
„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą„ÄÄ„Éá„ā∂„ā§„É≥„ÉĀ„Éľ„Ɇ„Āģ„Éě„ā§„āĮ„Āß„Āô„Äā
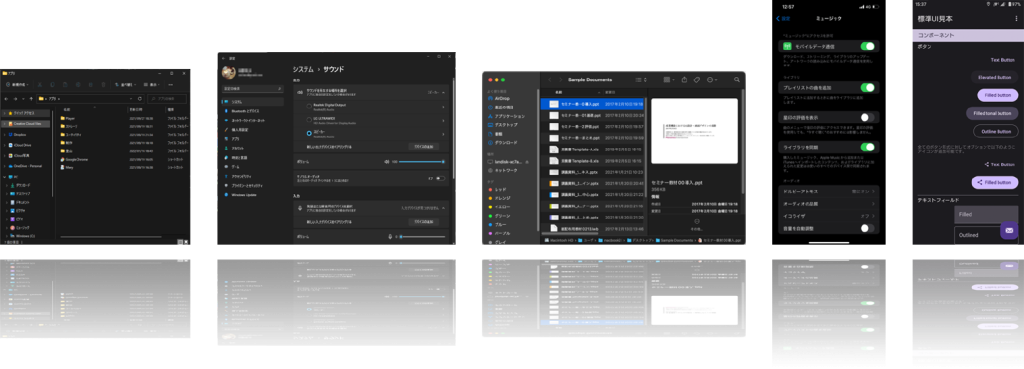
2022ŚĻī1śúąÁŹĺŚú®„Āģ„É°„āł„É£„ÉľOS„Āģ„ÉÄ„Éľ„āĮ„ÉĘ„Éľ„ÉČ„Āę„Ā§„ĀĄ„Ā¶Ť™ŅśüĽ„Āó„Āĺ„Āó„ĀüÔľąŤ©≥Áīį„ɨ„ÉĚ„Éľ„Éą„ĀĮ„Āď„Ā°„āČÔľČ
ŚźĄOS„Ā®„āā„Éź„Éľ„āł„Éß„É≥„āĘ„ÉÉ„Éó„Āę„āą„āäŤČ≤ťÖ挹܄Ā®Áģ°ÁźÜśĖĻś≥ē„ĀęśČč„Āƌ䆄Āą„āČ„āĆ„ÄĀšĽ•ŚČć„ĀęśĮĒ„ĀĻ„Ā¶ŚďĀŤ≥™„ĀĆŚźĎšłä„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
‚ÄĽWindows„ĀęťĖĘ„Āó„Ā¶„ĀĮ„ÄĆFile Explorer„Äć„Ā®„ÄĆŤ®≠ŚģöÁ≥ĽÁĒĽťĚĘ„Äć„ĀßUI„Āģ„āĻ„āŅ„ā§„Éę„ĀĆÁēį„Ā™„āč„Āü„āĀ„ÄĀŚÄ茹•„Āꌹܝ°ě„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ

„Āď„āď„Āę„Ā°„ĀĮ„Äā„Āô„Éľ„Āē„āď„Āß„Āô„Äā
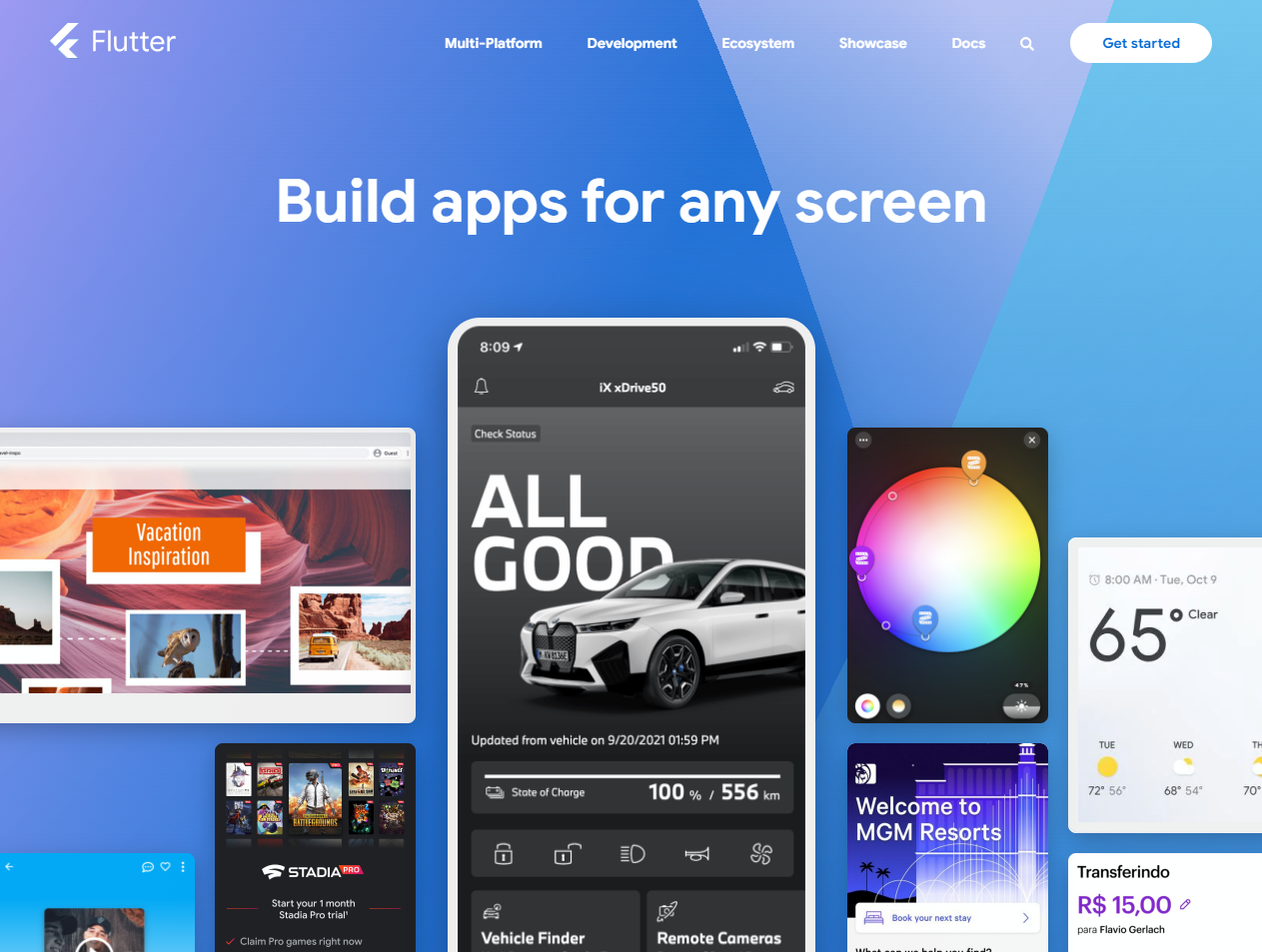
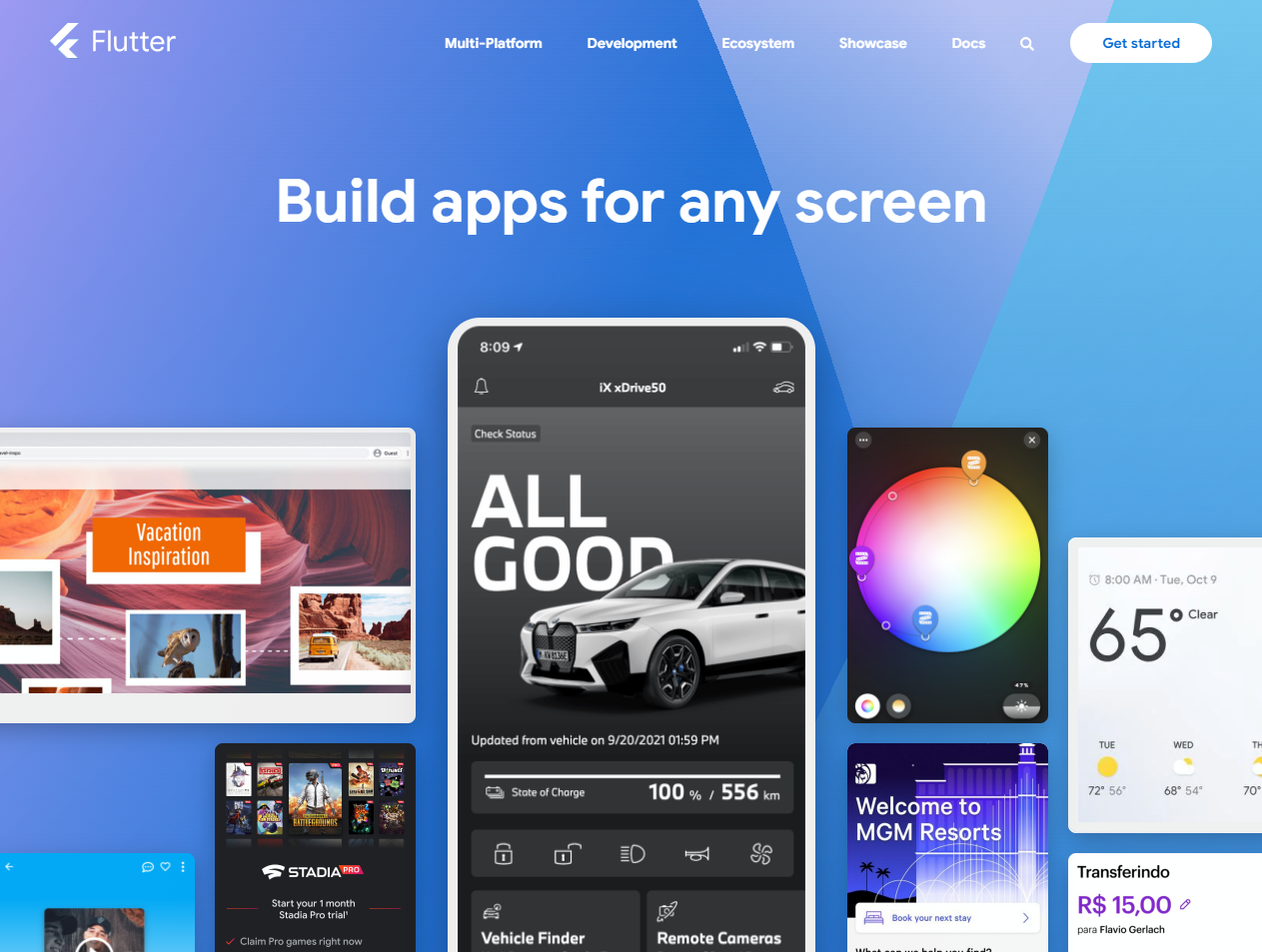
šĽäŚõě„ĀĮ„ÄĀ„āĮ„É≠„āĻ„Éó„É©„ÉÉ„Éą„Éē„ā©„Éľ„ɆťĖčÁôļÁíįŚĘÉ„Āģ1„Ā§„Āß„Āā„āčFlutter(„Éē„É©„ÉÉ„āŅ„Éľ)„Āę„Ā§„ĀĄ„Ā¶Ťß¶„āĆ„Āü„ĀĄ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
