こんにちは。
フェノメナエンターテインメント デザイン担当の山男です。
AndroidのアプリアイコンはOSバージョンに伴って徐々に変化してきていますが、今現在はAdaptive Icon (アダプティブランチャーアイコン) というものが主流になっています。
Android 8.0以上が搭載されている端末では、各端末のホームアプリによってこのAdaptive Iconをどのような外形で表示するかの設定を持っていて、その設定に沿って表示されるアイコンの外形が変わります。どんな外形になるかはホームアプリの設定次第ですし、外形をユーザーが選択できるようにしているホームアプリもあります。
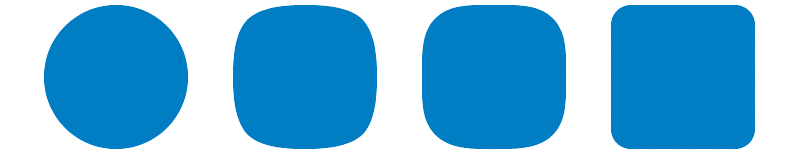
下の画像は、アイコン外形の代表的な例です。
実際にどう表示されるかはホームアプリ次第ということになりますが、最低限ハンドリングできる部分もあるので、少し振り返ってみたいと思います。
1. ベースのデータを作成する
以前は解像度に応じた様々なPNG (Legacy Icon)を用意していましたが、現在は1サイズのSVGを用意しておけば済むようになっています。
ここでは作成ツールの例として、Illustratorを用いて説明します。
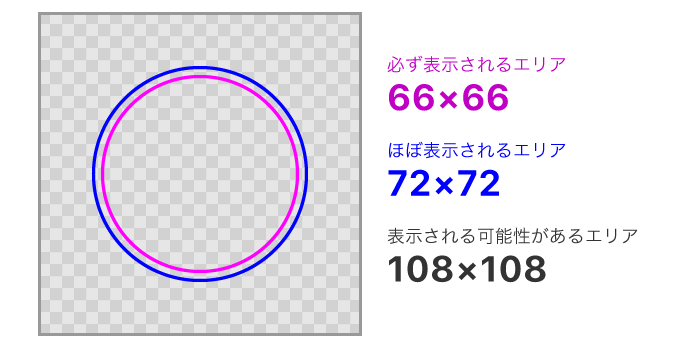
まず108×108pxのアートボードを作成します。このエリアの中で作成していくのですが、このエリア全体を好きに使えるというわけではありません。
基本となるのは中央66×66pxのエリアで、この中はどんなアイコン外形でも必ず表示される「セーフティエリア」です。それより少し大きい72×72pxのエリアもほぼ表示されるのですが、極端なサイズ・形状を採用しているホームアプリの場合、表示されない可能性が出て来ます。
