
Windows 11„ĀĆ„É™„É™„Éľ„āĻ„Āē„āĆ„Ā¶„Āč„āČ„Āó„Āį„āČ„ĀŹÁĶĆ„Ā°„Āĺ„Āó„Āü„ĀĆ„ÄĀšłĖ„Āģšł≠ÁöĄ„Ā™Áõõ„āäšłä„ĀĆ„āä„ĀĮ„Āĺ„Ā†ŚĺģŚ¶ô„Ā™ŚćįŤĪ°„Āß„Āô„ÄāÁßĀ„āāŤá™ŚģÖÁíįŚĘÉ„ĀĮ11„Āę„āĘ„ÉÉ„Éó„Éá„Éľ„Éą„Āó„Āü„āā„Āģ„Āģ„ÄĀ„ā™„Éē„ā£„āĻPC„ĀĮ10„Āģ„Āĺ„Āĺ„ÄāŚĹďťĚĘ„ĀĮ10„ĀߍČĮ„ĀĄ„Āč„Ā™‚Ķ„Ā®„ĀĄ„ĀÜśĄü„Āė„Äā
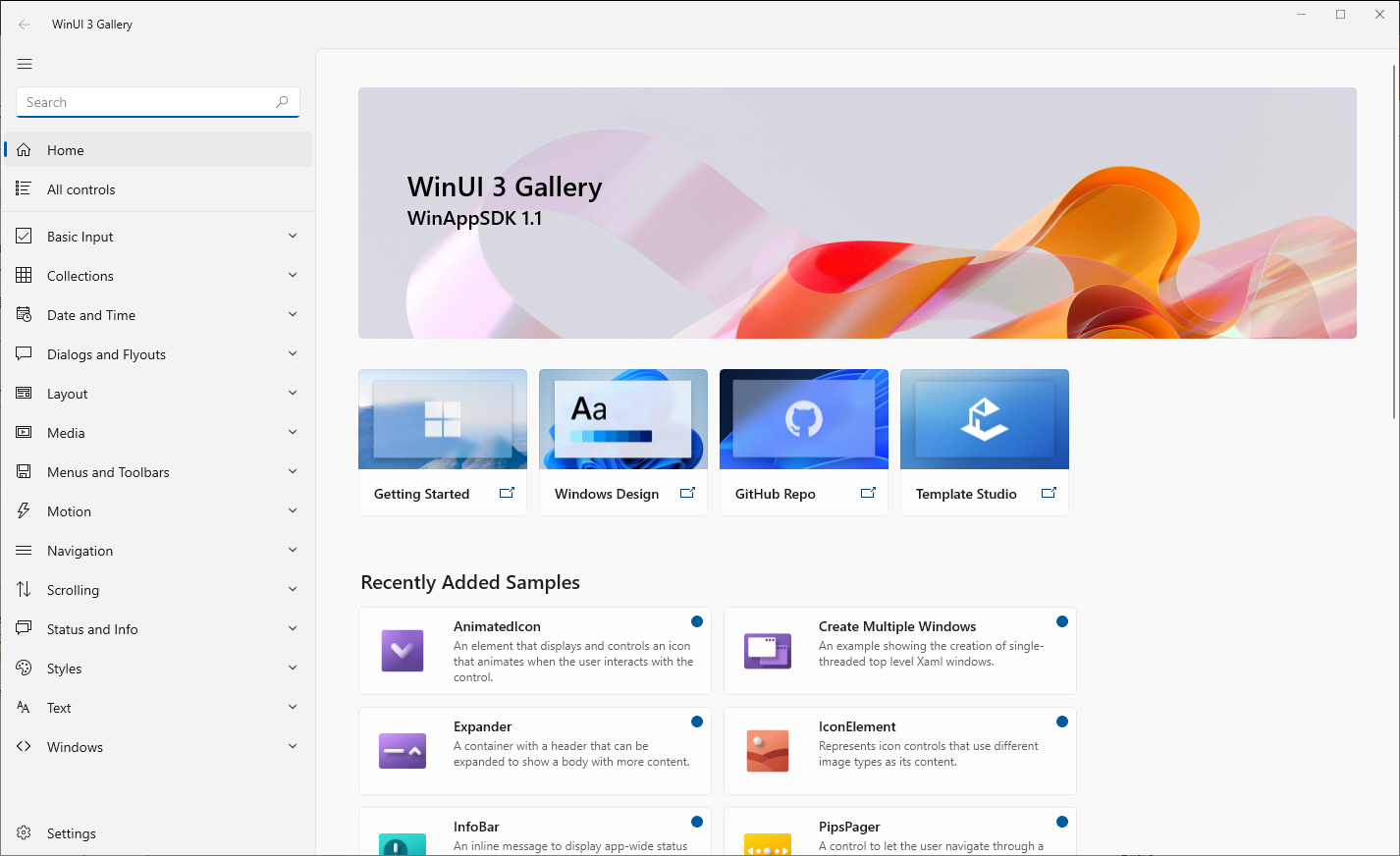
„Āü„Ā†„ÄĀ„ĀĚ„āĆ„ĀĮ„ĀĚ„āĆ„Ā®„Āó„Ā¶11„ĀģUI„ĀĮŚčČŚľ∑„Āó„Ā¶„Āä„Āč„Ā™„ĀĎ„āĆ„Āį„Ā®„ĀĄ„ĀÜšļčśÉÖ„āā„Āā„āä„Āĺ„Āô„Äā„ĀĚ„āď„Ā™Ś†īŚźą„ĀęŚä©„ĀĎ„Ā®„Ā™„āč„Āģ„ĀĆ„ÄĀMicrosoft„ĀĆŚÖ¨ťĖč„Āó„Ā¶„ĀĄ„ā謆WinUI 3 Gallery¬†„Āß„Āô„Äā
Microsoft Store„Āߌ֨ťĖč„Āē„āĆ„Ā¶„ĀĄ„āčWindows„āĘ„Éó„É™„Ā™„Āģ„Āß„ÄĀ„āĻ„Éą„āĘ„āíŤĶ∑Śčē„Āó„Ā¶„ÄĆWinUI 3 Gallery„Äć„Āßś§úÁīĘ„Āó„Ā¶„ĀŅ„Ā¶šłč„Āē„ĀĄ„Äā
Á∂ö„Āć„ā퍙≠„āÄ

„Āď„āď„Āę„Ā°„ĀĮ„Äā
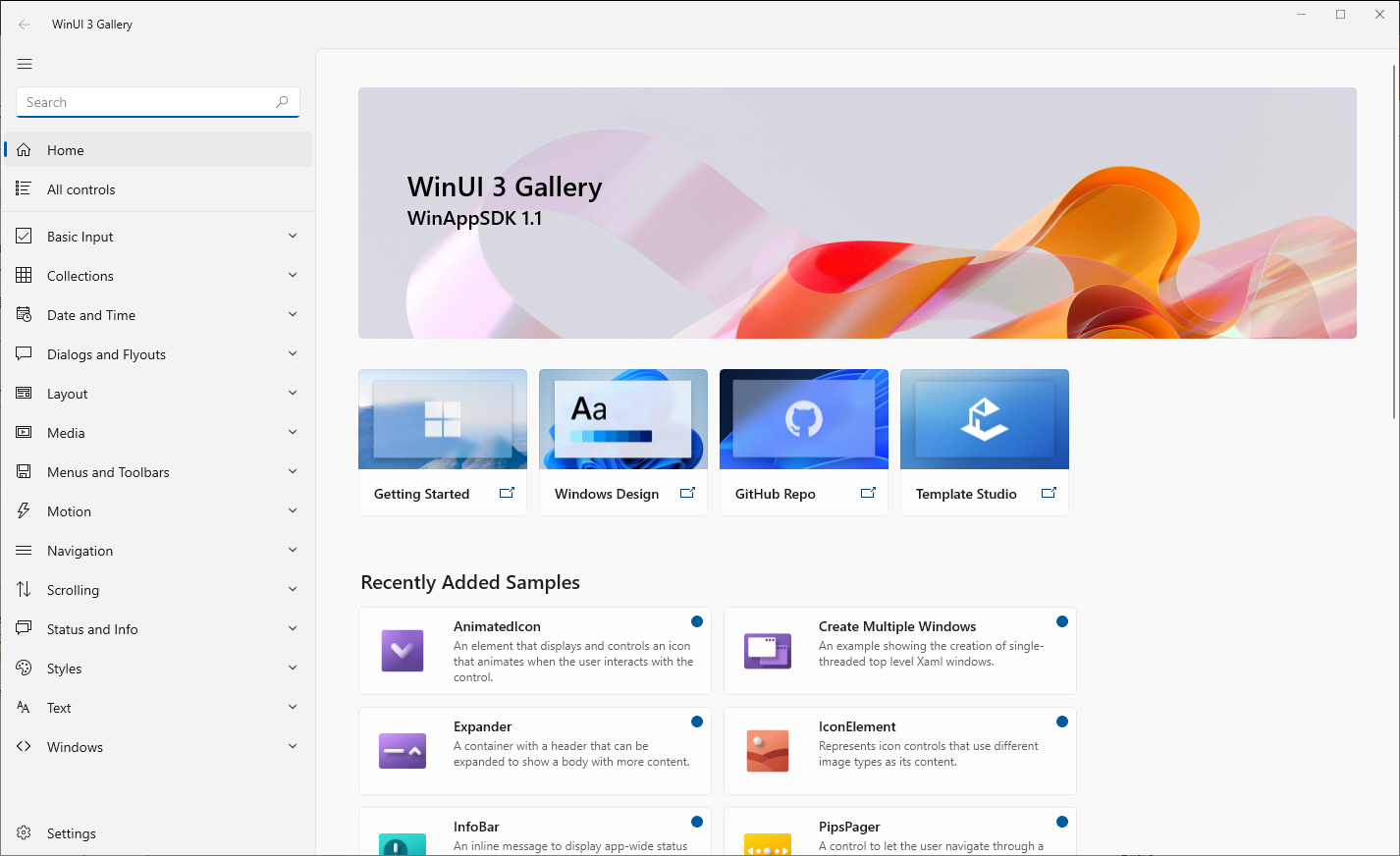
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą„ÄÄ„Éá„ā∂„ā§„É≥„ÉĀ„Éľ„Ɇ„Āģ„Éě„ā§„āĮ„Āß„Āô„Äā
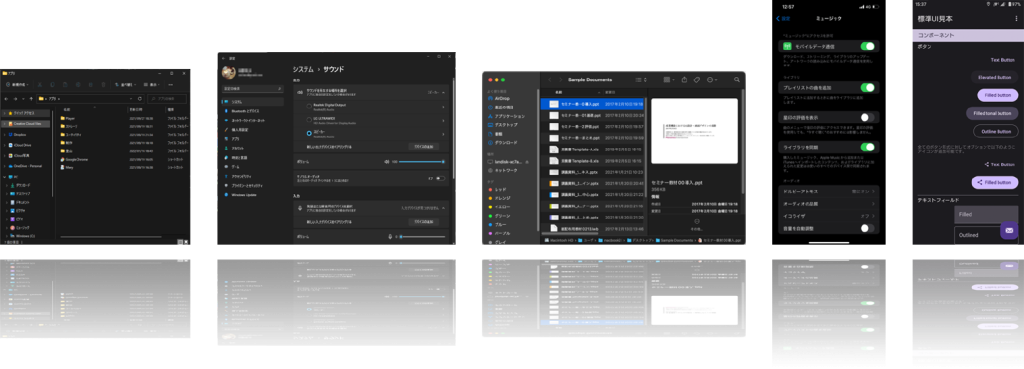
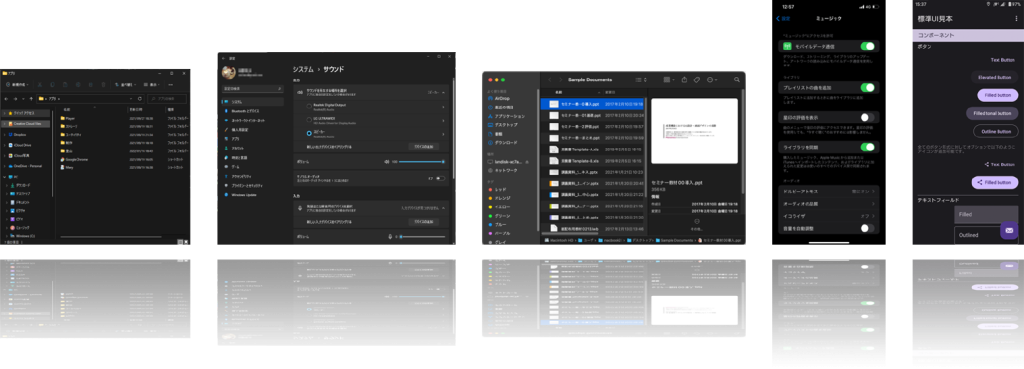
