ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
Õ╝ŖńżŠŃüīŃé╣ŃāØŃā│ŃéĄŃā╝Ńü©ŃüäŃüåõĮŹńĮ«õ╗śŃüæŃü¦ Designpedia Ńü©ŃüäŃüåŃéĄŃéżŃāłŃéÆÕģ¼ķ¢ŗŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
“ŃāćŃéČŃéżŃāŖŃā╝Ńü«Ńü¤ŃéüŃü«Ńā¬ŃéĮŃā╝Ńé╣Ńé½Ńé┐ŃāŁŃé░” Ńü©ķŖśµēōŃüŻŃü”ŃĆüõĖ╗Ńü½UXŃā╗UIŃāćŃéČŃéżŃā│ŃāćŃéČŃéżŃā│Ńü½ŃüŠŃüżŃéÅŃéŗĶ©śõ║ŗŃéäµøĖń▒ŹŃéƵÄ▓Ķ╝ēŃüŚŃü”ŃüäŃéŗŃéĄŃéżŃāłŃü¦ŃüÖŃĆé

ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
Ńü©ŃüéŃéŗµźŁÕŗÖŃü¦ÕģÉń½źÕÉæŃüæŃé│Ńā│ŃāåŃā│ŃāäŃü½ķ¢óŃüÖŃéŗµż£Ķ©ÄŃéÆĶĪīŃüåµ®¤õ╝ÜŃüīŃüéŃéŖŃĆüÕłØŃéüŃü” “ÕŁ”ÕÅéŃāĢŃé®Ńā│Ńāł” Ńü¬ŃéŗŃééŃü«ŃüīÕŁśÕ£©ŃüÖŃéŗŃüōŃü©ŃéÆń¤źŃéŖŃüŠŃüŚŃü¤ŃĆé
ńÜåŃüĢŃéōŃü»ń¤źŃüŻŃü”ŃüäŃéŗŃü¦ŃüŚŃéćŃüåŃüŗ’╝¤

ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
µ░æńö¤ńö©µ®¤ÕÖ©Ńü¦Ńü»Ńü╗Ńü©ŃéōŃü®Ķ”ŗŃéēŃéīŃü¬ŃüÅŃü¬ŃüŻŃü¤µ®¤µó░Õ╝ÅŃāćŃāÉŃéżŃé╣Ńü½ŃéłŃéŗµōŹõĮ£ķā©ŃéƵīüŃüŻŃü¤ĶŻĮÕōüŃüīńöŻµźŁńö©ŃéäÕ░éķ¢ĆńÜäŃü¬µźŁÕŗÖńö©µ®¤ÕÖ©Ńü«ÕłåķćÄŃü¦Ńü»ŃüŠŃüĀŃüŠŃüĀµĢ░ÕżÜŃüÅĶ”ŗŃéēŃéīŃüŠŃüÖŃĆé
ŃüØŃéīŃéēŃü»ķĢĘÕ╣┤Ńü«ķ¢ōŃü½µö╣Ķē»ŃüīķćŹŃüŁŃéēŃéīŃĆīõ║║ķ¢ō’╝łŃüīõĮ┐ŃüåŃééŃü«’╝ēŃéēŃüŚŃüĢŃĆŹŃüīµä¤ŃüśŃéēŃéīŃéŗŃééŃü«ŃüīÕżÜŃüÅŃĆüµŹ©Ńü”ŃüīŃü¤ŃüäķŁģÕŖøŃéƵīüŃüŻŃü”ŃüäŃéŗŃééŃü«ŃüīÕ░æŃü¬ŃüÅŃüéŃéŖŃüŠŃüøŃéōŃĆé
