こんにちは。
フェノメナエンターテインメント、デザインチームのマイケルです。
今回は「ダークモードにおける適切なコントラスト比の値」を探ります。
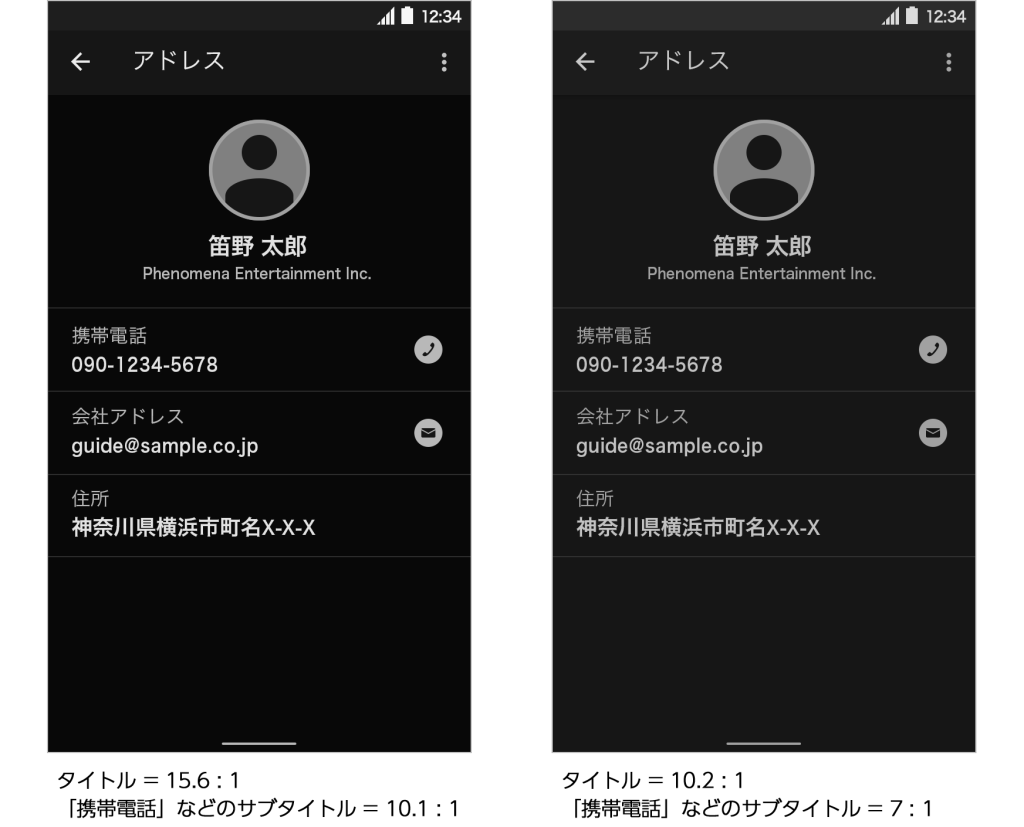
下図は、左右両方ともW3Cの規定にある レベルAAA(コントラスト比7:1以上)をクリアしています。

目視で比較すると、左側はコントラスト比が高い為、よりくっきりと見えるかと思います。
理論上はコントラスト比の値が大きいほど見やすいと言われていますが、
「薄暗い部屋の中で閲覧する時」
「読書やニュース記事など長文を閲覧する時」
「業務ツールなど長時間閲覧する時」
このような場合はどうでしょうか?
コントラスト比の値を少し低めに調整した右側が良いと感じる方が増えるかもしれません。
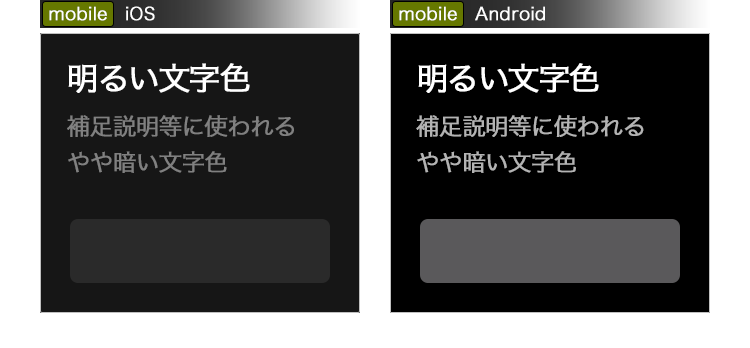
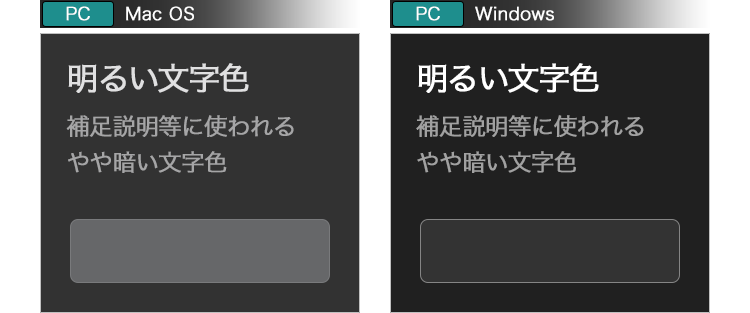
下図は2019年時点の各OS(iOS/Android/MacOS/Windows)のダークモードのコントラスト比の比較図です。
iOSとAndroidはコントラストが高く、Mac OSとWindowsは前者と比較して低めであることがわかります。モバイルとPC、利用シーンの違いへの考慮でしょうか。


参考値
- 明るい文字色:背景色 = 20:1~9:1
- 暗め文字色:背景色 = 10:1~4.6:1
- ボタン背景色:背景色 = 4.5:1~3:1
ダークモードの搭載が一般的になってからしばらく経ち、現在はOSバージョンが上がって変わってきている部分もあるかもしれないので、追って比較してみようと思います。