2022ŚĻī1śúąÁŹĺŚú®„Āģ„É°„āł„É£„ÉľOS„Āģ„ÉÄ„Éľ„āĮ„ÉĘ„Éľ„ÉČ„Āę„Ā§„ĀĄ„Ā¶Ť™ŅśüĽ„Āó„Āĺ„Āó„ĀüÔľąŤ©≥Áīį„ɨ„ÉĚ„Éľ„Éą„ĀĮ„Āď„Ā°„āČÔľČ
ŚźĄOS„Ā®„āā„Éź„Éľ„āł„Éß„É≥„āĘ„ÉÉ„Éó„Āę„āą„āäŤČ≤ťÖ挹܄Ā®Áģ°ÁźÜśĖĻś≥ē„ĀęśČč„Āƌ䆄Āą„āČ„āĆ„ÄĀšĽ•ŚČć„ĀęśĮĒ„ĀĻ„Ā¶ŚďĀŤ≥™„ĀĆŚźĎšłä„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
‚ÄĽWindows„ĀęťĖĘ„Āó„Ā¶„ĀĮ„ÄĆFile Explorer„Äć„Ā®„ÄĆŤ®≠ŚģöÁ≥ĽÁĒĽťĚĘ„Äć„ĀßUI„Āģ„āĻ„āŅ„ā§„Éę„ĀĆÁēį„Ā™„āč„Āü„āĀ„ÄĀŚÄ茹•„Āꌹܝ°ě„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ
„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą„ÄÄ„Éá„ā∂„ā§„É≥„ÉĀ„Éľ„Ɇ„Āģ„Éč„ā≠„Āß„Āô„Äā
Ťá™ÁĄ∂„ĀģťĘ®śôĮ„āĄŤá™ÁĄ∂„ĀģťĘ®śôĮ„āíŤÉĆśôĮ„Āę„Āó„ĀüŚÜôÁúü„āíśíģŚĹĪ„Āó„Āüťöõ„Āę„ÄĀŚ§©śįó„ĀĆŤČĮ„ĀŹ„Ā™„ĀŹ„Ā¶„ÄĀÁ©ļ„ĀĆŚłĆśúõťÄö„āä„Āß„ĀĮ„Ā™„ĀĄśôā„Ā£„Ā¶„Āā„āä„Āĺ„Āõ„āď„ĀčÔľü
„ĀĚ„āď„Ā™śôā„Āę„ÄĀÁĒĽŚÉŹÁ∑®ťõÜ„āĹ„Éē„Éą„ĀßÁ©ļ„Ā†„ĀĎŚłĆśúõťÄö„āä„ĀęŚ∑ģ„ĀóśõŅ„Āą„Āü„ĀĄ„Ā®śÄĚ„Ā£„Ā¶„āā„ÄĀÁ∂ļťļó„ĀęŚä†Ś∑•„Āß„Āć„Ā™„Āč„Ā£„Āü„āä„ÄĀšĹúś•≠„ĀęśôāťĖď„ĀĆ„Āč„Āč„āč„Āď„Ā®„āā„Āā„āč„Āč„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
