
„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą„ÄÄ„Éá„ā∂„ā§„É≥„ÉĀ„Éľ„Ɇ„Āģ„Éě„ā§„āĮ„Āß„Āô„Äā
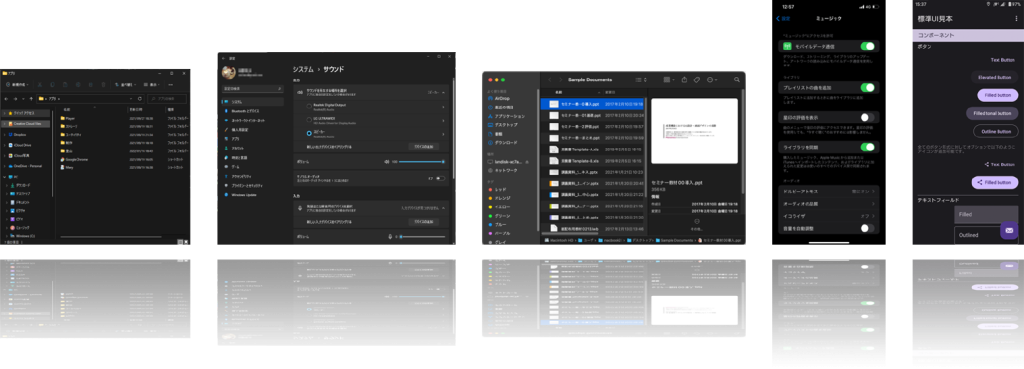
2022ŚĻī1śúąÁŹĺŚú®„Āģ„É°„āł„É£„ÉľOS„Āģ„ÉÄ„Éľ„āĮ„ÉĘ„Éľ„ÉČ„Āę„Ā§„ĀĄ„Ā¶Ť™ŅśüĽ„Āó„Āĺ„Āó„ĀüÔľąŤ©≥Áīį„ɨ„ÉĚ„Éľ„Éą„ĀĮ„Āď„Ā°„āČÔľČ
ŚźĄOS„Ā®„āā„Éź„Éľ„āł„Éß„É≥„āĘ„ÉÉ„Éó„Āę„āą„āäŤČ≤ťÖ挹܄Ā®Áģ°ÁźÜśĖĻś≥ē„ĀęśČč„Āƌ䆄Āą„āČ„āĆ„ÄĀšĽ•ŚČć„ĀęśĮĒ„ĀĻ„Ā¶ŚďĀŤ≥™„ĀĆŚźĎšłä„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
‚ÄĽWindows„ĀęťĖĘ„Āó„Ā¶„ĀĮ„ÄĆFile Explorer„Äć„Ā®„ÄĆŤ®≠ŚģöÁ≥ĽÁĒĽťĚĘ„Äć„ĀßUI„Āģ„āĻ„āŅ„ā§„Éę„ĀĆÁēį„Ā™„āč„Āü„āĀ„ÄĀŚÄ茹•„Āꌹܝ°ě„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
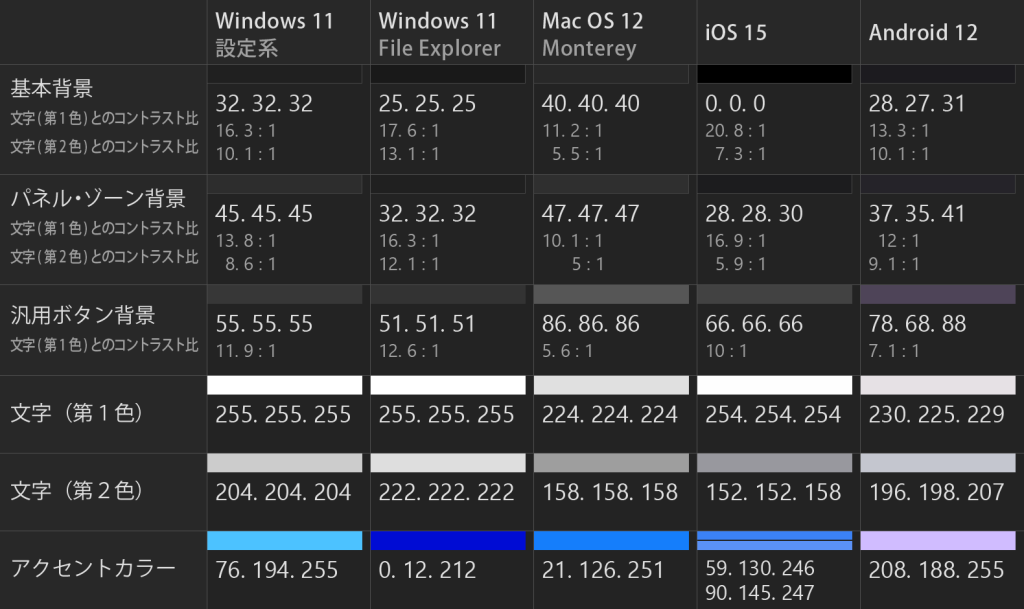
šłĽŤ¶ĀOS„ÉÄ„Éľ„āĮ„ÉĘ„Éľ„ÉČ„ĀģťÖćŤČ≤Ť°®
OS„ĀĒ„Ā®„Āꍰ®‚ĹįŤ¶ĀÁī†„Āģ‚ĺä(„Éá„Éē„ā©„Éę„ÉąŚÄ§)„āíśäĹŚáļ„Āó„ĀüŤ°®„Āß„Āô(RGBŤ°®Ť®ė)„Äā¬†
‚ÄĽśäĹŚáļÁģáśČÄ„ÉĽ‚ĹÖś≥ē„Āę„āą„ā䍰®„Ā®ŚÄ§„ĀĆÁēį„Ā™„ā茆īŚźą„āā„Āā„āä„Āĺ„Āô„Äā