„ÄĆFlutter„Äć„ĀĮ„ÄĀGoogle„ĀĆťĖčÁôļ„Āó„Āü„āĮ„É≠„āĻ„Éó„É©„ÉÉ„Éą„Éē„ā©„Éľ„Ɇ„Āģ„Éē„ɨ„Éľ„Ɇ„ÉĮ„Éľ„āĮ„Āę„Ā™„āä„Āĺ„Āô„Äā
ÁŹĺŚú®„É™„É™„Éľ„āĻ„Āē„āĆ„Ā¶„ĀĄ„āč„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„Āę„āā„ÄĀFlutter„ĀßšĹúśąź„Āē„āĆ„Ā¶„ĀĄ„āč„āĘ„Éó„É™„ĀĆŚ§ö„ĀŹ„Ā™„Ā£„Ā¶„Āć„Ā¶„ĀĄ„Āĺ„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ
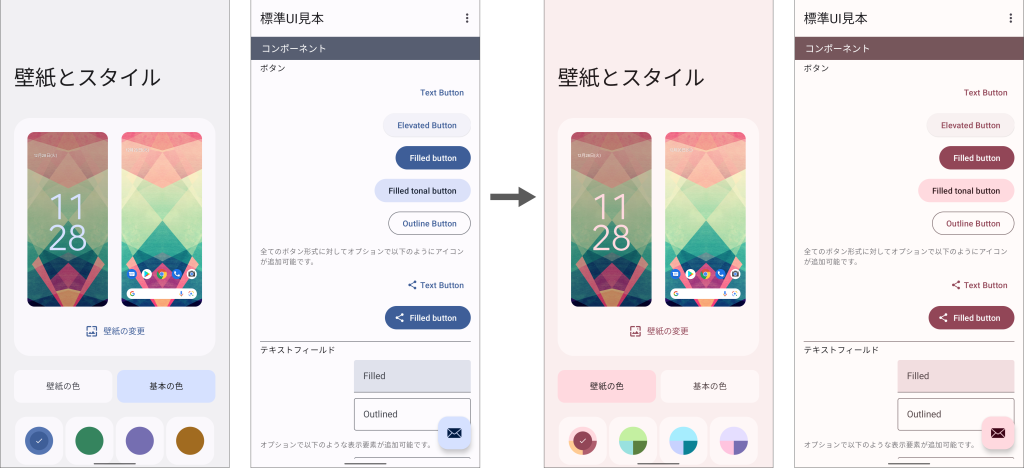
Android12„Āß„ÄĆ„ÉÄ„ā§„Éä„Éü„ÉÉ„āĮ„āę„É©„Éľ„Äć„Ā®„ĀĄ„ĀÜś©üŤÉĹ„ĀĆśź≠ŤľČ„Āē„āĆ„Āĺ„Āó„Āü„Äā
„Āď„āĆ„ĀĮ„ÄĀŤÉĆśôĮŤČ≤„ĀęšĹŅÁĒ®„Āē„āĆ„Ā¶„ĀĄ„āčŤČ≤„āíśäĹŚáļ„Āó„ÉÄ„ā§„Éä„Éü„ÉÉ„āĮ„āę„É©„Éľ„ĀęŚĮĺŚŅú„Āó„Ā¶„ĀĄ„āč„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„Āģ„ā≠„Éľ„āę„É©„Éľ„āĄťĖĘťÄ£„Āô„āč„āę„É©„Éľ„Éτɨ„ÉÉ„Éą„ā팧Ȝõī„Āô„āčś©üŤÉĹ„Āß„Āô„Äā