„ĀĚ„Āď„ĀßšĽäŚõě„ĀĮ„ÄĀ„ÄĆPhotoshop„Äć„ĀßÁį°Śćė„ĀęÁ©ļ„ā팧ȄĀą„āčśĖĻś≥ē„āíÁīĻšĽč„Āó„āą„ĀÜ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ

„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą„ÄÄ„Éá„ā∂„ā§„É≥„ÉĀ„Éľ„Ɇ„Āģ„Éč„ā≠„Āß„Āô„Äā
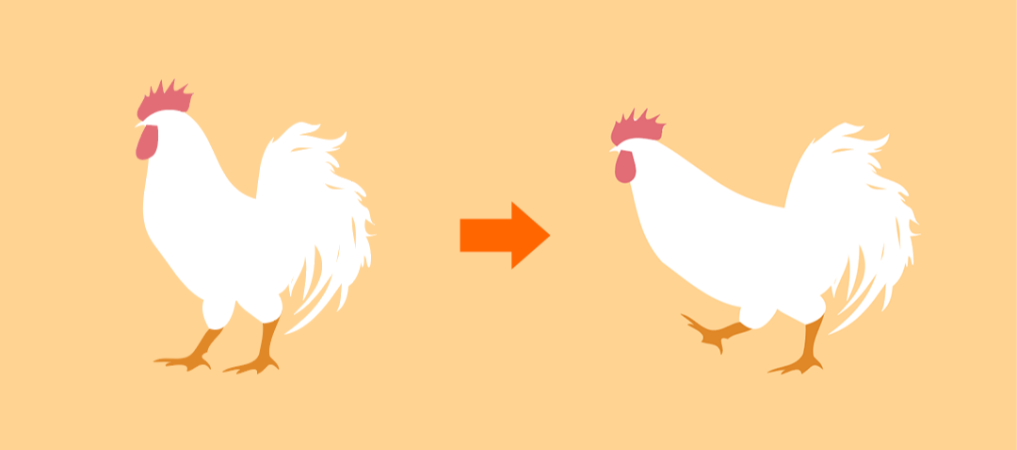
Adobe Photoshop 2021„Āč„āČ„ĀģśĖįś©üŤÉĹ„ÄĆ„Éč„É•„Éľ„É©„Éę„Éē„ā£„Éę„āŅ„Éľ„Äć„āí„ĀĒŚ≠ė„Āė„Āß„Āó„āá„ĀÜ„Āč„ÄāšĽ•ŚČć„Āĺ„Āß„Āģ„Éź„Éľ„āł„Éß„É≥„Āß„āā„ÄĆJPEG„Āģ„Éé„ā§„āļŚČäťô§„Äć„Āß„Āā„Ā£„Āü„āä„ÄĀ„ÄĆŤāĆ„āí„āĻ„Ɇ„Éľ„āļ„Āę„Āô„āč„Äć„Éē„ā£„Éę„āŅ„Éľ„ĀĆ„Āā„āä„ÄĀšĺŅŚą©ś©üŤÉĹ„Ā®„Āó„Ā¶ŚćĀŚąÜ„Ā™ŚćįŤĪ°„Āß„Āó„Āü„Äā„Āó„Āč„Āó„ÄĀśúÄŤŅĎ„Āģ„āĘ„ÉÉ„Éó„Éá„Éľ„Éą„Āß„Āē„āČ„Ā™„āčťÄ≤ŚĆĖ„āíťĀā„Āí„Ā¶„ĀĄ„Āü„āą„ĀÜ„Ā™„Āģ„Āß„ÄĀŤŅŌ䆄Āē„āĆ„Āü„Éē„ā£„Éę„āŅ„Éľ„Āģšł≠„ĀßťĚĘÁôĹ„ĀĄ„Ā®śÄĚ„Ā£„Āü„āā„Āģ„āí„ÉĒ„ÉÉ„āĮ„āĘ„ÉÉ„Éó„Āó„Ā¶ÁīĻšĽč„Āó„Ā¶„ĀŅ„āą„ĀÜ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ
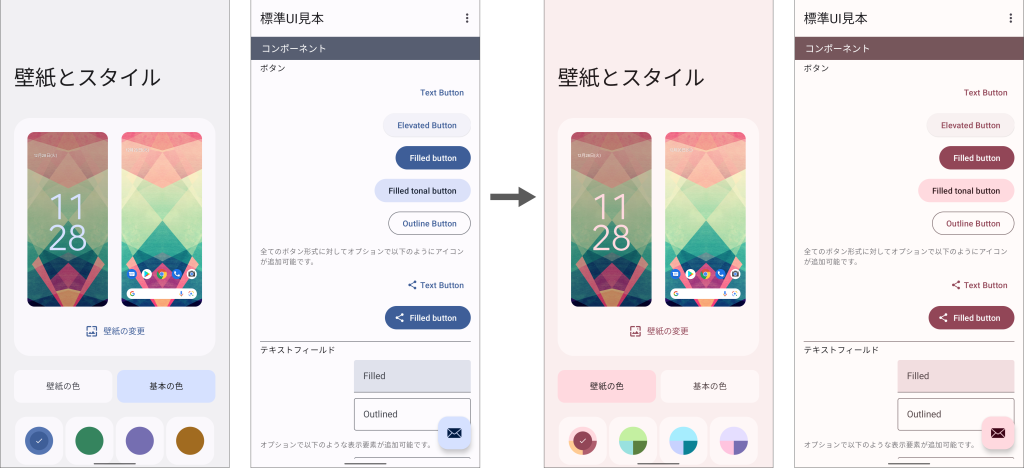