Ńü¤ŃüĀŃĆüÕżÜŃüÅŃü»ĶŻĮķĆĀŃé│Ńé╣ŃāłŃü«ķØóŃéäĶŻĮÕōüŃü«õ┐ĪķĀ╝µĆ¦Ńü«ÕĢÅķĪīŃü¦ķø╗ÕŁÉŃāćŃāÉŃéżŃé╣ŃüĖŃü«ÕłćŃéŖµø┐ŃüłŃüīµĆźķƤŃü½ķĆ▓Ńü┐Õ¦ŗŃéüŃü”ŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆĆŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāŗŃéŁŃü¦ŃüÖŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃü«Ńā¢ŃāŁŃé░Ńü¦iOSń│╗ŃéÆŃāŹŃé┐Ńü©ŃüŚŃü”µøĖŃüÅŃüōŃü©ŃüīÕżÜŃüäń¦üŃü¬Ńü«Ńü¦ŃĆüÕ░æŃüŚµÖéķ¢ōŃü»ńĄīŃüĪŃüŠŃüŚŃü¤ŃüīŃĆīiOS13ŃĆŹŃüŗŃéēńÖ╗ÕĀ┤ŃüŚŃü¤ŃĆīŃāĆŃā╝Ńé»ŃāóŃā╝ŃāēŃĆŹŃü½ŃüżŃüäŃü”õ╗ŖÕø×µøĖŃüōŃüåŃü©µĆØŃüäŃüŠŃüÖŃĆé

ŃĆīiOSŃĆŹŃéé2019Õ╣┤Ńü«Õż¦Õ×ŗŃéóŃāāŃāŚŃāćŃā╝ŃāłŃā╗ŃĆīiOS13ŃĆŹŃü¦ŃĆīŃāĆŃā╝Ńé»ŃāóŃā╝ŃāēŃĆŹÕ»ŠÕ┐£ŃéÆŃüŚŃüŠŃüŚŃü¤ŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
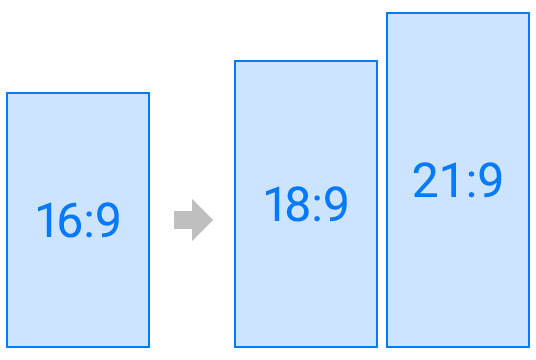
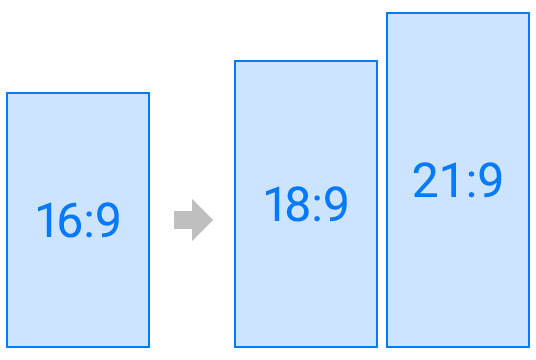
iPhone XŃü«ńÖ╗ÕĀ┤Ńü¦Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ńö╗ķØóŃü«ńĖ”ķĢĘÕī¢ŃüīÕ¦ŗŃüŠŃéŖŃĆüÕÄ╗Õ╣┤ŃüŗŃéēŃü»AndroidŃééĶ┐ĮÕŠōŃüŚŃüżŃüżŃüéŃéŖŃüŠŃüÖŃĆéõŠŗŃüłŃü░NTTŃāēŃé│ŃāóŃü«Ńā®ŃéżŃā│ŃāŖŃāāŃāŚŃéÆĶ”ŗŃéŗŃü©ŃĆüõ╗źõĖŗŃü«ŃéłŃüåŃü½Ńü¬ŃüŻŃü”ŃüäŃüŠŃüÖŃĆé(2019.09.27µÖéńé╣)
ŃĆÉ 21:9 ŃĆæXperia 1
ŃĆÉ 19.5:9 ŃĆæAQUOS R3 / Huawei P30 Pro
ŃĆÉ 19:9 ŃĆæGalaxy S10 / S10+ / AQUOS R2
ŃĆÉ 18.7:9 ŃĆæHuawei P20 Pro
ŃĆÉ 18:9 ŃĆæŃüØŃü«õ╗¢Ńü«ń½»µ£½ŃüÖŃü╣Ńü”

ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
