ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
õ╗źÕēŹŃĆüAndroid 5.x ŃüŠŃü¦Ńü«ÕåģÕ«╣Ńü©ŃüŚŃü”ŃĆüµ©Öµ║¢ŃāĢŃé®Ńā│ŃāłŃü½ŃüżŃüäŃü” Ķ©śõ║ŗŃéƵøĖŃüŹŃüŠŃüŚŃü¤ŃĆé
ŃüØŃü«µÖéńé╣Ńü¦Ńü«µ©Öµ║¢ŃāĢŃé®Ńā│ŃāłŃü» RobotoŃĆüµŚźµ£¼Ķ¬×ŃéÆĶĪ©ńż║ŃüÖŃéŗķÜøŃü» ŃāóŃāłŃāżŃāĢŃé®Ńā│Ńāł Ńü©ŃüäŃüåŃāĢŃé®Ńā│ŃāłŃüīµÄĪńö©ŃüĢŃéīŃü”ŃüäŃü¤Ńü«Ńü¦ŃüÖŃüīŃĆüAndroid 6.0(Marshmallow) ŃüŗŃéēŃü»ŃĆüµŚźµ£¼Ķ¬×ŃāĢŃé®Ńā│ŃāłŃüīÕżēµø┤ŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüŖõ╣ģŃüŚŃüČŃéŖŃü¦ŃüÖŃĆüŃāćŃéČŃéżŃāŖŃā╝Ńü«Ńé¬Ńé¼Ńā»Ńü¦ŃüÖŃĆé
ÕģźńżŠŃüŚŃü¤Ńü”Ńü«Ńü©ŃüŹŃü½ŃĆüŃāćŃéČŃéżŃāŖŃā╝Ńü«ÕģłĶ╝®ŃüŗŃéēõ╗Ģõ║ŗŃéÆŃüÖŃéŗõĖŖŃü¦Õ┐ģĶ”üŃü¬Ńé╣ŃéŁŃā½õĖĆĶ”¦ŃéÆŃééŃéēŃüäŃüŠŃüŚŃü¤ŃĆéŃüØŃü«õĖŁŃüŗŃéēUIŃāćŃéČŃéżŃā│Ńü«õ╗Ģõ║ŗŃéÆĶĪīŃüåŃü«Ńü½Õ┐ģĶ”üŃü¬Ńé╣ŃéŁŃā½ŃéÆń┤╣õ╗ŗŃüŚŃüŠŃüÖŃĆé
Ńā¼ŃéżŃéóŃé”ŃāłŃü«ń¤źĶŁś
µ¦śŃĆģŃü¬ÕĮóŃéäĶē▓ŃĆüŃāÉŃā®Ńā│Ńé╣ŃéÆĶ”ŗŃü”ŃĆüŃüŠŃü©ŃüŠŃéŖµä¤Ńü«ŃüéŃéŗŃā¼ŃéżŃéóŃé”ŃāłŃü½ŃüÖŃéŗŃüōŃü©ŃüīÕż¦ÕłćŃü¦ŃüÖŃĆéŃüōŃéīŃéÆÕ╣│ķØóµ¦ŗµłÉŃü©ŃüäŃüäŃüŠŃüÖŃĆéńŠÄĶĪōń│╗Ńü«õ║łÕéÖµĀĪŃü¦Ńü¤ŃüÅŃüĢŃéōńĘ┤ń┐ÆŃüÖŃéŗŃéóŃā¼Ńü»Ńü©Ńü”ŃééÕż¦õ║ŗŃü¬ŃéōŃü¦ŃüÖŃüŁŃĆé
Ńā¼ŃéżŃéóŃé”ŃāłŃü½ŃüżŃüäŃü”ÕłåŃüŗŃéŖŃéäŃüÖŃüäŃé╣Ńā®ŃéżŃāēŃéĘŃé¦ŃéóŃüīŃüéŃéŖŃüŠŃüŚŃü¤ŃĆéÕ║āÕæŖŃü½ŃüżŃüäŃü”Ńü«Ńā¼ŃéżŃéóŃé”ŃāłŃü¦ŃüÖŃüīŃĆüńö╗ķØóõĮ£µłÉŃü¦ŃééÕÅéĶĆāŃü½Ńü¬Ńéŗń«ćµēĆŃüīŃü¤ŃüÅŃüĢŃéōŃüéŃéŖŃüŠŃüÖŃĆé
