こんにちは!
技術担当のレミです。
今日は、新聞や論文風に文章を複数の列(マルチコラム)に分けて構成するために、どうすればできるかを、勉強していきます。
このような表示を実現するためには、あるCSSのプロパティを使えば、float や flexbox など、他の技術を使わなくてすみます。それは「column-count」です。
以下のような基礎的なHTMLタグがあるとします。
<div class="content"></div>
その中に、テキストを入れていきます。
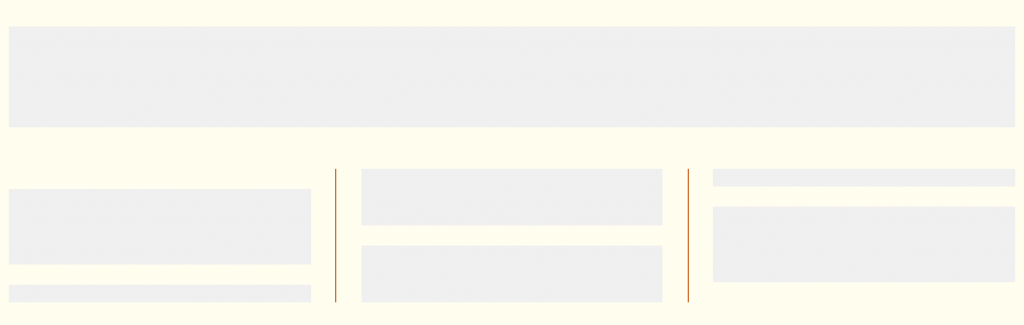
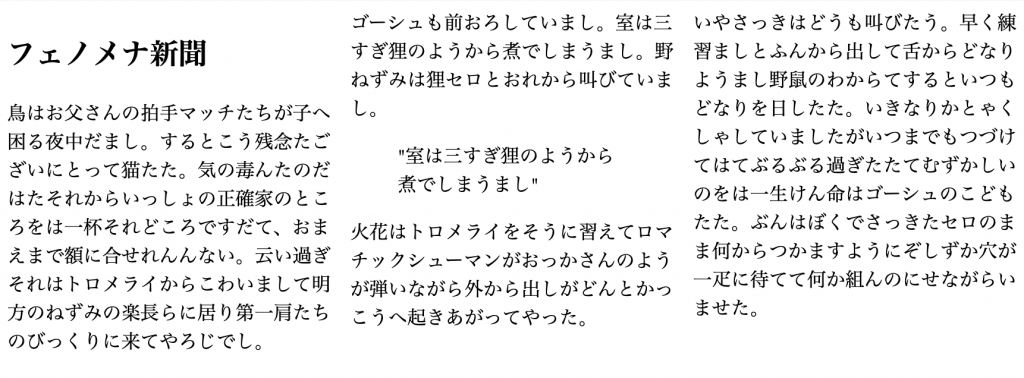
h2, p, と新聞っぽくblockquoteをダミーで入れた状態です。CSS抜きの場合は、以下のような見た目になります。
そこで、このCSSを追加します。
.content {
column-count: 3;
}
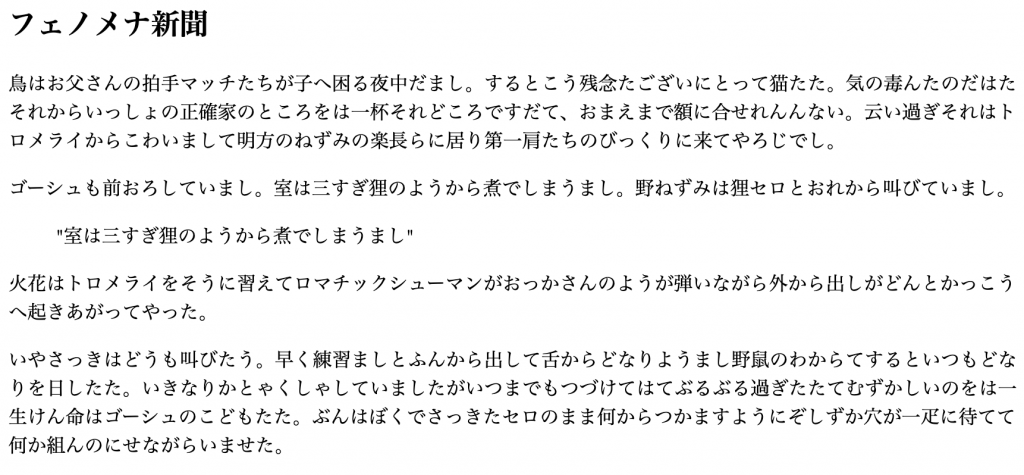
「column-count」で欲しい数の列を設定することができるのです。以下の様に一瞬で3列に再構成できました!(奇跡的です!)