Android12„Āß„ÄĆ„ÉÄ„ā§„Éä„Éü„ÉÉ„āĮ„āę„É©„Éľ„Äć„Ā®„ĀĄ„ĀÜś©üŤÉĹ„ĀĆśź≠ŤľČ„Āē„āĆ„Āĺ„Āó„Āü„Äā
„Āď„āĆ„ĀĮ„ÄĀŤÉĆśôĮŤČ≤„ĀęšĹŅÁĒ®„Āē„āĆ„Ā¶„ĀĄ„āčŤČ≤„āíśäĹŚáļ„Āó„ÉÄ„ā§„Éä„Éü„ÉÉ„āĮ„āę„É©„Éľ„ĀęŚĮĺŚŅú„Āó„Ā¶„ĀĄ„āč„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„Āģ„ā≠„Éľ„āę„É©„Éľ„āĄťĖĘťÄ£„Āô„āč„āę„É©„Éľ„Éτɨ„ÉÉ„Éą„ā팧Ȝõī„Āô„āčś©üŤÉĹ„Āß„Āô„Äā
„Āď„āĆ„Āę„āą„āä„ÉÄ„ā§„Éä„Éü„ÉÉ„āĮ„āę„É©„Éľ„ĀęŚĮĺŚŅú„Āó„Ā¶„ĀĄ„āč„Éõ„Éľ„Ɇ„āĄ„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„ĀĆÁĶĪšłÄ„Āē„āĆ„ĀüŤČ≤Ť™Ņ„Āę„Ā™„āä„Āĺ„Āô„Äā
„Āü„Ā†„Āó„ÄĀ„ÉÄ„ā§„Éä„Éü„ÉÉ„āĮ„āę„É©„Éľ„ĀęŚĮĺŚŅú„Āó„Ā™„ĀĄ„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„āĄ„ÉÄ„ā§„Éä„Éü„ÉÉ„āĮ„āę„É©„Éľś©üŤÉĹ„ĀĆÁĄ°„ĀĄAndroid11šĽ•ŚČć„Āß„āāŚčēšĹú„Āô„āč„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„āíšĹúśąź„Āô„ā茆īŚźą„ÄĀŚõļŚģö„Āģ„āę„É©„Éľ„Éτɨ„ÉÉ„Éą„āíšĹúśąź„Āó„Ā¶„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„Āꍮ≠Śģö„Āó„Ā¶„Āä„ĀŹŚŅÖŤ¶Ā„ĀĆ„Āā„āä„Āĺ„Āô„Äā