„Āď„āĆ„Āę„āą„āä„ÉÄ„ā§„Éä„Éü„ÉÉ„āĮ„āę„É©„Éľ„ĀęŚĮĺŚŅú„Āó„Ā¶„ĀĄ„āč„Éõ„Éľ„Ɇ„āĄ„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„ĀĆÁĶĪšłÄ„Āē„āĆ„ĀüŤČ≤Ť™Ņ„Āę„Ā™„āä„Āĺ„Āô„Äā
„Āü„Ā†„Āó„ÄĀ„ÉÄ„ā§„Éä„Éü„ÉÉ„āĮ„āę„É©„Éľ„ĀęŚĮĺŚŅú„Āó„Ā™„ĀĄ„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„āĄ„ÉÄ„ā§„Éä„Éü„ÉÉ„āĮ„āę„É©„Éľś©üŤÉĹ„ĀĆÁĄ°„ĀĄAndroid11šĽ•ŚČć„Āß„āāŚčēšĹú„Āô„āč„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„āíšĹúśąź„Āô„ā茆īŚźą„ÄĀŚõļŚģö„Āģ„āę„É©„Éľ„Éτɨ„ÉÉ„Éą„āíšĹúśąź„Āó„Ā¶„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„Āꍮ≠Śģö„Āó„Ā¶„Āä„ĀŹŚŅÖŤ¶Ā„ĀĆ„Āā„āä„Āĺ„Āô„Äā
Android„Āģ„Éá„ā∂„ā§„É≥„ā¨„ā§„ÉČ„É©„ā§„É≥„Āę„ĀĮ„ÄĀ„ÄĆŤÉĆśôĮ„Ā®ŚČćśôĮÔľąśĖáŚ≠ó„āĄ„Éú„āŅ„É≥„Ā™„Ā©ÔľČ„Āģ„ā≥„É≥„Éą„É©„āĻ„ÉąśĮĒ„ĀĆ„ÄĀ4.5:1šĽ•šłä„āíŚģą„āč„Āď„Ā®„Äć„Ā®Ť®ėŤľČ„Āē„āĆ„Ā¶„ĀĄ„āč„Āü„āĀŤČ≤šĽēśßė„āíśĪļŚģö„Āô„āč„Āę„ĀĮ„ÄĀ„Ā™„Āč„Ā™„ĀčťĚĘŚÄí„Ā™„Āď„Ā®„Āę„Ā™„Ā£„Ā¶„Āĺ„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ
