„Āď„āď„Āę„Ā°„ĀĮ„ÄĀśäÄŤ°ďśčÖŚĹď„Āģ„ɨ„Éü„Āß„Āô„Äā
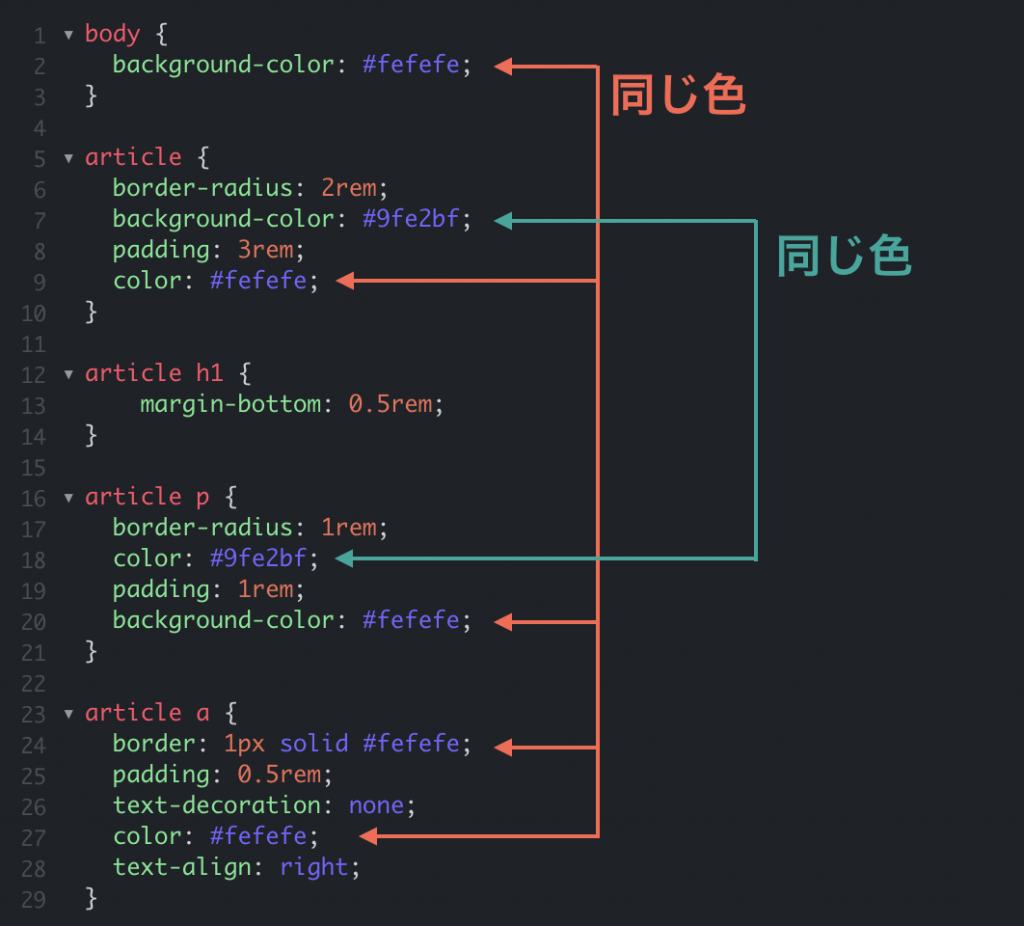
šĽäśó•„ĀĮCSS„Āߌ§Čśēį„āíšĹŅ„Ā£„Ā¶„ÄĀśēīÁźÜ„Āē„āĆ„ĀüÁģ°ÁźÜ„Āó„āĄ„Āô„ĀĄCSS„Āģśõł„ĀćśĖĻ„āíÁīĻšĽč„Āó„Āü„ĀĄ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
CSS„ā≥„Éľ„ÉÄ„Éľ„Ā™„āČ„ÄĀ„Āď„Āģśā©„ĀŅ„ĀĮšĹēŚļ¶„āāśäĪ„Āą„Āü„Āď„Ā®„Āß„Āó„āá„ĀÜÔľö
Á∂ö„Āć„ā퍙≠„āÄ
„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą „Éá„ā∂„ā§„É≥śčÖŚĹď„ĀģŚĪĪÁĒ∑„Āß„Āô„Äā
ŚľäÁ§ĺ„ĀĆ„āĻ„ÉĚ„É≥„āĶ„Éľ„Ā®„ĀĄ„ĀÜšĹćÁĹģšĽė„ĀĎ„Āß Designpedia „Ā®„ĀĄ„ĀÜ„āĶ„ā§„Éą„āíŚÖ¨ťĖč„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
“„Éá„ā∂„ā§„Éä„Éľ„Āģ„Āü„āĀ„Āģ„É™„āĹ„Éľ„āĻ„āę„āŅ„É≠„āį” „Ā®ťäėśČď„Ā£„Ā¶„ÄĀšłĽ„ĀęUX„ÉĽUI„Éá„ā∂„ā§„É≥„Éá„ā∂„ā§„É≥„Āę„Āĺ„Ā§„āŹ„ā荮ėšļč„āĄśõłÁĪć„āíśé≤ŤľČ„Āó„Ā¶„ĀĄ„āč„āĶ„ā§„Éą„Āß„Āô„Äā

Á∂ö„Āć„ā퍙≠„āÄ
„Āď„āď„Āę„Ā°„ĀĮÔľĀ
śäÄŤ°ďśčÖŚĹď„Āģ„ɨ„Éü„Āß„Āô„Äā
