
こんにちは。フェノメナエンターテインメント・デザインチームのトウミヤです。
UIデザインを作成する時に使うソフトウェアというと、現在はPhotoshopやSketch、XD辺りが主流になっています。しかし、Illustratorもオブジェクトの全てをベクターデータで処理し、拡大縮小や色の変更が容易なこともあり、UIデザインに十分活用できると考えています。
ただ、ベクターデータはPhotoshop等で作成されるビットマップデータと違い、そのまま描画するとオブジェクトに「にじみ」が発生しやすくなります。それを回避するためには、IllustratorにUIデザイン用の設定を施す必要があります。最近の業務でIllustratorを使って画面をデザインする機会があったため、その際に私が設定した事項について備忘を兼ねて書くことにしました。
(尚、使用しているIllustratorはCC2017です。それ以前・以降のバージョンについては、要所要所で別の対応が必要になってくるかもしれません)
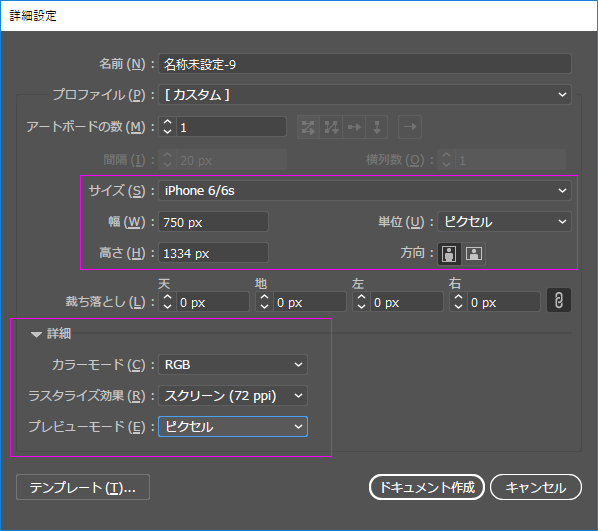
1:新規作成時の設定

・サイズをピクセルで指定する
・詳細設定のプレビューモードを「ピクセル」に設定する
・カラーモードは「RGBカラー」に設定する
最初に新規作成を開いた時は印刷用の設定になっていることが多いため、 WebやUIデザイン用の設定に直して作成するようにします。
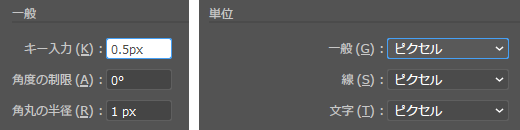
2:「環境設定」の設定
 ・「一般>キー入力」を「0.5px」に指定
・「一般>キー入力」を「0.5px」に指定
・単位もすべてピクセルに指定
にじみのない1pxの直線の座標は末尾が0.5pxとなっているため、キー入力値を0.5pxにしておくと調整がしやすくなります。さらに細かい調整をしたい時は0.1pxにすると良いです。
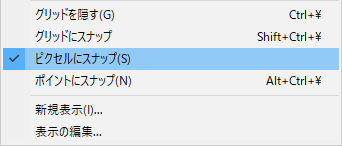
3:「ピクセルにスナップをオンにする」の設定
 ・「表示>ピクセルにスナップをオンにする」にチェックを入れる
・「表示>ピクセルにスナップをオンにする」にチェックを入れる
2でキー入力値は0.5pxと指定していますが、基本的に移動は1px単位で行うと効率的なので、「ピクセルにスナップをオンにする」にチェックを入れ、1px単位でオブジェクト移動ができるようにします。1pxの直線の座標を調整したい時だけチェックを外す、という形で使います。
4:「ピクセルグリッドに整合」の設定
![]() ・「ピクセルグリッドに整合」ボタンを押す
・「ピクセルグリッドに整合」ボタンを押す
・その横にある下三角ボタンを押し、表示されたダイアログ内の項目にすべてチェックを付ける
これを設定することで、画面上に作成したオブジェクトがピクセルに吸着し、エッジがにじむことがなくなります。
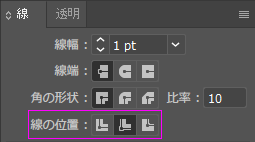
5:図形の線の設定
 ・線の位置は「線を内側に揃える」に設定
・線の位置は「線を内側に揃える」に設定
図形の線の位置が中央の場合は、座標の末尾が0.5pxになってしまうため、調整が難しくなります。 線の位置が外側の場合は、図形が指定したサイズより大きく見えてしまい、紛らわしくなってしまいます。 そのため「線の位置は内側」と設定することをおすすめしています。
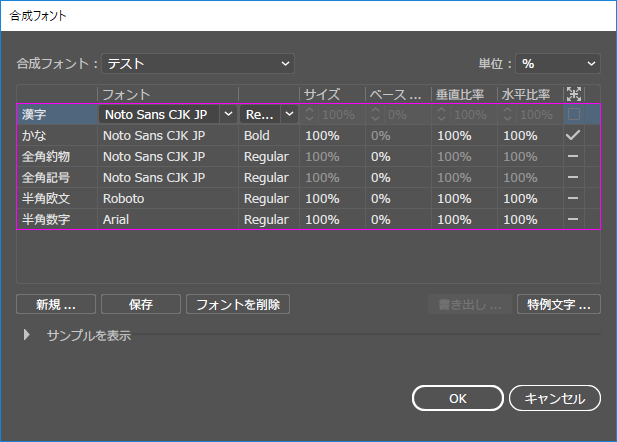
6:合成フォントの設定
 ・「書式>合成フォント」から設定を行う
・「書式>合成フォント」から設定を行う
UIデザインをしている時には、日本語と英語で異なるフォントを指定する必要が多々ありますが、 合成フォントを設定すればフォント指定の効率化が図れます。 具体的な方法についてはこちらの記事に書かれています。
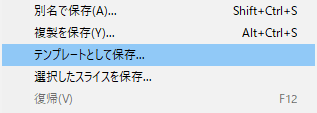
7:設定保存
 ・上記の設定を「ファイル>テンプレートに保存」で適当な場所に保存する
・上記の設定を「ファイル>テンプレートに保存」で適当な場所に保存する
・新規作成時に「詳細設定>テンプレート」と遷移し、保存したテンプレートを開く
上記の設定を新規ファイルを作る毎に設定するのは非効率的なので、 テンプレートとして設定を保存し、新規作成する時に呼び出すことで、新規ファイルに設定を引き継がせるようにします。尚、線の設定だけは保存されないため、再設定の必要があります。
以上の設定は、私が作業する時に最も効率的と感じたものですが、他にもピクセルベースで作業する時に便利な機能は沢山あるかもしれません。今後も引き続きIllustratorを使いつつ、試行錯誤していきたいと考えています。