„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą„ÄĀ„Éá„ā∂„ā§„É≥„ÉĀ„Éľ„Ɇ„Āģ„Éě„ā§„āĪ„Éę„Āß„Āô„Äā
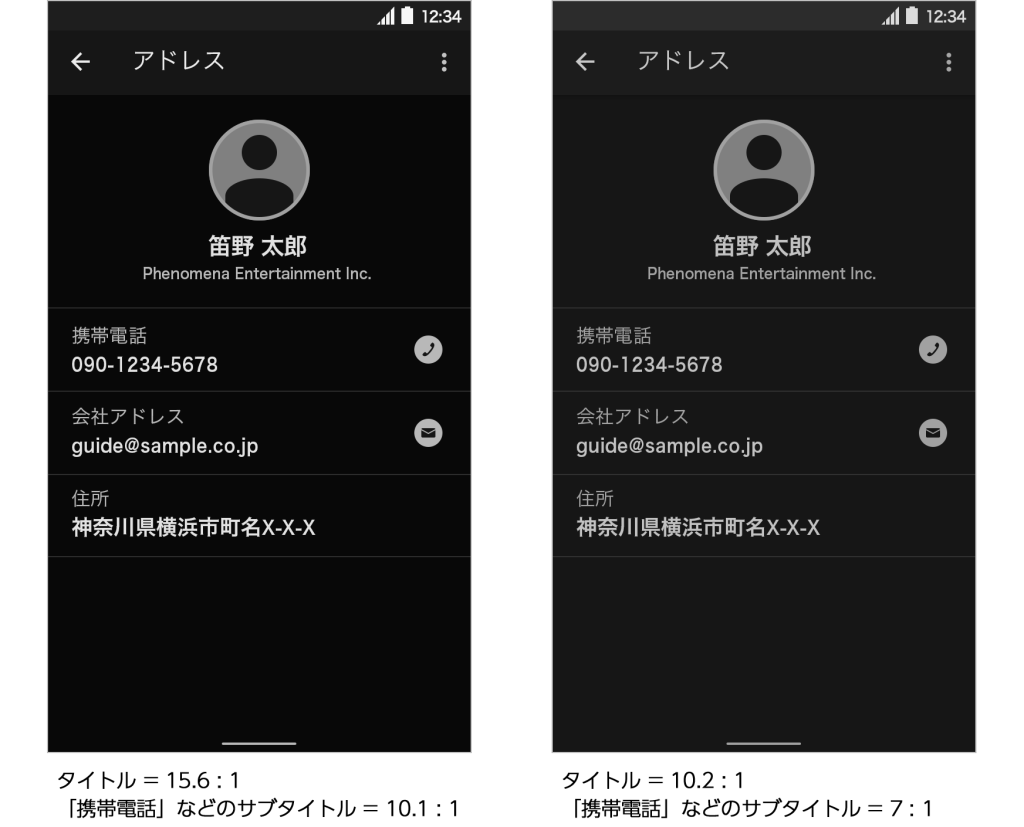
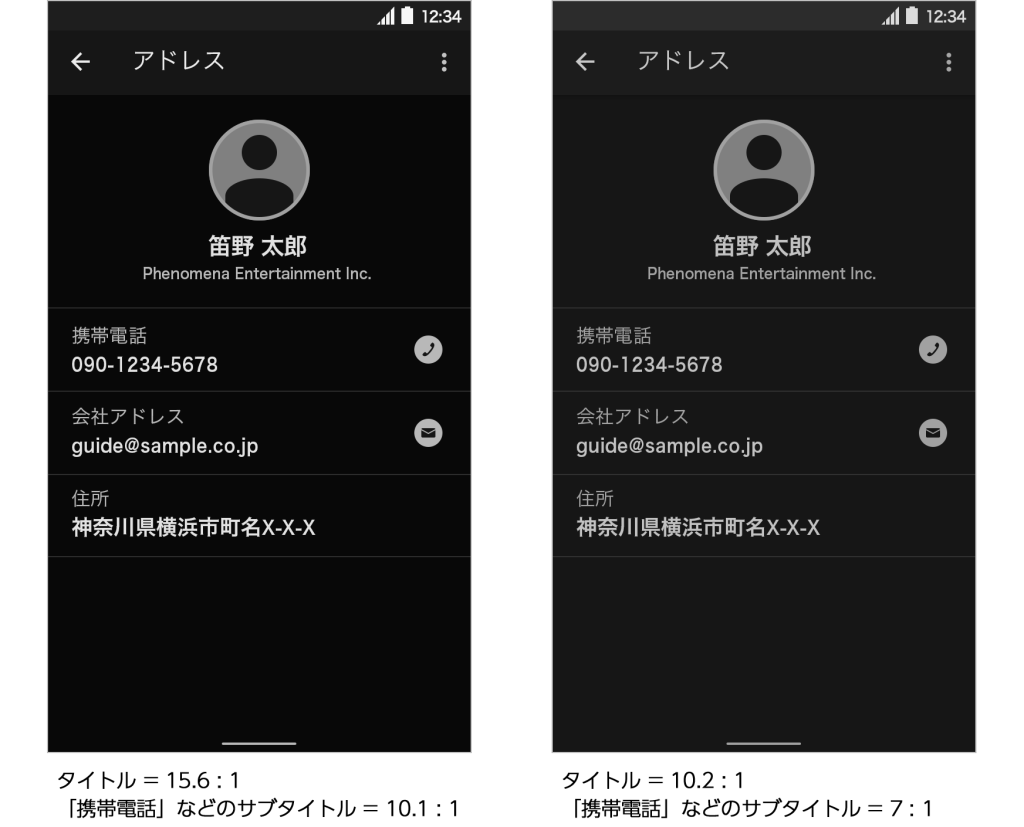
šĽäŚõě„ĀĮ„ÄĆ„ÉÄ„Éľ„āĮ„ÉĘ„Éľ„ÉČ„Āę„Āä„ĀĎ„āčťĀ©Śąá„Ā™„ā≥„É≥„Éą„É©„āĻ„ÉąśĮĒ„ĀģŚÄ§„Äć„āíśéĘ„āä„Āĺ„Āô„Äā
šłčŚõ≥„ĀĮ„ÄĀŚ∑¶ŚŹ≥šł°śĖĻ„Ā®„āāW3C„ĀģŤ¶ŹŚģö„Āę„Āā„āč „É¨„Éô„ÉęAAAÔľą„ā≥„É≥„Éą„É©„āĻ„ÉąśĮĒ7Ôľö1šĽ•šłäԾȄāí„āĮ„É™„āĘ„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
 Á∂ö„Āć„ā퍙≠„āÄ
Á∂ö„Āć„ā퍙≠„āÄ
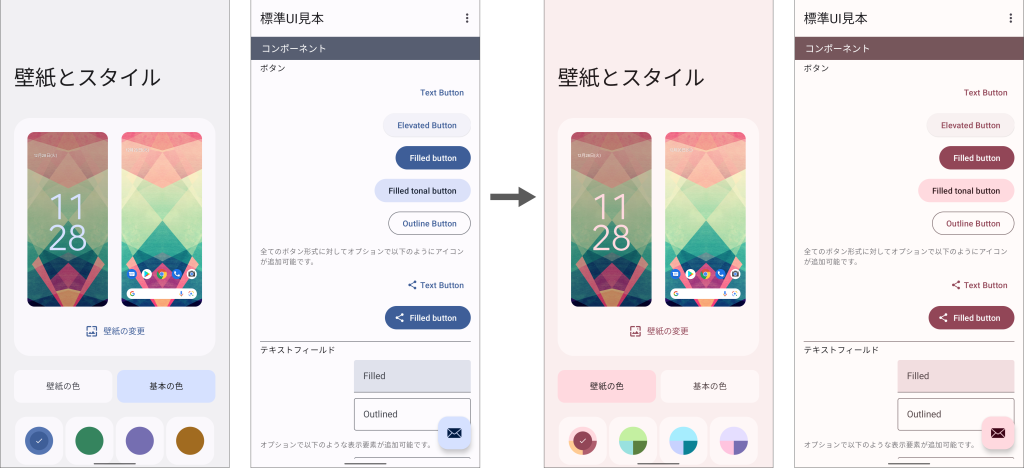
„āā„ĀÜ„ÄĀ„ĀĒŚ≠ė„Āė„ĀģśĖĻ„āāŚ§ö„ĀĄ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„ĀĆ„ÄĀGoogle„ĀģUIŚźĎ„ĀĎ„Éá„ā∂„ā§„É≥„ā¨„ā§„ÉČ„É©„ā§„É≥„ĀĆ„ÄĆMaterial Design 3„Äć„Ā®„Āó„Ā¶Ś§ß„Āć„ĀŹŚ§Čśõī„Āē„āĆ„Āĺ„Āó„Āü„Äā
šłÄÁē™Ť©Īť°Ć„Āę„Ā™„Ā£„Ā¶„ĀĄ„āč„Āģ„ĀĮ„ÄĀ„ÄĆ„ÉÄ„ā§„Éä„Éü„ÉÉ„āĮ„āę„É©„Éľ„Äć„Ā®ŚĎľ„Āį„āĆ„āčś©üŤÉĹ„Āß„Āô„Äā