Android„Āģ„Éá„ā∂„ā§„É≥„ā¨„ā§„ÉČ„É©„ā§„É≥„Āę„ĀĮ„ÄĀ„ÄĆŤÉĆśôĮ„Ā®ŚČćśôĮÔľąśĖáŚ≠ó„āĄ„Éú„āŅ„É≥„Ā™„Ā©ÔľČ„Āģ„ā≥„É≥„Éą„É©„āĻ„ÉąśĮĒ„ĀĆ„ÄĀ4.5:1šĽ•šłä„āíŚģą„āč„Āď„Ā®„Äć„Ā®Ť®ėŤľČ„Āē„āĆ„Ā¶„ĀĄ„āč„Āü„āĀŤČ≤šĽēśßė„āíśĪļŚģö„Āô„āč„Āę„ĀĮ„ÄĀ„Ā™„Āč„Ā™„ĀčťĚĘŚÄí„Ā™„Āď„Ā®„Āę„Ā™„Ā£„Ā¶„Āĺ„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ
„Āď„āď„Āę„Ā°„ĀĮ„Äā
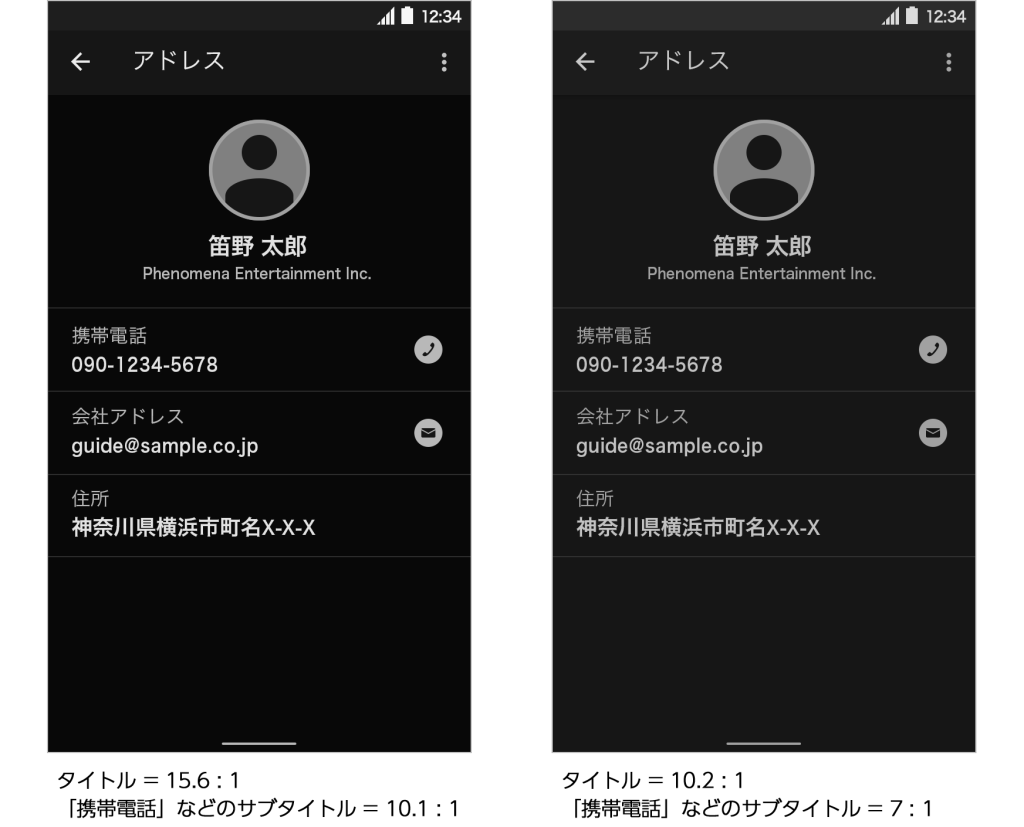
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą„ÄĀ„Éá„ā∂„ā§„É≥„ÉĀ„Éľ„Ɇ„Āģ„Éě„ā§„āĪ„Éę„Āß„Āô„Äā
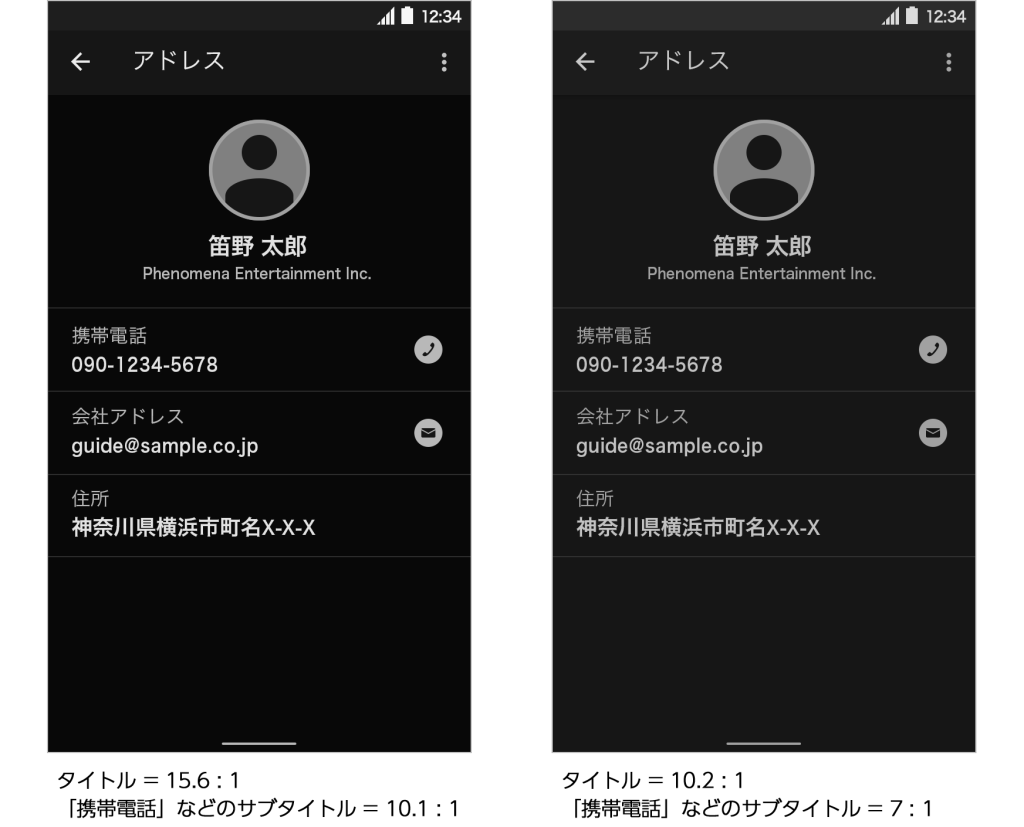
šĽäŚõě„ĀĮ„ÄĆ„ÉÄ„Éľ„āĮ„ÉĘ„Éľ„ÉČ„Āę„Āä„ĀĎ„āčťĀ©Śąá„Ā™„ā≥„É≥„Éą„É©„āĻ„ÉąśĮĒ„ĀģŚÄ§„Äć„āíśéĘ„āä„Āĺ„Āô„Äā
šłčŚõ≥„ĀĮ„ÄĀŚ∑¶ŚŹ≥šł°śĖĻ„Ā®„āāW3C„ĀģŤ¶ŹŚģö„Āę„Āā„āč „É¨„Éô„ÉęAAAÔľą„ā≥„É≥„Éą„É©„āĻ„ÉąśĮĒ7Ôľö1šĽ•šłäԾȄāí„āĮ„É™„āĘ„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
 Á∂ö„Āć„ā퍙≠„āÄ
Á∂ö„Āć„ā퍙≠„āÄ
„āā„ĀÜ„ÄĀ„ĀĒŚ≠ė„Āė„ĀģśĖĻ„āāŚ§ö„ĀĄ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„ĀĆ„ÄĀGoogle„ĀģUIŚźĎ„ĀĎ„Éá„ā∂„ā§„É≥„ā¨„ā§„ÉČ„É©„ā§„É≥„ĀĆ„ÄĆMaterial Design 3„Äć„Ā®„Āó„Ā¶Ś§ß„Āć„ĀŹŚ§Čśõī„Āē„āĆ„Āĺ„Āó„Āü„Äā