‚ÄĽAndroid 12„ĀĮ„ɶ„Éľ„ā∂„Éľ„ĀĆŤ®≠Śģö„Āô„āčŚ£ĀÁīô„Āę„āą„Ā£„Ā¶ťÖćŤČ≤„ĀĆŚ§Č„āŹ„āč„Āü„āĀ„ÄĀŤ°®„ĀꍮėŤľČ„ĀģŚźĄŤČ≤„ĀĮšłÄšĺč„Āß„Āô„Äā

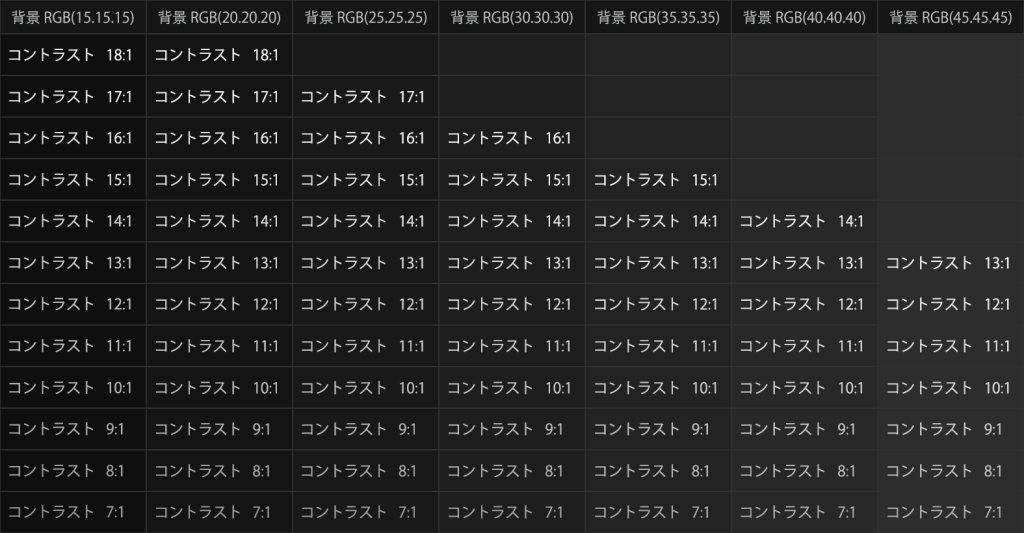
ťÖćŤČ≤ťĀ©ÁĒ®„āĶ„É≥„Éó„Éę

„ÉÄ„Éľ„āĮ„ÉĘ„Éľ„ÉČ„ĀģŚā匟Ď
- Śüļśú¨ŤÉĆśôĮŤČ≤„ĀĮRGB(25.25.25)ÔĹěRGB(40.40.40)„ĀģÁĮĄŚõ≤ŚÜÖ„Āߍ®≠Śģö„Āē„āĆ„Ā¶„ĀĄ„āč
- Á¨¨ÔľĎśĖáŚ≠óŤČ≤„ĀĮRGB(224.224.224)ÔĹěRGB(255.255.255)„ĀģÁĮĄŚõ≤ŚÜÖ„Āߍ®≠Śģö„Āē„āĆ„Ā¶„ĀĄ„āč
- šłä„ĀęšĻó„āč„ɨ„ā§„ɧ„Éľ„ĀĽ„Ā©ŤÉĆśôĮŤČ≤„ĀĆśėé„āč„ĀĄ
- ťĽí RGB(0.0.0)„ĀĮ„ĀĽ„ĀľšĹŅÁĒ®„Āē„āĆ„Ā¶„ĀĄ„Ā™„ĀĄ
- ŤČ≤ŚĎ≥„ĀƍᙌčēÁöĄ„Āę„āę„āĻ„āŅ„Éě„ā§„āļ„Āē„āĆ„ā蚼ēÁĶĄ„ĀŅ„ĀĆŚĘó„Āą„Ā¶„ĀĄ„āčÔľą„É©„ā§„Éą„ÉĘ„Éľ„ÉČ„āāŚźĆśßėÔľČ
‚ÄĽ Android12„Āģ„ÄĆ„ÉÄ„ā§„Éä„Éü„ÉÉ„āĮ„āę„É©„Éľ„Äć„Ā®„ĀĄ„ĀÜś©üŤÉĹ„ĀĆšĽ£Ť°®ÁöĄ„Āß„Āô„Äā
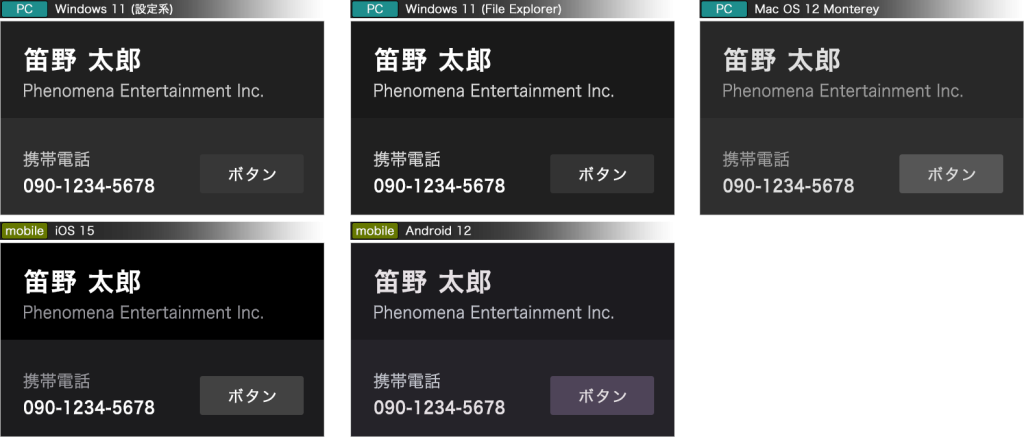
„ÉÄ„Éľ„āĮ„ÉĘ„Éľ„ÉČ„Ā•„ĀŹ„āä„Āģ„Éí„É≥„Éą
ŤÉĆśôĮŤČ≤„Ā®śĖáŚ≠óŤČ≤„ĀģťĖĘšŅā„ĀĆŚąÜ„Āč„āč„ÉĀ„É£„Éľ„Éą„āíšĹúśąź„Āó„Āĺ„Āó„Āü„Äā