„ÄĆ„ÉÄ„ā§„Éä„Éü„ÉÉ„āĮ„āę„É©„Éľ„Äć„Ā®„ĀĮ„ÄĀ„Éõ„Éľ„Ɇ„āĄ„É≠„ÉÉ„āĮÁĒĽťĚĘ„ĀģŤÉĆśôĮÁĒĽŚÉŹ„ā팧Ȝõī„Āô„āč„Āď„Ā®„ĀßAndroidOS„ĀĆŤČ≤„āíśäĹŚáļ„Āó„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„Āꍮ≠Śģö„Āô„āč„āę„É©„Éľ„Éτɨ„ÉÉ„Éą„ĀĆšĹúśąź„Āē„āĆ„Āĺ„Āô„Äā
„ɶ„Éľ„ā∂„Éľ„ĀĮ„ÄĀšĹúśąź„Āē„āĆ„ĀüśúÄŚ§ß4„ÉĎ„āŅ„Éľ„É≥ÔľčŚüļśú¨4ŤČ≤„Āč„āČŚ•Ĺ„Āć„Ā™ŤČ≤„āíťĀł„Ā∂„Āď„Ā®„Āß„ÄĀ„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„Āģ„āĘ„āĮ„āĽ„É≥„Éą„Ā®„Ā™„āčŤČ≤„āíŚĮĺŚŅú„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„Āꌏćśė†„Āó„Āĺ„Āô„Äā
 Á∂ö„Āć„ā퍙≠„āÄ
Á∂ö„Āć„ā퍙≠„āÄ
„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą „Éá„ā∂„ā§„É≥śčÖŚĹď„ĀģŚĪĪÁĒ∑„Āß„Āô„Äā
Android„Āģ„āĘ„Éó„É™„āĘ„ā§„ā≥„É≥„ĀĮOS„Éź„Éľ„āł„Éß„É≥„Āęšľī„Ā£„Ā¶Śĺź„ÄÖ„ĀꌧȌĆĖ„Āó„Ā¶„Āć„Ā¶„ĀĄ„Āĺ„Āô„ĀĆ„ÄĀšĽäÁŹĺŚú®„ĀĮAdaptive Icon („āĘ„ÉÄ„Éó„ÉÜ„ā£„ÉĖ„É©„É≥„ÉĀ„É£„Éľ„āĘ„ā§„ā≥„É≥) „Ā®„ĀĄ„ĀÜ„āā„Āģ„ĀĆšłĽśĶĀ„Āę„Ā™„Ā£„Ā¶„ĀĄ„Āĺ„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ
„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą „Éá„ā∂„ā§„É≥śčÖŚĹď„ĀģŚĪĪÁĒ∑„Āß„Āô„Äā
ŚľäÁ§ĺ„ĀĆ„āĻ„ÉĚ„É≥„āĶ„Éľ„Ā®„ĀĄ„ĀÜšĹćÁĹģšĽė„ĀĎ„Āß Designpedia „Ā®„ĀĄ„ĀÜ„āĶ„ā§„Éą„āíŚÖ¨ťĖč„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
“„Éá„ā∂„ā§„Éä„Éľ„Āģ„Āü„āĀ„Āģ„É™„āĹ„Éľ„āĻ„āę„āŅ„É≠„āį” „Ā®ťäėśČď„Ā£„Ā¶„ÄĀšłĽ„ĀęUX„ÉĽUI„Éá„ā∂„ā§„É≥„Éá„ā∂„ā§„É≥„Āę„Āĺ„Ā§„āŹ„ā荮ėšļč„āĄśõłÁĪć„āíśé≤ŤľČ„Āó„Ā¶„ĀĄ„āč„āĶ„ā§„Éą„Āß„Āô„Äā

Á∂ö„Āć„ā퍙≠„āÄ

„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą„ÄÄ„Éá„ā∂„ā§„É≥„ÉĀ„Éľ„Ɇ„Āģ„Éč„ā≠„Āß„Āô„Äā
ÁĒĽťĚĘ„Éá„ā∂„ā§„É≥„ā퍰ƄĀÜťöõ„ÄĀŚģüťöõ„Āꍰ®Á§ļ„Āē„āĆ„āčÁä∂śÖč„ĀęŤŅĎ„ĀŹ„Ā™„āč„āą„ĀÜśĄŹŤ≠ė„Āó„Ā¶šĹúśąź„Āó„Ā¶„ĀĄ„ĀŹ„Āď„Ā®„ĀĆŚ§ßŚąá„Āß„Āā„āč„Ā®ŤÄÉ„Āą„Ā¶„ĀĄ„Āĺ„Āô„Äā„ĀĚ„Āģśôā„ĀꜥŹŤ≠ė„Āô„āč„ÉĚ„ā§„É≥„Éą„Ā®„Āó„Ā¶„ÄĀ„Éē„ā©„É≥„Éą„āí„Ā©„ĀÜ„Āô„āč„Āč„ĀĆ„Āā„āä„Āĺ„Āô„ÄāiOS„āĄAndroidŚźĎ„ĀĎ„Ā™„Ā©„Āģ„āĘ„Éó„É™„Āß„ĀĮ„ÄĀ„ĀĽ„Ā®„āď„Ā©„ĀģŚ†īŚźą„Āꌹ̄āĀ„Āč„āČOS„Āę„ā§„É≥„āĻ„Éą„Éľ„Éę„Āē„āĆ„Ā¶„ĀĄ„āč„ÄĆ„ā∑„āĻ„É܄Ɇ„Éē„ā©„É≥„Éą„Äć„āíšĹŅ„ĀÜ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„ÄāWeb„āĶ„ā§„Éą„ĀģŚ†īŚźą„ĀĮ„ÄĆ„ā∑„āĻ„É܄Ɇ„Éē„ā©„É≥„Éą„Ä暼•Ś§Ė„Āę„āā„ÄĀ„Éć„ÉÉ„Éąšłä„Āę„Āā„āč„Éē„ā©„É≥„Éą„Éá„Éľ„āŅ„āíŚĎľ„Ā≥Śáļ„Āó„Ā¶šĹŅ„ĀÜ„ÄĆWeb„Éē„ā©„É≥„Éą„Äć„āíšĹŅÁĒ®„Āô„āč„Āď„Ā®„āā„Āā„āä„Āĺ„Āô„Äā„āĘ„Éó„É™šĹúśąź„ĀģŚąĚśúüśģĶťöé„ĀßšĹŅÁĒ®„Āô„āč„Āģ„ĀĮ„Ā©„Āģ„āą„ĀÜ„Ā™„Éē„ā©„É≥„Éą„Ā™„Āģ„Āč„āíśĪļ„āĀ„Ā¶„ÄĀÁĒĽťĚĘ„Éá„ā∂„ā§„É≥śôā„Āę„āāÁĒ®„ĀĄ„āč„Āď„Ā®„Āß„ÄĀ„Éá„ā∂„ā§„É≥„Ā®Śģüťöõ„Āꍰ®Á§ļ„Āē„āĆ„āčÁä∂śÖč„Ā®„Āģ„ā§„É°„Éľ„āł„Āģ„Āö„āĆ„āíŚįĎ„Ā™„ĀŹ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ
„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą „Éá„ā∂„ā§„É≥śčÖŚĹď„ĀģŚĪĪÁĒ∑„Āß„Āô„Äā
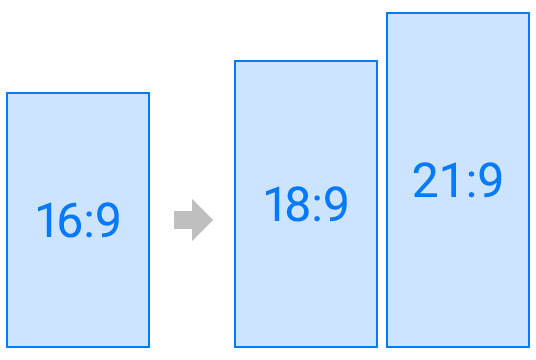