<textarea>„Āß„ÉÜ„ā≠„āĻ„Éą„āíŚÖ•Śäõ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„āč„Āď„Ā®„āí„āā„ĀÜÁöÜ„Āē„āď„ĀĒŚ≠ėÁü•„Ā†„Ā®śÄĚ„ĀĄ„Āĺ„Āô„ĀĆ„ÄĀ„ĀĚ„Āģ<textarea>„Āģšł≠„Ā߄ɶ„Éľ„ā∂„ĀĆśĒĻŤ°Ć„Āó„Āüśôā„Āę„Ā©„ĀÜ„Ā™„āč„Āč„āŹ„Āč„āä„Āĺ„Āô„Āß„Āó„āá„ĀÜ„ĀčÔľü

ÁČĻ„ĀęšĹē„āā„ÄĆ‚Ü©Ôłé„Äć„Āģ„āą„ĀÜ„Ā™„ā≠„É£„É©„āĮ„āŅ„Éľ„ĀĆŚÖ•„Ā£„ĀüŤ®≥„Āß„āā„Ā™„ĀĄ„Āģ„Āę„ÄĀ„Ā°„āÉ„āď„Ā®śĒĻŤ°Ć„Āē„āĆ„Ā¶„ĀĄ„Āĺ„Āô„āą„Ā≠„Äā
„Āē„Ā¶„ÄĀ„ĀĚ„Āģ<textarea>„ĀģŚÜÖŚģĻ„āí„ĀĚ„Āģ„Āĺ„Āĺ„āĶ„Éľ„Éź„Āģ„Éá„Éľ„āŅ„Éô„Éľ„āĻ„ĀęšŅĚŚ≠ė„Āó„Āü„Ā®„Āó„Āĺ„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ

„Āď„āď„Āę„Ā°„ĀĮÔľĀ
śäÄŤ°ďśčÖŚĹď„Āģ„ɨ„Éü„Āß„Āô„Äā
šĽäśó•„ĀĮ„ÄĀśĖįŤĀě„āĄŤęĖśĖáťĘ®„ĀęśĖáÁꆄā퍧áśēį„ĀģŚąóÔľą„Éě„Éę„ÉĀ„ā≥„É©„ɆԾȄĀꌹ܄ĀĎ„Ā¶śßčśąź„Āô„āč„Āü„āĀ„Āę„ÄĀ„Ā©„ĀÜ„Āô„āĆ„Āį„Āß„Āć„āč„Āč„āí„ÄĀŚčČŚľ∑„Āó„Ā¶„ĀĄ„Āć„Āĺ„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ
„Āď„āď„Āę„Ā°„ĀĮÔľĀ