108×108pxのエリアは、例えばアイコンをドラッグして並べ替える等の操作・動作が発生した際にアイコン内でアニメーションしたりすることがあるのですが、そういったケースで表示される可能性がある余白という位置付けのようです。他にも極端なサイズ・形状を採用しているホームアプリの場合、表示される可能性がありそうです。
これらを踏まえると、66×66pxエリアで欠けが発生しないようにしつつ、108×108pxエリアまで見えても問題が無いように作成しておくのが基本となります。
2. 前面用と背面用のSVGに書き出し
Adaptive Iconは「Foreground」と「Background」の2レイヤーで構成されていて、それぞれにSVGデータを割り当てます。背面が単色の場合は、「Background」用のSVGは用意しなくても大丈夫です。
何故2レイヤーに分かれているかというと、1で挙げたアニメーション等の際に、前面と背面の動かし方を変えて複雑な演出を行うケースがあるからです。逆に言うと、前面と背面をセットで動かしたい場合等は、敢えて分割せずに1つのSVGにまとめることも可能です。
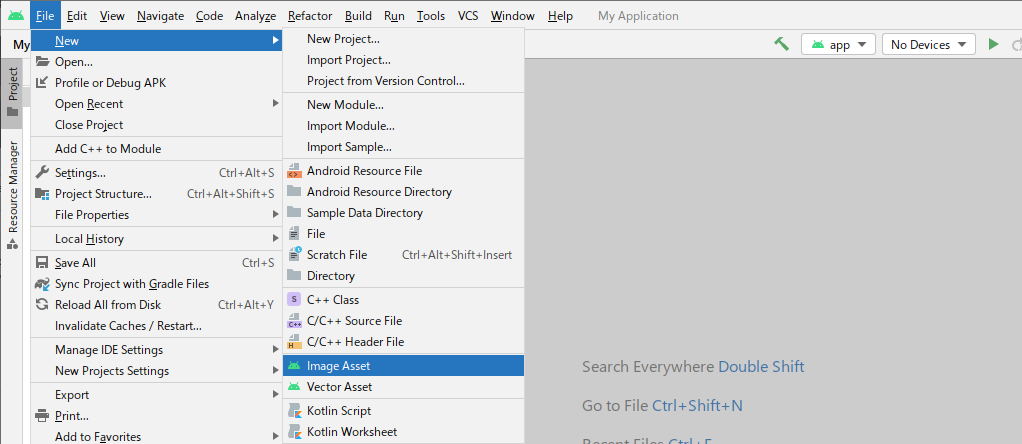
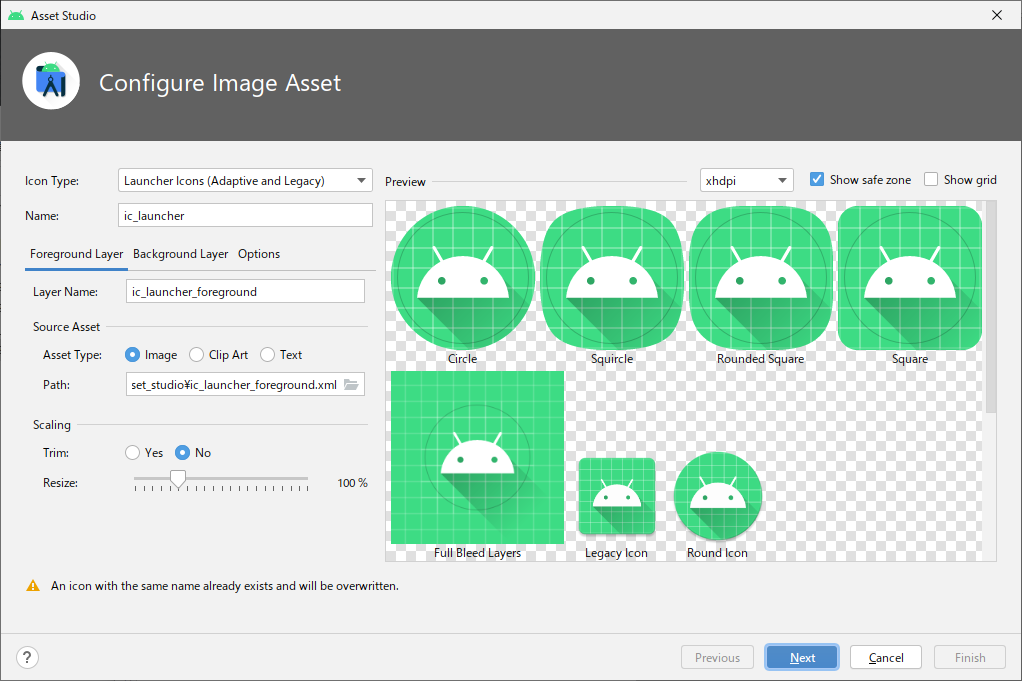
3. Android Studio の Image Asset で書き出す
Googleが提供しているAndroid Studioの「File」メニューからImage Asset (Configure Image Asset)を起動します。