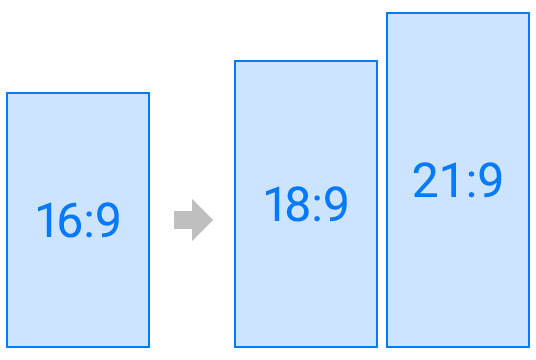
iPhone X„ĀģÁôĽŚ†ī„Āß„āĻ„Éě„Éľ„Éą„Éē„ā©„É≥ÁĒĽťĚĘ„ĀģÁł¶ťē∑ŚĆĖ„ĀĆŚßč„Āĺ„āä„ÄĀŚéĽŚĻī„Āč„āČ„ĀĮAndroid„āāŤŅĹŚĺď„Āó„Ā§„Ā§„Āā„āä„Āĺ„Āô„Äāšĺč„Āą„ĀįNTT„ÉČ„ā≥„ÉĘ„Āģ„É©„ā§„É≥„Éä„ÉÉ„Éó„ā퍶č„āč„Ā®„ÄĀšĽ•šłč„Āģ„āą„ĀÜ„Āę„Ā™„Ā£„Ā¶„ĀĄ„Āĺ„Āô„Äā(2019.09.27śôāÁāĻ)
„Äź 21:9 „ÄĎXperia 1
„Äź 19.5:9 „ÄĎAQUOS R3 / Huawei P30 Pro
„Äź 19:9 „ÄĎGalaxy S10 / S10+ / AQUOS R2
„Äź 18.7:9 „ÄĎHuawei P20 Pro
„Äź 18:9 „ÄĎ„ĀĚ„ĀģšĽĖ„ĀģÁęĮśúę„Āô„ĀĻ„Ā¶

Á∂ö„Āć„ā퍙≠„āÄ
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą„Āģ„ÄĆ„Āä„Ā£„Ā°„āÉ„āď„Äć„Āß„Āô„Äā
„Ā°„āá„Ā£„Ā®ŚČć„ĀģŤ©Ī„Āß„Āô„ĀĆ„ÄĀAndroid9.0 „Āę„Ā™„āčšļąŚģö„Āģ Android P Developer Preview„ĀĆŚÖ¨ťĖč„Āē„āĆ„Āĺ„Āó„Āü„Äā

Á∂ö„Āć„ā퍙≠„āÄ
„Āď„Āģ„ÉĖ„É≠„āį„Āč„āČśÉÖŚ†ĪÁôļšŅ°„Āó„Ā¶„ĀĄ„āčUI„Éá„ā∂„ā§„É≥ŚįāťĖÄŚģ∂ťõÜŚõ£„Āģ„Éõ„Éľ„Ɇ„Éö„Éľ„āł :
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éąś†™ŚľŹšľöÁ§ĺ