šłÄÁē™Ť©Īť°Ć„Āę„Ā™„Ā£„Ā¶„ĀĄ„āč„Āģ„ĀĮ„ÄĀ„ÄĆ„ÉÄ„ā§„Éä„Éü„ÉÉ„āĮ„āę„É©„Éľ„Äć„Ā®ŚĎľ„Āį„āĆ„āčś©üŤÉĹ„Āß„Āô„Äā
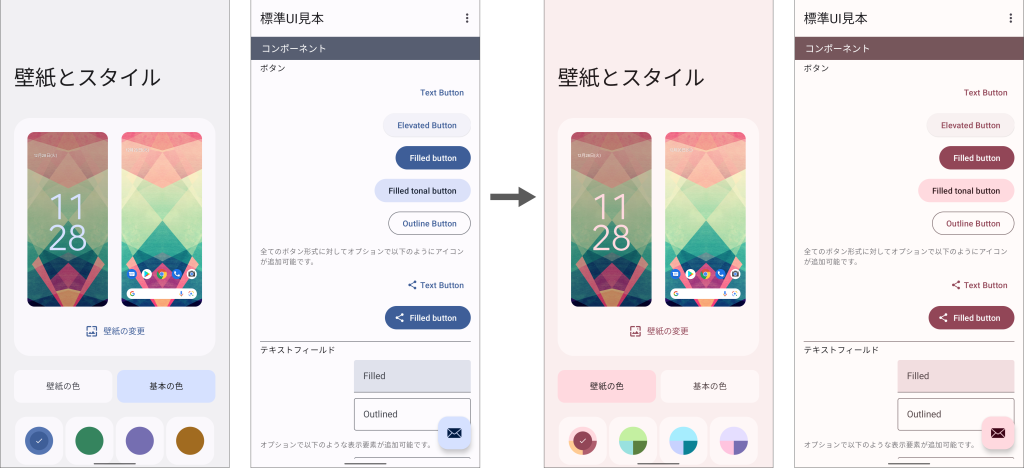
„ÄĆ„ÉÄ„ā§„Éä„Éü„ÉÉ„āĮ„āę„É©„Éľ„Äć„Ā®„ĀĮ„ÄĀ„Éõ„Éľ„Ɇ„āĄ„É≠„ÉÉ„āĮÁĒĽťĚĘ„ĀģŤÉĆśôĮÁĒĽŚÉŹ„ā팧Ȝõī„Āô„āč„Āď„Ā®„ĀßAndroidOS„ĀĆŤČ≤„āíśäĹŚáļ„Āó„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„Āꍮ≠Śģö„Āô„āč„āę„É©„Éľ„Éτɨ„ÉÉ„Éą„ĀĆšĹúśąź„Āē„āĆ„Āĺ„Āô„Äā
„ɶ„Éľ„ā∂„Éľ„ĀĮ„ÄĀšĹúśąź„Āē„āĆ„ĀüśúÄŚ§ß4„ÉĎ„āŅ„Éľ„É≥ÔľčŚüļśú¨4ŤČ≤„Āč„āČŚ•Ĺ„Āć„Ā™ŤČ≤„āíťĀł„Ā∂„Āď„Ā®„Āß„ÄĀ„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„Āģ„āĘ„āĮ„āĽ„É≥„Éą„Ā®„Ā™„āčŤČ≤„āíŚĮĺŚŅú„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„Āꌏćśė†„Āó„Āĺ„Āô„Äā
 Á∂ö„Āć„ā퍙≠„āÄ
Á∂ö„Āć„ā퍙≠„āÄ
„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą „Éá„ā∂„ā§„É≥śčÖŚĹď„ĀģŚĪĪÁĒ∑„Āß„Āô„Äā