„Éē„āß„Éé„É°„Éä„ĀģśäÄŤ°ďśčÖŚĹď„Āģ„ɨ„Éü„Āß„ĀôÔľĀ

šĽäŚõě„ĀĮ„ÄĀCSS„Āß„āį„É©„Éá„Éľ„ā∑„Éß„É≥„āíšĹú„āčśĖĻś≥ē„āíŚ≠¶„āď„Āߍ°Ć„Āć„Āĺ„Āó„āá„ĀÜ„Äā
Á∂ö„Āć„ā퍙≠„āÄ

ÁöÜ„Āē„āď
śäÄŤ°ďśčÖŚĹď„Āģ„ɨ„Éü„Āß„Āô„Äā
CSS„Āß„ÄĀ„Ā©„ĀÜ„āĄ„Ā£„Ā¶ś≠£śĖĻŚĹĘ„ĀĆšĹú„āĆ„āč„Āģ„Ā†„āć„ĀÜ„ĀčÔľü
> „ĀĚ„āĆ„ĀĮ„ÄĀÁį°Śćė„Āß„Āô„āąÔľĀ„Āā„āČ„āÜ„āčHTML„ā®„ɨ„É°„É≥„Éą„ĀĮś≠£śĖĻŚĹĘ„ÉĽťē∑śĖĻŚĹĘ„ĀĆŚüļśú¨„Āß„Āô„Āč„āČ„Äā„Äā
„Āü„Ā†„Āó„ÄĀšłČŤßíŚĹĘ„ĀĮ„Ā©„ĀÜ„Āß„Āó„āá„ĀÜÔľü
„Āā„Ā™„Āü„Ā™„āČ„ĀĚ„āĆ„āí„Ā©„ĀÜ„āĄ„Ā£„Ā¶„ĀĚ„āĆ„āíCSS„ĀߌģüÁŹĺ„Āó„Āĺ„Āô„ĀčÔľü
„Āď„ĀģŤ®ėšļč„Āß„ĀĮ„ÄĀCSS„ĀßÁį°Śćė„ĀꚳȍßíŚĹĘ„āíšĹú„āč„Āü„āĀ„Āģ„ā≥„ÉĄ„āíśēô„Āą„Āĺ„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ

„Āď„āď„Āę„Ā°„ĀĮÔľĀ
„Éē„āß„Éé„É°„Ā™„ĀģťĖčÁôļśčÖŚĹď„Āģ„ɨ„Éü„Āß„ĀôÔľĀ
„Āē„Ā¶„ÄĀ„āŅ„ā§„Éą„Éę„ā퍶č„Ā¶HTML„Ā†„ĀĎ„Āß„ÉĘ„Éľ„ÉÄ„Éę„ĀĆšĹú„āĆ„āč„ĀģÔľü„Ā®śÄĚ„Ā£„ĀüśĖĻ„ĀĮŚįĎ„Ā™„ĀŹ„Ā™„ĀĄ„Āč„āā„Āó„āĆ„Ā™„ĀĄ„Āß„Āô„ĀĆ„ÄĀ„ĀĮ„ĀĄ„ÄĀšĹú„āĆ„Āĺ„Āô„Äā