Ķē▓ÕĮ®µ¦ŗµłÉŃĆüŃé½Ńā®Ńā╝Ńā”ŃāŗŃāÉŃā╝ŃéĄŃā½
Õ╣│ķØóµ¦ŗµłÉŃü©ŃééŃā¬Ńā│Ńé»ŃüŚŃüŠŃüÖŃüīŃĆüńö╗ķØóÕåģŃü¦ŃāÉŃā®Ńā│Ńé╣ŃéłŃüÅĶē▓ŃéÆķģŹńĮ«ŃüÖŃéŗŃüōŃü©ŃééÕż¦ÕłćŃü¦ŃüÖŃĆé ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃü«ŃĆīŃü©ŃüŚŃĆŹŃü¦ŃüÖŃĆé
Ńé╣Ńā×ŃāøŃü½ķÖÉŃéēŃüܵ¦śŃĆģŃü¬ĶŻĮÕōüŃü½Ńü»Ńü®ŃéōŃü¬ÕĮóŃü½ŃüŚŃéŹÕÅ¢µē▒Ķ¬¼µśÄµøĖŃéäŃā×ŃāŗŃāźŃéóŃā½ŃüīŃüéŃéŖŃüŠŃüÖŃĆéŃü¬Ńü£Ńü¦ŃüŚŃéćŃüåŃĆé ÕÅ¢µē▒Ķ¬¼µśÄµøĖŃéÆĶ¬ŁŃüŠŃü¬ŃüäŃü©õĮ┐ŃüłŃü¬ŃüäŃüōŃü©ŃüīÕ░æŃü¬ŃüÅŃü¬ŃüäŃüŗŃéēŃü¬ŃéōŃü¦ŃüŚŃéćŃüåŃüŁŃĆé
ĶĆāŃüłŃü”Ńü┐Ńü¤ŃéēŃĆüķćæŃüźŃüĪŃéäŃāÅŃéĄŃā¤ŃĆüÕīģõĖüŃü½Ńü»ŃüØŃéōŃü¬ŃééŃü«Ńü»õ╗śŃüäŃü”ŃüäŃüŠŃüøŃéōŃĆé
Ńé╣Ńā×ŃāøŃüŗŃéēŃüĪŃéćŃüŻŃü©ķøóŃéīŃü”ŃĆüÕ«Čķø╗ĶŻĮÕōüŃü«ŃüōŃü©ŃéÆŃéżŃāĪŃā╝ŃéĖŃüŚŃü¬ŃüīŃéēĶĆāŃüłŃü”Ńü┐Ńü”ŃüÅŃüĀŃüĢŃüäŃĆé
ŃüōŃéīŃéÆĶ¬ŁŃéōŃü¦ŃüÅŃüĀŃüĢŃüŻŃü”ŃüäŃéŗµ¢╣Ńü»’╝Ą’╝®ŃāćŃéČŃéżŃā│ŃéÆõ╗Ģõ║ŗŃü½ŃüŚŃü”ŃüäŃéŗµ¢╣Ńü¦ŃĆüŃāóŃāÄŃüźŃüÅŃéŖŃü½ķ¢óŃéÅŃüŻŃü”ŃüäŃéŗµ¢╣ŃüĀŃü©ĶĆāŃüłŃü”ŃüŖĶ®▒ŃéÆķĆ▓ŃéüŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃü«ŃĆīŃüŖŃüŻŃüĪŃéāŃéōŃĆŹŃü¦ŃüÖŃĆé
õ╗ŖÕø×Ńü»ŃĆüAndroidŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│ŃéÆķ¢ŗńÖ║ŃüÖŃéŗķÜøŃü«Ńé╣Ńé┐ŃéżŃā½Ķē▓Ńü«Ķ©ŁÕ«ÜŃü½ŃüżŃüäŃü”µøĖŃüŹŃü¤ŃüäŃü©µĆØŃüäŃüŠŃüÖŃĆé
ŃāåŃā╝Ńā×ŃĆīMaterialŃĆŹŃüŗŃéēŃüäŃéŹŃüäŃéŹŃü¬ķā©ÕłåŃü«Ķē▓ŃéÆõĖƵŗ¼ŃüŚŃü”µīćÕ«ÜŃü¦ŃüŹŃéŗŃéłŃüåŃü½Ńü¬ŃéŖŃüŠŃüŚŃü¤ŃĆé