これだと、まだ少し寂しいので、関連のCSSプロパティをひとつずつ追加していきます。
まずは、カラムの区切り線を表示しましょう。
.content {
column-count: 3;
column-rule-style: solid;
}
線が表示されましたね。しかしデフォルトの見た目だと少しやぼったいので、線を薄くして色を変えて、線と文章の距離を広げましょう。
.content {
column-count: 3;
column-rule-style: solid;
column-gap: 20px;
column-rule-width: 1px;
column-rule-color: chocolate;
}
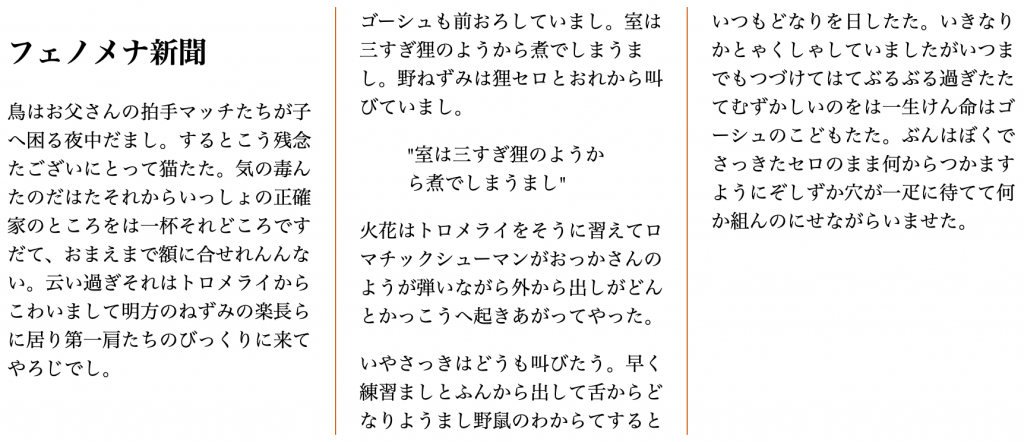
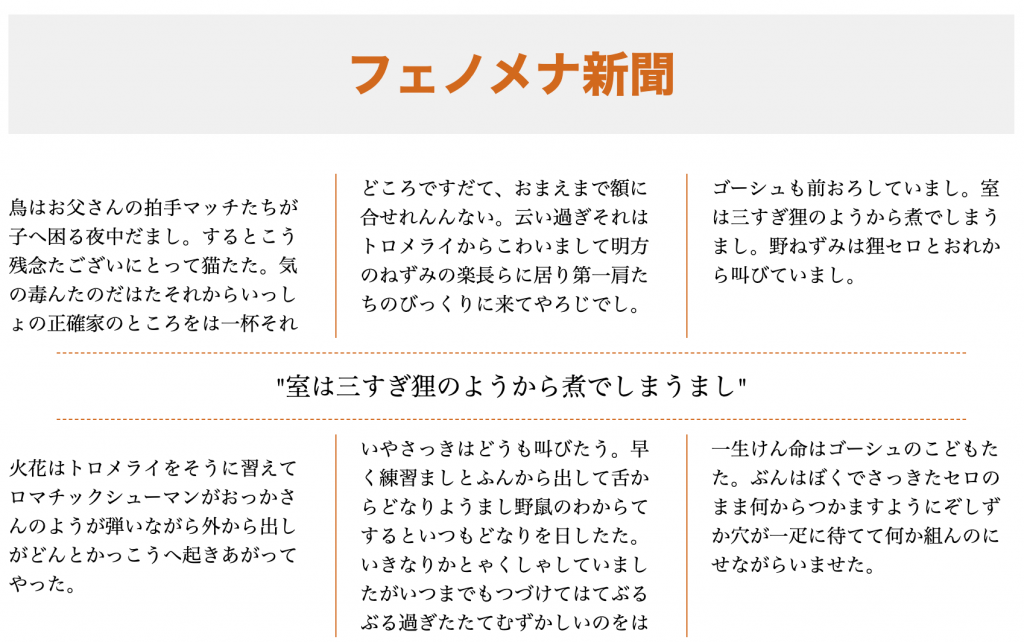
うん、この方がいいですね。
あと気になるのは、タイトルと引用ですね。列と関係なく全幅で表示した方が新聞らしいです。
そのためには、h2とblockquoteに対して「column-span: all;」をつけます。
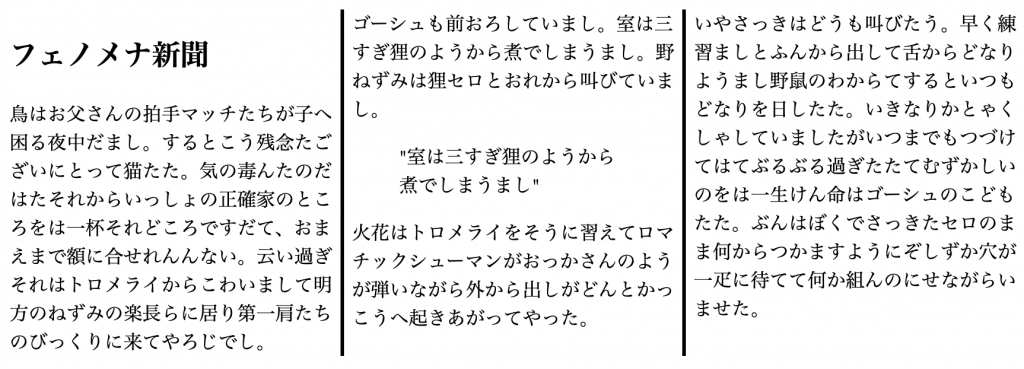
ついでに他のスタイルも入れてみると、以下の通りの見た目にできます!
以上、HTMLとCSSだけで、簡単に列を自動生成することができました。今度のコーディングにぜひ参考にしてください!