ŚģĆŚÖ®„ĀęHTML„Éć„ā§„ÉÜ„ā£„ÉĖ„Āģ„ÉĘ„Éľ„ÉÄ„Éę„Āß„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ

„Éē„āß„Éé„É°„Éä„ĀģśäÄŤ°ďśčÖŚĹď„Āģ„ɨ„Éü„Āß„ĀôÔľĀ
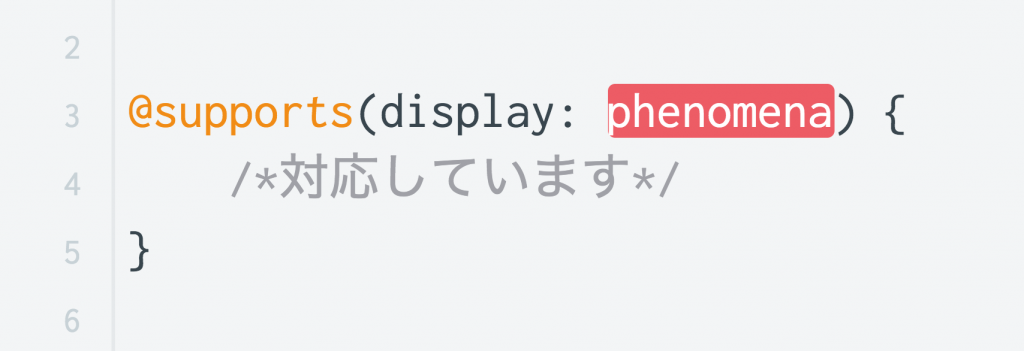
„ÄĆflexbox„āíšĹŅ„ĀĄ„Āü„ĀĄ„ĀĎ„Ā©„ÄĀ„ɶ„Éľ„ā∂„Āģ„ÉĖ„É©„ā¶„ā∂„ĀĆśěú„Āü„Āó„Ā¶„ÄĀ„ĀĚ„āĆ„ĀęŚĮĺŚŅú„Āó„Ā¶„ĀĄ„āč„Āģ„Ā†„āć„ĀÜ„Āč„Äć„Ā®ŚŅÉťÖć„Āô„āčťĖčÁôļŤÄÖ„ĀĮŚįĎ„Ā™„ĀŹ„Ā™„ĀĄ„Āß„Āó„āá„ĀÜ„Äā
flexbox„Ā†„ĀĎ„Āß„Ā™„ĀŹ„ÄĀ„Āā„āČ„āÜ„āčśĖį„Āó„ĀĄCSS„Éó„É≠„ÉĎ„ÉÜ„ā£„āāŚÖ®„Ā¶ŚźĆ„ĀėŚēŹť°Ć„āíśäĪ„Āą„Ā¶„ĀĄ„Ā¶„ÄĀ„ÄĆśĖį„Āó„ĀĄśäÄŤ°ď„ĀĮšĺŅŚą©„Ā†„ĀóšĹŅ„ĀĄ„Āü„ĀĄ„Ā™„Éľ„Äć„Ā®„ĀĄ„ĀÜśÄĚ„ĀĄ„Ā®„ÄĀšĹŅ„Āą„āč„ɶ„Éľ„ā∂„ĀĆŚą∂ťôź„Āē„āĆ„āč„Āģ„Āß„ĀĮ„Ā™„ĀĄ„Āč„Ā®„ĀĄ„ĀÜŚŅÉťÖć„ĀĆŚÖĪŚ≠ė„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
„ĀĚ„āĆ„ĀĮ„āā„Ā°„āć„āď„ÄĀ„ÄĆ„Ā™„āč„ĀĻ„ĀŹŚ§ö„ĀŹ„Āģ„ɶ„Éľ„ā∂„Āę„ÄĀ„É™„ÉÉ„ÉĀ„Āß„Āč„Ā§šłÄŤ≤ęśÄß„Āģ„Āā„āčšĹďť®ď„āíŚĪä„ĀĎ„āč„Äć„Ā®„ĀĄ„ĀÜŚŅó„Āó„ÄĀ„Éü„ÉÉ„ā∑„Éß„É≥„āí„āā„Ā§„Éó„É≠„Éē„āß„ÉÉ„ā∑„Éß„Éä„Éę„Ā™„āČ„Āį„ÄĀŚįĎ„Ā™„ĀŹ„Ā®„āā„ĀĚ„ĀÜśÄĚ„ĀÜ„Āß„Āó„āá„ĀÜ„Äā Á∂ö„Āć„ā퍙≠„āÄ