Android„Āģ„āĘ„Éó„É™„āĘ„ā§„ā≥„É≥„ĀĮOS„Éź„Éľ„āł„Éß„É≥„Āęšľī„Ā£„Ā¶Śĺź„ÄÖ„ĀꌧȌĆĖ„Āó„Ā¶„Āć„Ā¶„ĀĄ„Āĺ„Āô„ĀĆ„ÄĀšĽäÁŹĺŚú®„ĀĮAdaptive Icon („āĘ„ÉÄ„Éó„ÉÜ„ā£„ÉĖ„É©„É≥„ÉĀ„É£„Éľ„āĘ„ā§„ā≥„É≥) „Ā®„ĀĄ„ĀÜ„āā„Āģ„ĀĆšłĽśĶĀ„Āę„Ā™„Ā£„Ā¶„ĀĄ„Āĺ„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ

„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą„ÄÄ„Éá„ā∂„ā§„É≥„ÉĀ„Éľ„Ɇ„Āģ„Éč„ā≠„Āß„Āô„Äā
Illustrator CC2018„Āč„āČŚģüŤ£Ö„Āē„āĆ„Āü„ÄĆ„ÉĎ„Éö„ÉÉ„Éą„ÉĮ„Éľ„Éó„Äć„Ā®„ĀĄ„ĀÜś©üŤÉĹ„ĀĆ„Āā„āä„Āĺ„Āô„Äā„Āď„Āģś©üŤÉĹ„āíšĹŅ„Āą„Āį„āŅ„ā§„Éą„ÉęÁĒĽŚÉŹ„Āģ„āą„ĀÜ„Ā™Ť™Ņśēī„ĀĆÁį°Śćė„ĀꍰƄĀÜ„Āď„Ā®„ĀĆ„Āß„Āć„āč„Āģ„Āß„ÄĀŤ™¨śėé„Āó„Ā¶„ĀĄ„Āď„ĀÜ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ
„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą„ÄÄ„Éá„ā∂„ā§„É≥„ÉĀ„Éľ„Ɇ„Āģ„Éč„ā≠„Āß„Āô„Äā
śó•śú¨śôāťĖď„Āģ2021ŚĻī6śúą8śó•ŚćąŚČć2śôā„ĀꍰƄāŹ„āĆ„Āü„ÄĀApple„ĀģťĖčÁôļŤÄÖŚźĎ„ĀĎ„āę„É≥„Éē„ā°„ɨ„É≥„āĻ„ÄĆWWDC21„Äć„Āß„ÄĆiPhone„Äć„āĄ„ÄĆiPad„Äć„āĄ„ÄĆmac„Äć„Ā™„Ā©„ĀģŚźĄOS„Āģ„āĘ„ÉÉ„Éó„Éá„Éľ„Éą„ĀĆÁôļŤ°®„Āē„āĆ„Āĺ„Āó„Āü„Äā„ĀĚ„Āģšł≠„Āß„āāŤ©Īť°Ć„Āģšł≠ŚŅÉ„Āę„Ā™„āä„āĄ„Āô„ĀĄ„ÄĀ„ÄĆiPhone„Äć„ĀģOS„Āß„Āā„āč„ÄĆiOS„Äć„Āģ„āĘ„ÉÉ„Éó„Éá„Éľ„ÉąŚÖ®šĹď„Ā®„Āó„Ā¶„ĀģŚćįŤĪ°„ĀĮ„ÄĀ„Éá„ā∂„ā§„É≥„ĀģśĖĻŚźĎśÄß„ĀĆŚ§ß„Āć„ĀŹŚ§Č„āŹ„āč„āą„ĀÜ„Ā™„āĘ„ÉÉ„Éó„Éá„Éľ„Éą„Āß„ĀĮ„Ā™„ĀŹ„ÄĀ„ÄĆšĹŅ„ĀĄ„āĄ„Āô„ĀĄÁíįŚĘÉ„āíśēī„Āą„Ā¶„ĀĄ„ĀŹ„Äć„āą„ĀÜ„Ā™ŚćįŤĪ°„Āß„Āó„Āü„Äā
ś¨°śúüiOS„Āģ„Éź„Éľ„āł„Éß„É≥„ĀĮ„ÄĆiOS15„Äć„Ā®„Ā™„āä„Āĺ„Āô„ĀĆ„ÄĀŚĮĺŚŅúÁęĮśúę„ĀĮ„ÄĆiOS14„Äć„Ā®ŚźĆśßė„Āߌąá„āäść®„Ā¶„āČ„āĆ„āčÁęĮśúę„ĀĮ„Ā™„ĀĄ„Āü„āĀ„ÄĀ„ÄĆiPhone 6s„Äć„āĄ„ÄĆiPhone SEÔľąÁ¨¨1šłĖšĽ£ÔľČ„Äć„āāŚľē„ĀćÁ∂ö„Āć„āĘ„ÉÉ„Éó„Éá„Éľ„ÉąŚĮĺŤĪ°„Ā®„Ā™„āč„āą„ĀÜ„Āß„Āô„Äā
„Āĺ„Āü„ÄĀ„ÄĆiOS15„Äć„ĀĮ2021ŚĻīÁßč„Āę„É™„É™„Éľ„āĻšļąŚģö„Ā™„Āģ„Āß„ĀĚ„āĆ„Āĺ„ĀßšĹŅ„Āą„Ā™„ĀĄ„Āß„Āô„Äā„ĀĚ„Āģ„Āü„āĀ„ÄĀśú¨Ť®ėšļč„ĀĮšĹďť®ďŤęá„Ā®„Āó„Ā¶„Āß„ĀĮ„Ā™„ĀŹ„ÄĀÁôļŤ°®„Āē„āĆ„Āüšł≠„Āß„ÄĆšĹŅ„ĀĄ„āĄ„Āô„ĀŹ„Ā™„āä„ĀĚ„ĀÜ„Äć„Ā®śÄĚ„Ā£„ĀüŚÜÖŚģĻ„āí„ĀĄ„ĀŹ„Ā§„Āč„ÉĒ„ÉÉ„āĮ„āĘ„ÉÉ„Éó„Āó„āą„ĀÜ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ
„Āď„Āģ„ÉĖ„É≠„āį„Āč„āČśÉÖŚ†ĪÁôļšŅ°„Āó„Ā¶„ĀĄ„āčUI„Éá„ā∂„ā§„É≥ŚįāťĖÄŚģ∂ťõÜŚõ£„Āģ„Éõ„Éľ„Ɇ„Éö„Éľ„āł :
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éąś†™ŚľŹšľöÁ§ĺ