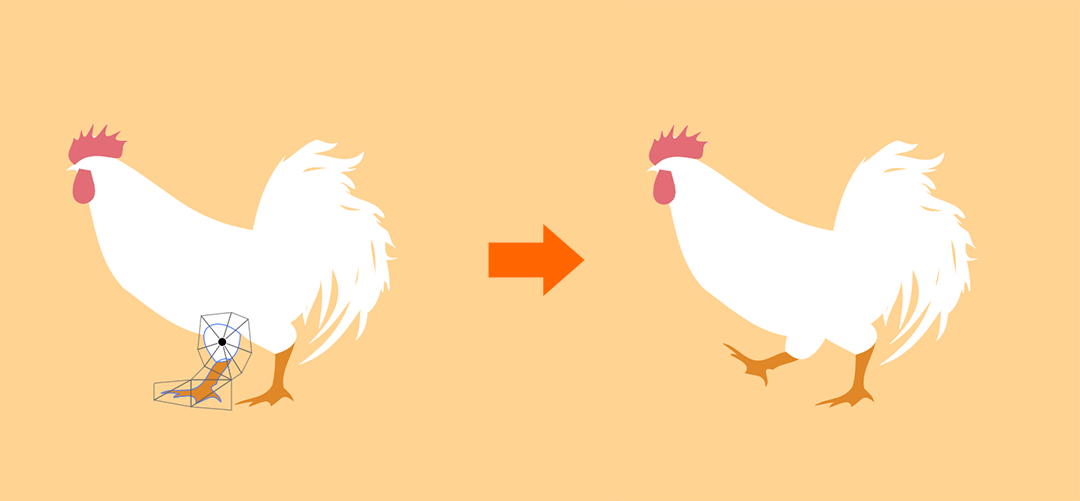
3:ポイントを選択して調整
メッシュ状になったオブジェクトにポイント(下図のような黒い点)が表示されるので、調整したい箇所のポイントを選択してポイントの移動やポイントを軸とした回転を行いオブジェクトを調整していく。

4:自然に見えるように微調整
「パペットワープ」だけの調整では、自然ではない曲線や意図しない箇所が発生する場合があるので、最終的な仕上げとしてパスを調整するなどして仕上げましょう。

補足:細かい調整方法
前項までの説明画像では、オブジェクト(イラスト)全体を選択した場合でしたが、パーツをいくつか分けておくことで間接のように動かすイメージのような細かい調整が可能になります。イラストの描き込みが少ないものであれば、オブジェクト全体を選択した「パペットワープ」で問題ないのですが、イラストの細かい描き込みが多い箇所などは「絵が伸びた」ような印象になってしまうため、パーツを分けて調整することをお勧めします。

今回紹介した「パペットワープ」ですが、イラストの調整以外でも使える場面はあると思うので、ぜひ試してみて下さい。