Õ¤║µ£¼ńÜäŃü¬Ķ©ŁÕ«ÜĶē▓Ńü»ŃĆüAndroid DesignŃü½ŃééĶ©śĶ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃüīõ╗źõĖŗŃü«ŃāæŃā®ŃāĪŃā╝Ńé┐Ńü¦ŃüÖŃĆé
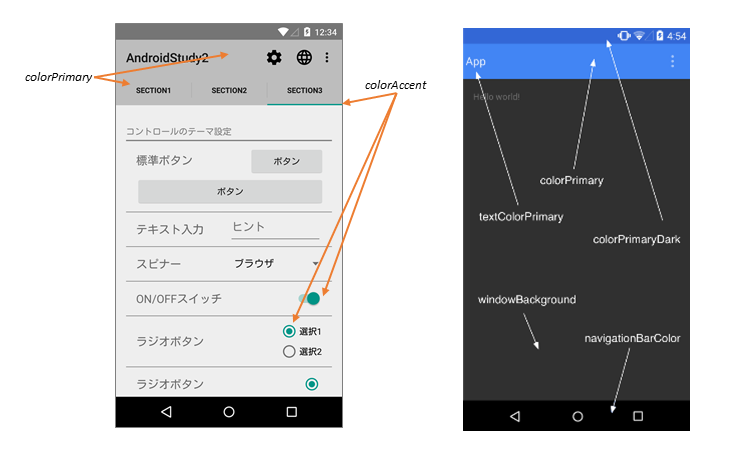
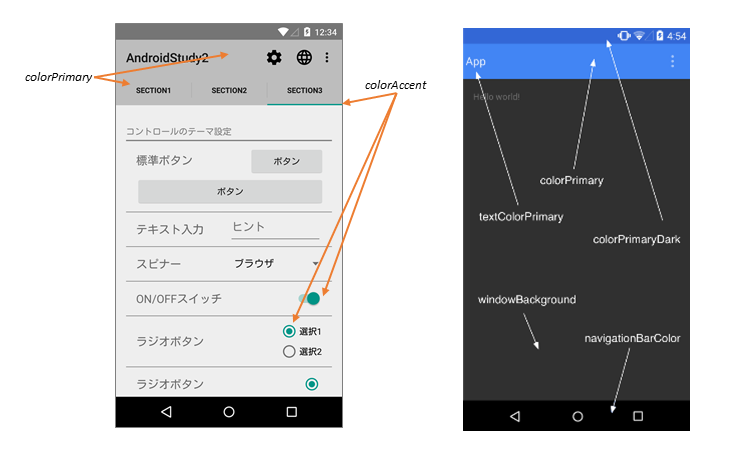
colorPrimary ———— ŃéóŃé»ŃéĘŃā¦Ńā│ŃāÉŃā╝Ńü«ĶāīµÖ»Ķē▓
colorPrimaryDark ——— Ńé╣ŃāåŃā╝Ńé┐Ńé╣ŃāÉŃā╝Ńü«ĶāīµÖ»Ķē▓
navigationBarColor —— ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃāÉŃā╝Ńü«ĶāīµÖ»Ķē▓
windowBackground ——– ŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńā£ŃāćŃéŻŃü«ĶāīµÖ»Ķē▓
textColorPrimary ——— ŃéóŃé»ŃéĘŃā¦Ńā│ŃāÉŃā╝Ńü«Ńé┐ŃéżŃāłŃā½µ¢ćÕŁŚĶē▓
colorAccent ————– Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«Õ¤║µ£¼Ķē▓
ŃüōŃéīŃéēŃü«ŃāæŃā®ŃāĪŃā╝Ńé┐Ńā╝ŃéÆŃé╣Ńé┐ŃéżŃā½Ńü½Ķ©ŁÕ«ÜŃüÖŃéŗŃüōŃü©Ńü¦ŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü«Õ¤║µ£¼Ķē▓ŃéÆõĖƵŗ¼Ńü¦µīćÕ«ÜŃü¦ŃüŹŃüŠŃüÖŃĆé
<< style.xmlŃüĖŃü«Ķ©ŁÕ«ÜõŠŗ >>
<style name=”AppThemeML” parent=”@android:style/Theme.Material.Light”>
<item name=”android:colorPrimary”>#bdbdbd</item>
<item name=”android:colorPrimaryDark”>#757575</item>
<item name=”android:navigationBarColor”>#000000</item>
<item name=”android:windowBackground”>#eeeeee</item>
<item name=”android:textColorPrimary”>#000000</item>
