こんにちは。
フェノメナエンターテインメント デザイン担当の山男です。
AndroidやiOSのアプリをデザインする際、設定などの画面は、各OSが備えている “標準の画面” を踏襲するケースが多々あります。
OS標準のUIはスマートフォンユーザーが比較的操作し慣れているはずなので、アプリ毎に独自のUIを用意して操作をバラバラにするより、スムーズに使ってもらえるだろうという思惑があるからです。
また、UIデザイナーとしても大量に存在する設定系の画面などを整理・作成し易く、プログラマーにアプリ化をお願いする際、「ここはOS標準で」の一言で済むというメリットがあります。
今回は後者のメリットに関する落とし穴について、Androidを例に書いてみたいと思います。

UIデザイナーとしても普段慣れ親しんでいるOS標準画面。まず思い浮かぶのはやはり設定系、そしてダイアログなども同じ括りだと思います。
自分でアプリの同じような画面をデザインする場合、このOS標準画面をイメージして「OS標準で」と言いたくなるのですが、果たしてそれで思い描いていた画面が出来上がるのでしょうか。
残念ながら、経験的にはそうならないことが頻繁に起こっています。
以前は実際に組んでもらったアプリを見て、「ん~、何か微妙に違うなぁ。デザイナーとプログラマーの感覚の差なのかなぁ」と思うこともありました。しかし、最近のAndroidアプリをデザインしていると、どうもそれだけでは片付け切れない深い溝があるように感じています。
Androidの場合、Android Deveropers の中に「Design」というグループがあり、Androidアプリを作成する際に参考とすべき標準UIのルールが記載されています。しかし、それならAndroid端末の標準的な画面はこのルールに則って作られているはずと思い、画面キャプチャを撮ってレイアウトを測ってみると、これがAndroid Deveropersの記載とかなり異なっているのです。そして、開発環境のデフォルトの値とも異なっています。
つまり、Android Deveropers・実際の画面・開発環境デフォルトのそれぞれが一致していないということになります。
そうなると、今まで「OS標準」で済ませてきた部分が、誰の観点での「OS標準」なのか分からなくなってしまいます。
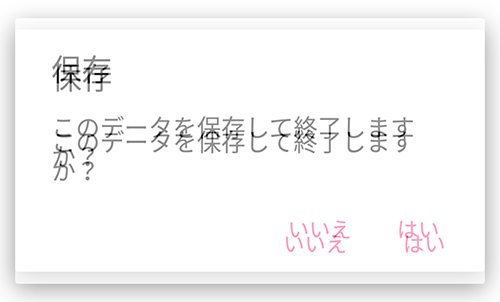
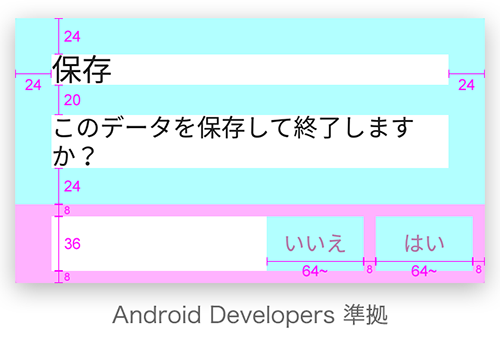
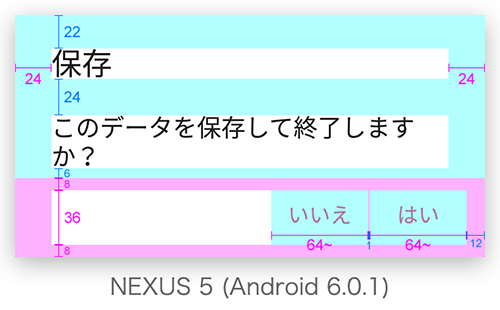
下の画面は、左がAndroid Deveropersに準拠して作成した「Simple dialog」、右が開発環境デフォルトで作成した「Simple dialog」をNEXUS 5で表示したものです。
要素の少ないシンプルなダイアログを例にしても、パッと見でこれだけの違いがあります。

Android Deveropersでは、「Simple dialog」について以下のように記載されています。
開発環境デフォルトで作成した「Simple dialog」をNEXUS 5に表示して、同様に数値を記載してみると、以下のようになります。(青で記載した寸法が、Android Deveropersとは異なっている部分です)

普段見慣れている端末上の画面をイメージして「OS標準」とだけ指定してしまうと、ダイアログのようにシンプルな画面でも、これだけの食い違いが発生してしまうのです。
今回の例では表示しているテキストが少ないので、「ちょっと違うよね」ぐらいで済むかもしれませんが、例えば画面を覆うほどのコンテンツを表示しようとした場合、UIデザイナーのイメージではギリギリ画面内に収まっているつもりだったものが、実際に組んでみると画面外に溢れてスクロールが発生してしまう・・・といった事態が起こる可能性もあります。
この状況を少しでも回避するには、UIデザイナーが「どこまでがOSの標準として用意されている要素なのか」を熟知することと、プログラマーとの間で「OS標準とは一体何を指しているのか」を予め綿密に擦り合わせておくことが重要となります。
私の場合、Android Deveropersに記載されている内容を「標準」と定義して、プロジェクト開始時点でプログラマーと意思疎通し、レイアウト設計資料の冒頭にその旨を明確に記載するようにしています。