„Éē„āß„Éé„É°„Éä„ĀģťĖčÁôļśčÖŚĹď„Āģ„ɨ„Éü„Āß„ĀôÔľĀ
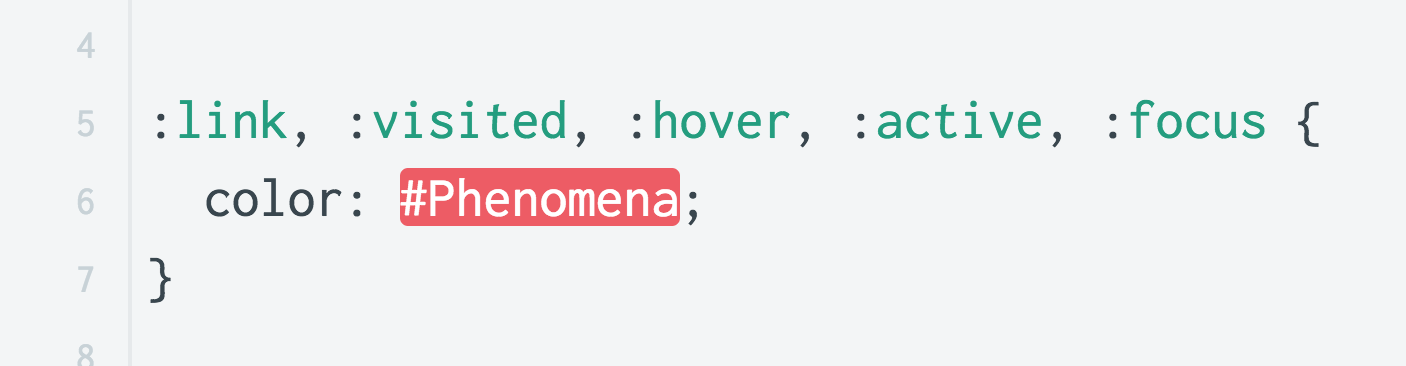
šĽäŚõě„ĀĮCSS„Āß„āą„ĀŹšĹŅ„āŹ„āĆ„āčśď¨šľľ„āĮ„É©„āĻ:link, :visited, :hover, :active, :focus„ĀģšĹŅ„ĀĄśĖĻ„Āę„Ā§„ĀĄ„Ā¶Ťß£Ť™¨„Āó„Āĺ„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ
„Āď„āď„Āę„Ā°„ĀĮ„Äā„Āô„Éľ„Āē„āď„Āß„Āô„Äā
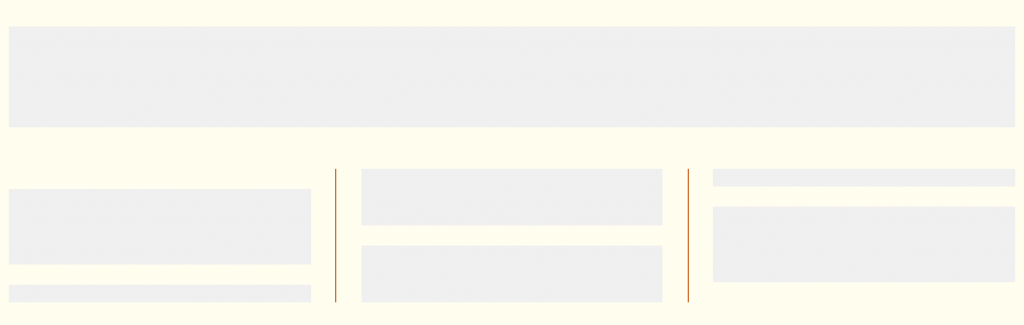
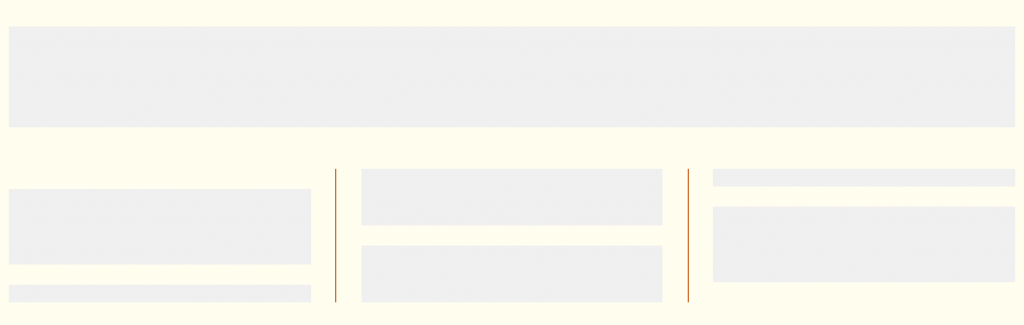
šĽäŚõě„ĀĮ„ÄĀweb„Éö„Éľ„āł„Āģ„Éė„ÉÉ„ÉÄ„Éľ„Ā®„Éē„ÉÉ„āŅ„Éľ„āíCSS„ĀßšĹćÁĹģŚõļŚģö„Āô„āčśĖĻś≥ē„Āę„Ā§„ĀĄ„Ā¶„Āß„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ
„Āď„Āģ„ÉĖ„É≠„āį„Āč„āČśÉÖŚ†ĪÁôļšŅ°„Āó„Ā¶„ĀĄ„āčUI„Éá„ā∂„ā§„É≥ŚįāťĖÄŚģ∂ťõÜŚõ£„Āģ„Éõ„Éľ„Ɇ„Éö„Éľ„āł :
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éąś†™ŚľŹšľöÁ§ĺ