<item name=”android:colorAccent”>#009385</item>
</style> |
 Õø│1Õ¤║µ£¼ńÜäŃü¬ŃāæŃā®ŃāĪŃā╝Ńé┐
Õø│1Õ¤║µ£¼ńÜäŃü¬ŃāæŃā®ŃāĪŃā╝Ńé┐
┬Ā ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

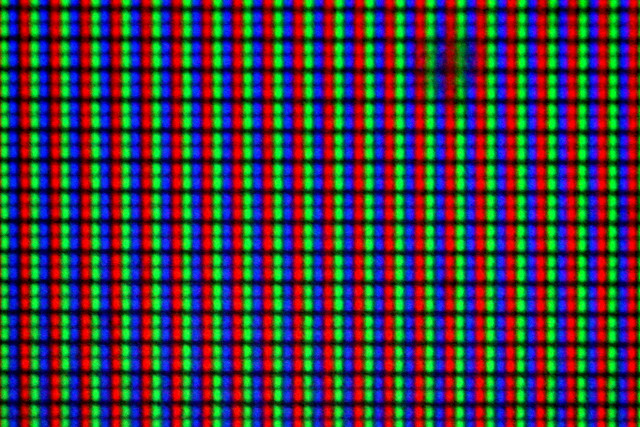
Ńé”Ńé¦Ńā¢ķ¢ŗńÖ║Ńü«õĖ¢ńĢīŃü¦Ńü»µ▓óÕ▒▒Ńü«Ńü╣ŃéēŃéīŃü”ŃüŹŃü¤ĶŁ░Ķ½¢Ńü«õĖĆŃüżŃü¦ŃüéŃéŗŃĆé
µ¢ćÕŁŚŃü«ŃāĢŃé®Ńā│ŃāłŃéĄŃéżŃé║Ńü½ńøĖÕ┐£ŃüŚŃüäÕŹśõĮŹŃü»Ńü®ŃéīŃü¬Ńü«ŃüĀŃéŹŃüåŃüŗŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆüŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Ńé¬Ńé¼Ńā»Ńü¦ŃüÖŃĆé
õ╗ŖµŚźŃü»ń¦üŃüīŃéóŃéżŃé│Ńā│Ńü«ŃāóŃāüŃā╝ŃāĢŃéÆĶĆāŃüłŃéŗŃü©ŃüŹŃü½µ░ŚŃéÆŃüżŃüæŃü”ŃüäŃéŗŃüōŃü©ŃéÆń┤╣õ╗ŗŃüŚŃüŠŃüÖŃĆé
ŃéóŃéżŃé│Ńā│Ńü»Ńā”Ńā╝ŃéČŃā╝Ńüīńø┤µä¤ńÜäŃü½ńÉåĶ¦ŻŃüÖŃéŗŃü¤ŃéüŃü«µēŗÕŖ®ŃüæŃü¦ŃüÖŃĆéŃāóŃāüŃā╝ŃāĢŃü½Ńü»µŚóŃü½ŃéłŃüÅõĮ┐ŃéÅŃéīŃü”ŃüäŃéŗŃééŃü«ŃéäŃĆüŃā”Ńā╝ŃéČŃā╝Ńüīń╣░ŃéŖĶ┐öŃüŚĶ”ŗŃü”Ķ”ÜŃüłŃéäŃüÖŃüäŃééŃü«ŃéÆķüĖŃü│ŃüŠŃüÖŃĆéŃé┤Ńā¤ń«▒ŃéäŃāĪŃā╝Ńā½ŃĆüĶ©ŁÕ«ÜŃéóŃéżŃé│Ńā│Ńü»ŃéłŃüÅõĮ┐ńö©ŃüĢŃéīŃü”ŃüäŃéŗŃāóŃāüŃā╝ŃāĢŃüīŃüéŃéŗŃü¤ŃéüŃĆüŃü¬ŃéŗŃü╣ŃüÅŃüØŃü«ŃāóŃāüŃā╝ŃāĢŃéÆõĮ┐ńö©ŃüŚŃüŠŃüÖŃĆé

ŃéóŃéżŃé│Ńā│Ńü½ķ¢óŃüÖŃéŗõŠ┐Õł®Ńü¬ŃéĄŃéżŃāłŃéÆÕ╝ŖńżŠŃāćŃéČŃéżŃāŖŃā╝Ńü«Õ▒▒ńöĘÕģłĶ╝®Ńü½µĢÖŃüłŃü”ŃééŃéēŃüäŃüŠŃüŚŃü¤ŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
ńö╗ķØóŃāćŃéČŃéżŃā│ŃéÆĶĪīŃüåķÜøŃü¬Ńü®ŃĆüPhotoshopŃéÆõĮ┐ńö©ŃüÖŃéŗµ®¤õ╝ÜŃü»ÕżÜŃüäŃü©µĆØŃüäŃüŠŃüÖŃĆé