┬Ā
ŃüōŃéōŃü½ŃüĪŃü»ŃĆéŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃā╗ŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāłŃé”Ńā¤ŃāżŃü¦ŃüÖŃĆé
┬Ā
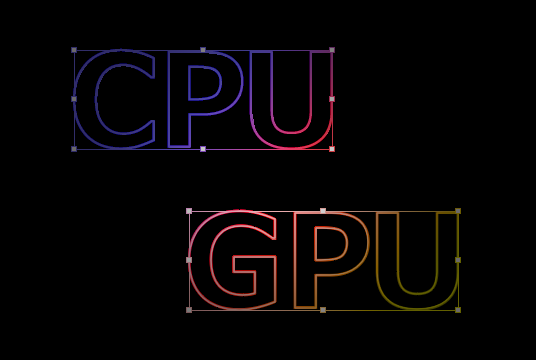
Õ░æŃüŚÕēŹŃü½ŃĆüńżŠÕåģŃü¦ŃĆīIllustratorŃü«CPUŃāŚŃā¼ŃāōŃāźŃā╝Ńü©GPUŃāŚŃā¼ŃāōŃāźŃā╝Ńü»Ńü®ŃüåķüĢŃüåŃü«Ńüŗ’╝¤ŃĆŹŃü©ŃüäŃüåŃüōŃü©ŃüīĶ®▒ķĪīŃü½Ńü¬ŃéŖŃüŠŃüŚŃü¤ŃĆé
õĖĆĶł¼ńÜäŃü½ŃĆīCPUŃĆŹŃü»ŃāæŃéĮŃé│Ńā│Ńü«Õģ©õĮōÕć”ńÉåŃéÆĶĪīŃüåŃāŚŃāŁŃé╗ŃāāŃéĄ(ķĀŁĶä│ķā©Õłå)ŃĆüŃĆīGPUŃĆŹŃü»õĖ╗Ńü½ńö╗ÕāÅÕć”ńÉåŃéÆÕ░éķ¢ĆŃü½ĶĪīŃüåŃāŚŃāŁŃé╗ŃāāŃéĄŃéƵīćŃüŚŃüŠŃüÖŃĆé
Ńü¦ŃüÖŃüīIllustratorõĖŖŃü¦ŃüØŃü«ŃāŚŃā¼ŃāōŃāźŃā╝ŃéÆÕłćŃéŖµø┐ŃüłŃü”ŃééŃāæŃāāŃü©Ķ”ŗÕżēÕī¢Ńü»Ķ”ŗŃéēŃéīŃü¬ŃüŗŃüŻŃü¤Ńü¤ŃéüŃĆüõ╗ŖŃüŠŃü¦µäÅĶŁśŃüŚŃü¤ŃüōŃü©ŃüÖŃéēŃüéŃéŖŃüŠŃüøŃéōŃü¦ŃüŚŃü¤ŃüīŃĆüÕłåŃüŗŃüŻŃü¤ŃüōŃü©ŃéÆÕéÖÕ┐śŃééÕģ╝ŃüŁŃü”µøĖŃüäŃü”ŃüŖŃüŹŃüŠŃüÖŃĆé
┬Ā
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāŗŃéŁŃü¦ŃüÖŃĆé
ŃĆīŃāĆŃā╝Ńé»ŃāóŃā╝ŃāēŃĆŹŃü©ŃüäŃüåĶ©ĆĶæēŃüīõ╗ŖŃüŠŃü¦ŃéłŃéŖŃééĶü×Ńüŵ®¤õ╝ÜŃüīÕóŚŃüĄŃüłŃü”ŃüŹŃü¤Ńü©µĆØŃüäŃüŠŃüÖŃüīŃĆüŃééŃüåŃüØŃéŹŃüØŃéŹŃāĆŃā╝Ńé»ŃāóŃā╝ŃāēŃü»ÕĮōŃü¤ŃéŖÕēŹŃü½Ńü¬ŃéŗŃüŗŃééŃüŚŃéīŃüŠŃüøŃéōŃĆé
ŃüĪŃü¬Ńü┐Ńü½ŃĆüwindowsŃéämacOSŃü¦Ńü»ŃĆüĶ©ŁÕ«ÜŃü¦ŃāĆŃā╝Ńé»ŃāóŃā╝ŃāēŃü½ÕłćŃéŖµø┐ŃüłŃéēŃéīŃéŗŃéłŃüåŃü½Ńü¬ŃüŻŃü¤Ńü«ŃéÆń¤źŃüŻŃü”ŃüäŃüŠŃüŚŃü¤Ńüŗ’╝¤