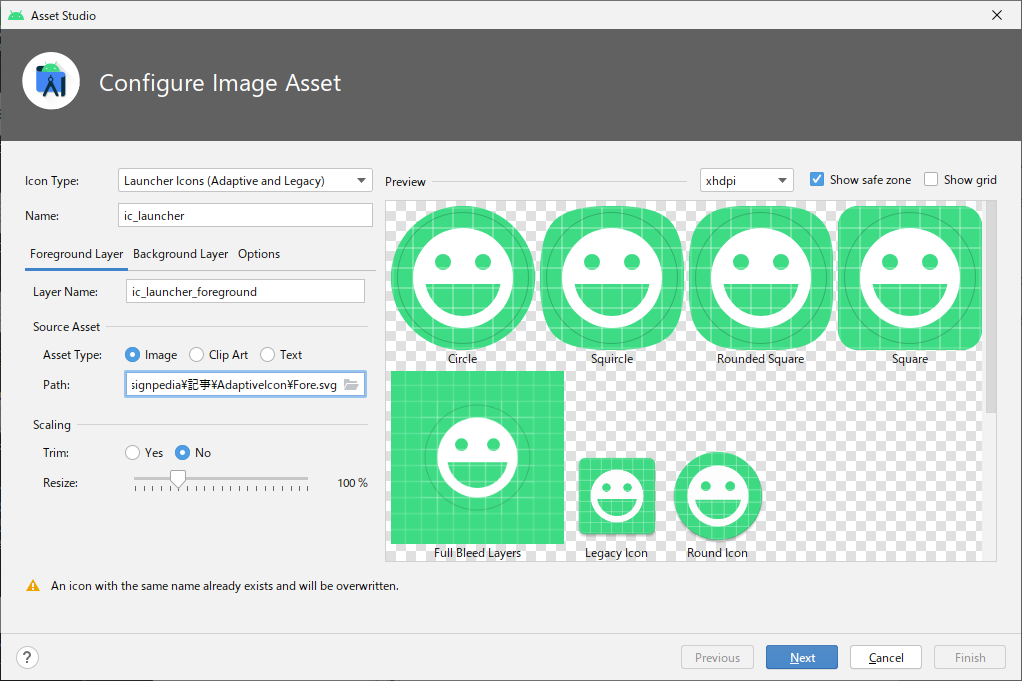
[Foreground Layer] タブが表示されていることを確認して、[Path] から前面用のSVGを選択します。SVGが読み込まれると、右側の [Preview] に反映されます。
[Scaling] 内の項目で読み込んだSVGのサイズ調整を行うことが可能ですが、個人的にはここで行わず、Illsutratorでの調整に一元化する方がオススメです。
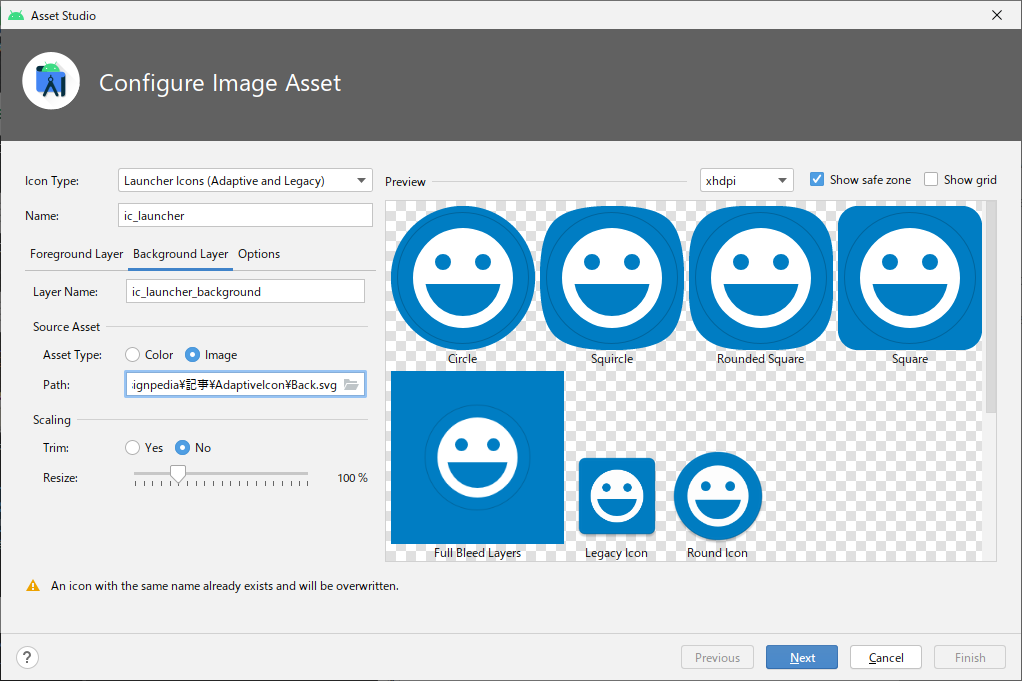
続いて [Background Layer] を選択して、同じように [Path] から背面用のSVGを選択します。
基本的にはこれだけで、あとは右下の [Next] ボタンから出力先を選んでいくことになります。
また、Legacy IconやRound Iconに書き出す際の設定は [Options] タブから行えます。
注意
Illustratorのアピアランスでドロップシャドウを設定していると、SVG書き出しの時点でその部分だけラスターデータに変換されてしまいますが、それをImage Assetに読み込むと、ドロップシャドウ部分は完全に見えなくなってしまいます。(光彩等のアピアランスも見えなくなる)
また、メッシュツールでグラデーションメッシュを設定している場合も同様で、そのオブジェクト自体が見えなくなってしまいます。基本的にSVG時点でラスターデータ化されてしまう要素は読み込めないのだと思われます。
Illsutratorの描画機能をフルに活かせるわけではない点には、注意が必要です。