ÕāĢŃééŃü╗Ńü©ŃéōŃü®Ńü«ÕĀ┤ÕÉłŃĆüµ£ĆńĄéńÜäŃü¬ńö╗ķØóŃāćŃéČŃéżŃā│Ńü»PhotoshopŃü¦Õ«īµłÉŃüĢŃüøŃü”ŃüäŃüŠŃüÖŃĆé
õ╗ŖÕø×Ńü»ŃüØŃéōŃü¬PhotoshopŃü½ŃüżŃüäŃü”ŃĆüŃāåŃéŁŃé╣ŃāłŃü½ķ¢óŃüÖŃéŗµäÅÕż¢Ńü¬ĶÉĮŃü©ŃüŚń®┤ŃéÆń┤╣õ╗ŗŃüŚŃüŠŃüÖŃĆé

ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆüŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Ńé¬Ńé¼Ńā»Ńü¦ŃüÖŃĆé
ÕģźńżŠÕĮōµÖéŃü»õĮ£µłÉŃüŚŃü¤ŃāöŃé»ŃāłŃé░Ńā®ŃāĀŃéóŃéżŃé│Ńā│ŃéÆÕģłĶ╝®Ńü½Ķ”ŗŃüøŃü”ŃééŃĆīŃāåŃéżŃé╣ŃāłŃüīÕÉłŃüŻŃü”ŃüäŃü¬ŃüäŃĆŹŃü©ŃéłŃüÅĶ©ĆŃéÅŃéīŃĆüŃé»Ńé¬Ńā¬ŃāåŃéŻŃéÆõĖŖŃüÆŃéŗŃüōŃü©Ńü½Ńü©Ńü”ŃééµÖéķ¢ōŃüīŃüŗŃüŗŃüŻŃü”ŃüäŃüŠŃüŚŃü¤ŃĆéŃüØŃéīŃü¦ŃééõĮĢÕ║”Ńééń╣░ŃéŖĶ┐öŃüŚõĮ£µłÉŃüŚŃü”ŃüäŃéŗŃüåŃüĪŃü½ŃĆüõĮ£µłÉÕēŹŃü½ŃüäŃüÅŃüżŃüŗŃü«ŃüōŃü©ŃéƵ▒║ŃéüŃéīŃü░õĮ£µźŁŃüīµŚ®ŃüÅŃü¬ŃéŗŃüōŃü©ŃüīÕłåŃüŗŃüŻŃü”ŃüŹŃüŠŃüŚŃü¤ŃĆé
ńÅŠÕ£©ŃĆüń¦üŃüīŃāöŃé»ŃāłŃé░Ńā®ŃāĀŃéóŃéżŃé│Ńā│ŃéÆõĮ£µłÉŃüÖŃéŗÕēŹŃü½ńó║Ķ¬ŹŃüŚŃü”ŃüäŃéŗŃüōŃü©Ńü¦ŃüÖŃĆé
õĮ£µłÉŃüÖŃéŗŃéĄŃéżŃé║ŃéÆńĄ▒õĖĆ
ŃéóŃéżŃé│Ńā│õĖĆŃüżŃüÜŃüżŃü½ÕÉīŃüśÕż¦ŃüŹŃüĢŃü«µŁŻµ¢╣ÕĮóŃü«ŃāÖŃā╝Ńé╣ŃéÆńö©µäÅŃüŚŃĆüŃüØŃü«õĖŁŃü½ń┤ŹŃüŠŃéŗŃéłŃüåŃü½õĮ£µłÉŃüŚŃü”ŃüäŃüŹŃüŠŃüÖŃĆéŃüØŃüåŃüÖŃéŗŃüōŃü©Ńü¦õĖ”Ńü╣Ńü¤Ńü©ŃüŹŃü«Õģ©õĮōńÜäŃü¬ŃéĄŃéżŃé║µä¤Ńü«ŃāÉŃā®ŃüżŃüŹŃüīŃü¬ŃüÅŃü¬ŃéŖŃüŠŃüÖŃĆé
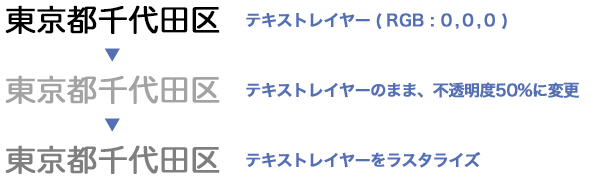
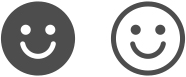