ÕÉīŃüśŃéłŃüåŃü½Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│Ńü¦ŃééÕłćŃéŖµø┐ŃéÅŃéŗŃéłŃüåŃü½Ńü¬ŃéŗŃü«Ńü»ŃüØŃüåķüĀŃüÅŃü¬ŃüäĶ®▒Ńü½Ńü¬ŃéŖŃüØŃüåŃü¦ŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
µŚźµ£¼Ńü¦ŃééõĖƵś©Õ╣┤ŃüÉŃéēŃüäŃüŗŃéēõĖ¢ķ¢ōŃéÆķ©ÆŃüīŃüøŃü¤Ńé╣Ńā×Ńā╝ŃāłŃé╣ŃāöŃā╝Ńé½Ńā╝ŃĆüGoogle HomeŃā╗Amazon EchoŃā╗ClovańŁēŃüīńÖ║ÕŻ▓ŃüĢŃéīŃüŠŃüŚŃü¤ŃĆé ńÖ║ÕŻ▓ÕĮōÕłØŃü»ŃüØŃéīŃü¬ŃéŖŃü½Ķ®▒ķĪīŃü½Ńü¬ŃüŻŃü¤ŃééŃü«Ńü«ŃĆüŃüōŃüōŃüŚŃü░ŃéēŃüÅŃü»õĮĢŃü©Ńü¬ŃüÅõĖŗńü½Ńü½Ńü¬ŃéŖŃĆüõĖĆķā©Ńü«ŃāćŃāÉŃéżŃé╣ÕźĮŃüŹ’╝ŗŃéóŃā½ŃāĢŃéĪŃüīĶ▓ĘŃüŻŃü¤Ńü«ŃüŗŃü¬’╝¤ŃüÉŃéēŃüäŃü«ÕŹ░Ķ▒ĪŃü½ĶÉĮŃüĪńØĆŃüäŃü”ŃüŚŃüŠŃüŻŃü¤µä¤ŃüśŃééŃüŚŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃā╗ŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāłŃé”Ńā¤ŃāżŃü¦ŃüÖŃĆé
┬Ā
µÖ«µ«ĄPhotoshopŃéÆõĮ┐ŃüŻŃü”ŃüäŃéŗõĖŁŃü¦ŃĆüŃĆīŃüōŃü«õĮ£µźŁŃü»Ķć¬ÕŗĢÕī¢Ńü¦ŃüŹŃü¤ŃéēĶē»ŃüäŃü«Ńü½ŌĆ”ŃĆŹŃü©µĆØŃüåŃüōŃü©Ńü»ŃüéŃéŖŃüŠŃüøŃéōŃüŗ’╝¤
ńģ®ķøæŃü¬Õ«ÜÕ×ŗõĮ£µźŁŃéƵēŗõĮ£µźŁŃü¦ĶĪīŃüłŃü░ŃĆüŃā¤Ńé╣ŃéÆĶ¬śńÖ║ŃüÖŃéŗŃüĀŃüæŃü¦Ńü¬ŃüÅŃé»Ńā¬Ńé©ŃéżŃāåŃéŻŃā¢Ńü¬µĆØĶĆāŃéÆŃüÖŃéŗµÖéķ¢ōŃüŠŃü¦µĖøŃéēŃüŚŃü”ŃüŚŃüŠŃüåŃü¤ŃéüŃĆüŃü¦ŃüŹŃéŗķÖÉŃéŖĶć¬ÕŗĢÕī¢ŃüĢŃüøŃü”ŃüäŃüŹŃü¤ŃüäŃééŃü«Ńü¦ŃüÖŃĆé
