こんにちは!
技術担当のレミです。
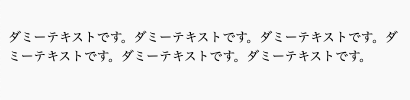
<textarea>でテキストを入力することができることをもう皆さんご存知だと思いますが、その<textarea>の中でユーザが改行した時にどうなるかわかりますでしょうか?
特に何も「↩︎」のようなキャラクターが入った訳でもないのに、ちゃんと改行されていますよね。
さて、その<textarea>の内容をそのままサーバのデータベースに保存したとします。
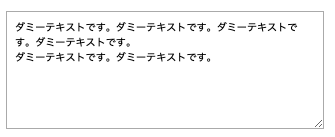
再び、保存した内容を<p></p>に表示させた時にはどうなるでしょうか?このようになります。
改行が、、、失われている、、!!
さっきは改行のキャラクターなどが何も見えなかったにも関わらずきちんと改行されていたので、おそらく裏では「改行の情報」があるはずですよね?コードを検証しても何も見えないんですけど、、!
と悩んでいるあなたに教えます。
その情報は、、、 ちゃんとあります。
HTML Entities という特別な文字の形式で保存されています。
つまり、<textarea>の中でエンターキーを押すと、
– New Line (a.k.a Line Feed) : ASCIIコードでいう「10」番 (一般的なコードの 「\n」)
そして場合によって(ブラウザなどによって)はさらに
– Carriage Return : ASCIIコードの「13」番 (一般的なコードの「\r」)
が導入されます。
New Line (改行)で挙動が決まるのですが、歴史的な理由もあって、Carriage Returnも同時に使われていることがあります。
それぞれのHtml Entityは、名前付きバージョンだと「
」と「↵」またはそれぞれのASCIIコードを使っても有効なHtml Entityです(「&10;」と「&13;」)。
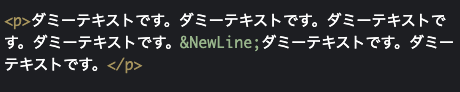
コードを検証しても見ることができないのですが、<textarea>が保存した改行入りのテキストを再びHTMLにアウトプットした時の形を再現するためには、以下のように手動で入れることができます。
<br>でしたら、ちゃんと改行が見えたのに、<textarea>はそういう変なコードで改行を保管してくれるから、改行が見えないことが分かりますよね。。
そこで!
実はそれをちゃんと表示させる方法があるんです!
早速ですが、CSSはこれです。
p {
white-space: pre-wrap;
}
white-spaceはスペースの扱い方を決めるためのプロパティです。pre-wrapにすると、全ての空白がそのまま表示され、且つNew Linesは<br>の様に表示されます!!
改行周りの問題は開発者なら誰でも直面したことのあるややこしいものですが、この記事で少しでも明確にできたかなと思います。