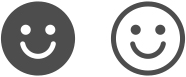
ŃāÖŃé┐ÕĪŚŃéŖŃüŗńĘÜŃüŗ
ŃéóŃéżŃé│Ńā│ŃéÆŃāÖŃé┐ÕĪŚŃéŖŃü¦ĶĪ©ńÅŠŃüÖŃéŗŃüŗŃĆüńĘÜŃü¦ĶĪ©ńÅŠŃüÖŃéŗŃüŗŃéÆńĄ▒õĖĆŃüŚŃüŠŃüÖŃĆéĶē▓Ńü«ķØóń®ŹŃü«ķüĢŃüäŃü¦ÕŹ░Ķ▒ĪŃüīÕż¦ŃüŹŃüÅÕżēŃéÅŃéŖŃüŠŃüÖŃĆé

ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃĆīAndroid µ©Öµ║¢ŃāĢŃé®Ńā│ŃāłŃĆŹŃü¦µż£ń┤óŃüÖŃéŗŃü©ŃüōŃü«Ķ©śõ║ŗŃüīõĖŖõĮŹŃü½ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃüīŃĆüŃéłŃéŖµ¢░ŃüŚŃüäÕåģÕ«╣Ńü«Ķ©śõ║ŗŃüīµŖĢń©┐ŃüĢŃéīŃü”ŃüäŃéŗŃü¤ŃéüŃĆüŃüØŃüĪŃéēŃüĖŃü«Ńā¬Ńā│Ńé»ŃéÆĶ▓╝ŃüŻŃü”ŃüŖŃüŹŃüŠŃüÖŃĆé
ŌåÆ Android 6.0(Marshmallow)Ńü«µ©Öµ║¢ŃāĢŃé®Ńā│ŃāłŃü½ķ¢óŃüÖŃéŗµ│©µäÅ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
Android 4.0õ╗źķÖŹŃĆüAndroidŃü«µ©Öµ║¢ŃāĢŃé®Ńā│ŃāłŃü» Roboto ŃüīµÄĪńö©ŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
ŃüŠŃü¤ŃĆüµŚźµ£¼Ķ¬×ŃéÆĶĪ©ńż║ŃüÖŃéŗķÜøŃü» ŃāóŃāłŃāżŃāĢŃé®Ńā│Ńāł Ńü©ŃüäŃüåŃāĢŃé®Ńā│ŃāłŃüīµÄĪńö©ŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé(Android 3.xõ╗źÕēŹŃü»ŃĆüŃüØŃéīŃü×Ńéī Droid Sans Ńü© Droid Sans Japanese)
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃü«Ńā¢ŃāŁŃé░ŃüŗŃéēµāģÕĀ▒ńÖ║õ┐ĪŃüŚŃü”ŃüäŃéŗUIŃāćŃéČŃéżŃā│Õ░éķ¢ĆÕ«ČķøåÕøŻŃü«ŃāøŃā╝ŃāĀŃāÜŃā╝ŃéĖ :
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłµĀ¬Õ╝Åõ╝ÜńżŠ