ŃüØŃüōŃü¦ŃĆüõ╗ŖÕø×Ńü»Photoshop(CCŃü¦ÕŗĢõĮ£ńó║Ķ¬ŹµĖłŃü┐Ńā╗Õż¢ķā©Ńé╣Ńé»Ńā¬ŃāŚŃāłŃü¬ŃüŚ)Ńü¦õĮ┐ŃüłŃéŗŃĆüŃüŖŃüÖŃüÖŃéüŃü«Ķć¬ÕŗĢÕć”ńÉåŃéÆ3Ńüżń┤╣õ╗ŗŃüŚŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆĆŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāŗŃéŁŃü¦ŃüÖŃĆé
õ╗ŖÕø×Ńü»ÕłØŃéüŃü½ŃĆüiOSŃü¦Ńü«ŃéóŃéżŃé│Ńā│Ńü½ķ¢óŃüÖŃéŗĶ╗ĮŃüäŃé»ŃéżŃé║ŃüŗŃéēÕģźŃéŹŃüåŃü©µĆØŃüäŃüŠŃüÖŃĆé
ŃéóŃāŚŃā¬ŃéÆõĮ┐ŃüŻŃü”ŃüäŃéŗŃü©Ńé┐Ńā¢ŃāÉŃā╝Ńü¬Ńü®Ńü½ķģŹńĮ«ŃüĢŃéīŃü”ŃüäŃéŗŃéóŃéżŃé│Ńā│ŃéÆŃé┐ŃāāŃāŚŃüÖŃéŗŃü©ŃĆüŃéóŃé»ŃāåŃéŻŃā¢µÖéŃā╗ķØ×ŃéóŃé»ŃāåŃéŻŃā¢µÖéŃü¦Ńü«Ķ”ŗŃü¤ńø«ŃüīÕłćŃéŖµø┐ŃéÅŃéŖŃüŠŃüÖŃéłŃüŁ’╝¤
ŃüōŃüōŃü¦Ńé»ŃéżŃé║Ńü¦ŃüÖ’╝ü
ŃéóŃé»ŃāåŃéŻŃā¢µÖéŃā╗ķØ×ŃéóŃé»ŃāåŃéŻŃā¢µÖéŃü¦Ńü«Ķ”ŗŃü¤ńø«ŃéÆÕłćŃéŖµø┐ŃüłŃéŗĶĪ©ńÅŠŃü©ŃüŚŃü”ŃĆüAppleŃüīńÖ║ĶĪīŃüŚŃü”ŃüäŃéŗŃĆÉHuman Interface GuidelinesŃĆæŃü¦µÄ©Õź©ŃüŚŃü”ŃüäŃéŗŃü«Ńü»Ńü®ŃüĪŃéēŃü¦ŃüŚŃéćŃüå’╝¤
ŃĆÉAŃĆæ’╝ÜŃéóŃé»ŃāåŃéŻŃā¢µÖéŃü»ÕĪŚŃéŖŃā╗ķØ×ŃéóŃé»ŃāåŃéŻŃā¢µÖéŃü»ńĘÜŃü«ŃāåŃéżŃé╣ŃāłŃü½ÕżēŃéÅŃéŗ
ŃĆÉBŃĆæ’╝ÜŃéóŃé»ŃāåŃéŻŃā¢µÖéŃééķØ×ŃéóŃé»ŃāåŃéŻŃā¢µÖéŃééÕĪŚŃéŖŃü¦Ķē▓Ńü«ÕżēÕī¢Ńü«Ńü┐Ńü¦ĶĪ©ńÅŠŃüÖŃéŗ

µ▒║ŃüŠŃéŖŃüŠŃüŚŃü¤Ńüŗ’╝¤µŁŻĶ¦ŻŃü»…
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃü«Ńā¢ŃāŁŃé░ŃüŗŃéēµāģÕĀ▒ńÖ║õ┐ĪŃüŚŃü”ŃüäŃéŗUIŃāćŃéČŃéżŃā│Õ░éķ¢ĆÕ«ČķøåÕøŻŃü«ŃāøŃā╝ŃāĀŃāÜŃā╝ŃéĖ :
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłµĀ¬Õ╝Åõ╝ÜńżŠ