„Ā©„Āģ„āĽ„Éę„ĀĆŤ¶č„āĄ„Āô„ĀĄ„Āß„Āó„āá„ĀÜ„ĀčÔľüŤ§áśēįšļļ„ĀßśĄŹŤ¶č„ĀĮšłÄŤáī„Āó„Āĺ„Āô„ĀčÔľü

„ÉÄ„Éľ„āĮ„ÉĘ„Éľ„ÉČ„ĀģŤČ≤ś§úŤ®é„ĀĮ„ÄĀ„É©„ā§„Éą„ÉĘ„Éľ„ÉČ„Ā®śĮĒŤľÉ„Āó„Ā¶šĹŅÁĒ®ÁíįŚĘÉ„āĄ„ÉĘ„Éč„āŅ„Āę„āą„Ā£„Ā¶Ť¶č„ĀąśĖĻ„Āę„Éź„É©„Ā§„Āć„ĀĆŚáļ„Āĺ„Āô„Äā„Āĺ„Āü„ÄĀ„ÄĆŤ¶č„āĄ„Āô„ĀĄ„Äć„Ā®„ĀĄ„ĀÜśĄüŤ¶ö„āāśĄŹŤ¶č„ĀĆŚČ≤„āĆ„ĀĆ„Ā°„Āß„Āô„Äā
šłÄ„Ā§„ĀģŚüļśļĖ„Ā®„Āó„Ā¶„ÄĀšłĽŤ¶ĀOS„ĀģŤČ≤Ť®≠Ť®ą„ÄĀ„Āā„āč„ĀĄ„ĀĮMaterialDesign2„Āģ„ÄĆdark-theme„Äć„Āģ„ā¨„ā§„ÉČ„É©„ā§„É≥‚ÄĽ1 „ā팏āŤÄÉ„Āę„Āô„āč„Ā®„āą„ĀĄ„Āč„āā„Āó„āĆ„Āĺ„Āõ„āď„Äā
‚ÄĽ1 „Āď„ĀģŤ®ėšļč„ĀßśČĪ„Ā£„Ā¶„ĀĄ„āč„ÄĆAndroid 12„Äć„ĀĮ„ÄĆMaterial Design 3„Äć„Āß„Āô„ĀĆ„ÄĀ„É™„É≥„āĮŚÖą„ĀĮ„ÄĆMaterial Design 2„Äć„Āģ„āā„Āģ„Ā™„Āģ„ĀߌįĎ„Ā󌏧„ĀĄ„Āč„āā„Āó„āĆ„Āĺ„Āõ„āď„Äā„ÄĆMaterial Design 3„Äć„Āģ„ÉÄ„Éľ„āĮ„ÉĘ„Éľ„ÉČ„ĀęťĖĘ„Āô„āč„Éö„Éľ„āł„ĀĆ„Āĺ„Ā†ÁĄ°„ĀĄ„āą„ĀÜ„Ā™„Āģ„ĀßśÉÖŚ†Ī„ĀĆŚĺó„āČ„āĆś¨°Á¨¨„ÄĀśõīśĖį„Āó„Āü„ĀĄ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā