
„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą„ÄÄ„Éá„ā∂„ā§„É≥„ÉĀ„Éľ„Ɇ„Āģ„Éě„ā§„āĮ„Āß„Āô„Äā
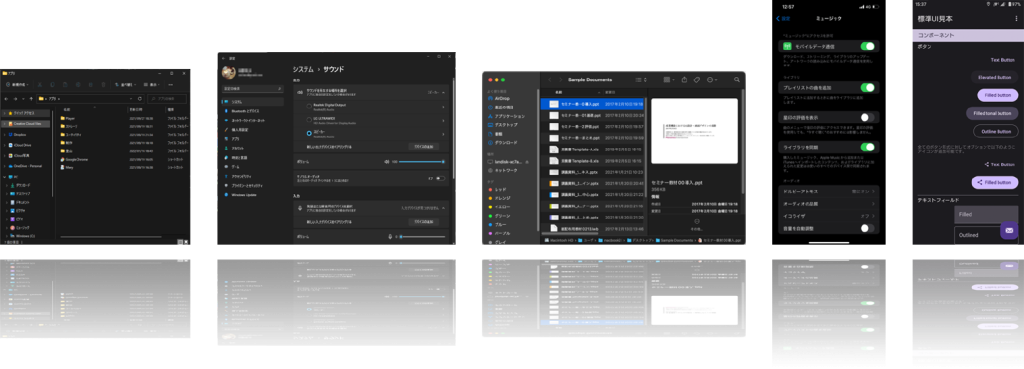
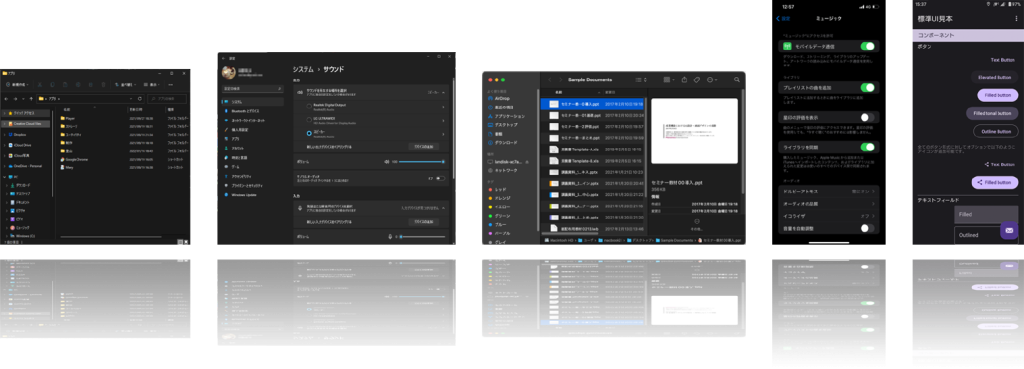
2022ŚĻī1śúąÁŹĺŚú®„Āģ„É°„āł„É£„ÉľOS„Āģ„ÉÄ„Éľ„āĮ„ÉĘ„Éľ„ÉČ„Āę„Ā§„ĀĄ„Ā¶Ť™ŅśüĽ„Āó„Āĺ„Āó„ĀüÔľąŤ©≥Áīį„ɨ„ÉĚ„Éľ„Éą„ĀĮ„Āď„Ā°„āČÔľČ
ŚźĄOS„Ā®„āā„Éź„Éľ„āł„Éß„É≥„āĘ„ÉÉ„Éó„Āę„āą„āäŤČ≤ťÖ挹܄Ā®Áģ°ÁźÜśĖĻś≥ē„ĀęśČč„Āƌ䆄Āą„āČ„āĆ„ÄĀšĽ•ŚČć„ĀęśĮĒ„ĀĻ„Ā¶ŚďĀŤ≥™„ĀĆŚźĎšłä„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
‚ÄĽWindows„ĀęťĖĘ„Āó„Ā¶„ĀĮ„ÄĆFile Explorer„Äć„Ā®„ÄĆŤ®≠ŚģöÁ≥ĽÁĒĽťĚĘ„Äć„ĀßUI„Āģ„āĻ„āŅ„ā§„Éę„ĀĆÁēį„Ā™„āč„Āü„āĀ„ÄĀŚÄ茹•„Āꌹܝ°ě„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ

„Āď„āď„Āę„Ā°„ĀĮ„Äā„Āô„Éľ„Āē„āď„Āß„Āô„Äā
šĽäŚõě„ĀĮ„ÄĀ„āĮ„É≠„āĻ„Éó„É©„ÉÉ„Éą„Éē„ā©„Éľ„ɆťĖčÁôļÁíįŚĘÉ„Āģ1„Ā§„Āß„Āā„āčFlutter(„Éē„É©„ÉÉ„āŅ„Éľ)„Āę„Ā§„ĀĄ„Ā¶Ťß¶„āĆ„Āü„ĀĄ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
„ÄĆFlutter„Äć„ĀĮ„ÄĀGoogle„ĀĆťĖčÁôļ„Āó„Āü„āĮ„É≠„āĻ„Éó„É©„ÉÉ„Éą„Éē„ā©„Éľ„Ɇ„Āģ„Éē„ɨ„Éľ„Ɇ„ÉĮ„Éľ„āĮ„Āę„Ā™„āä„Āĺ„Āô„Äā
ÁŹĺŚú®„É™„É™„Éľ„āĻ„Āē„āĆ„Ā¶„ĀĄ„āč„āĘ„Éó„É™„āĪ„Éľ„ā∑„Éß„É≥„Āę„āā„ÄĀFlutter„ĀßšĹúśąź„Āē„āĆ„Ā¶„ĀĄ„āč„āĘ„Éó„É™„ĀĆŚ§ö„ĀŹ„Ā™„Ā£„Ā¶„Āć„Ā¶„ĀĄ„Āĺ„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ
„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą„ÄĀ„Éá„ā∂„ā§„É≥„ÉĀ„Éľ„Ɇ„Āģ„Éě„ā§„āĪ„Éę„Āß„Āô„Äā
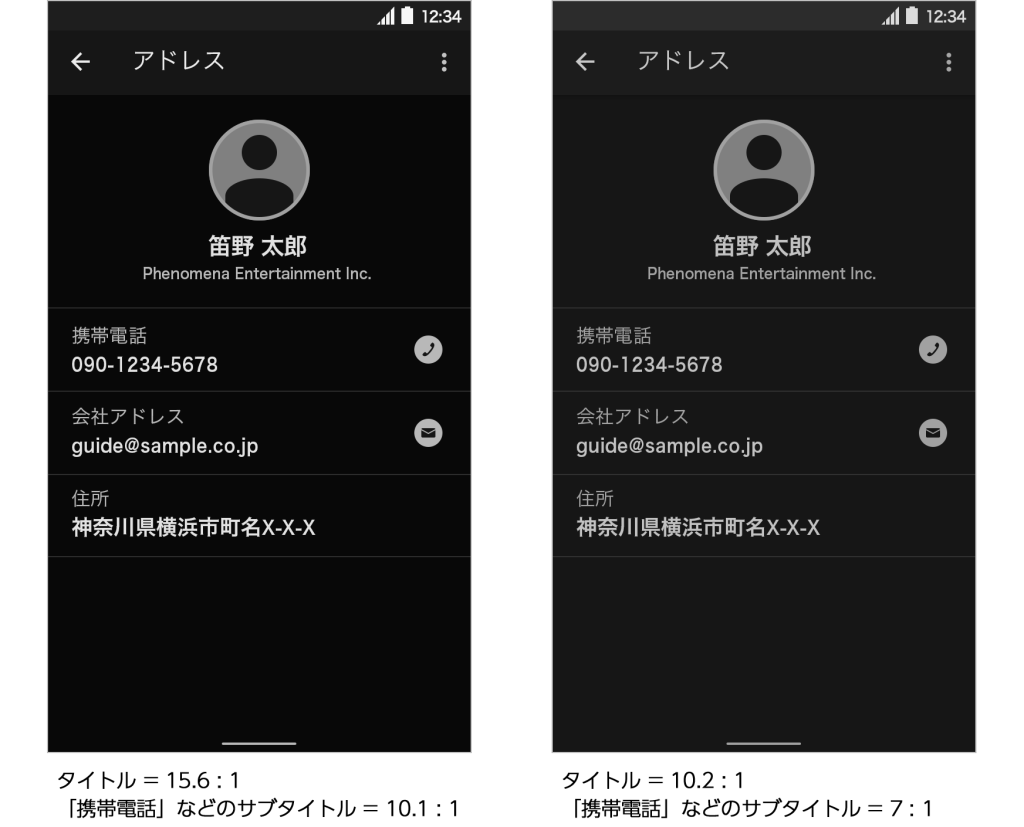
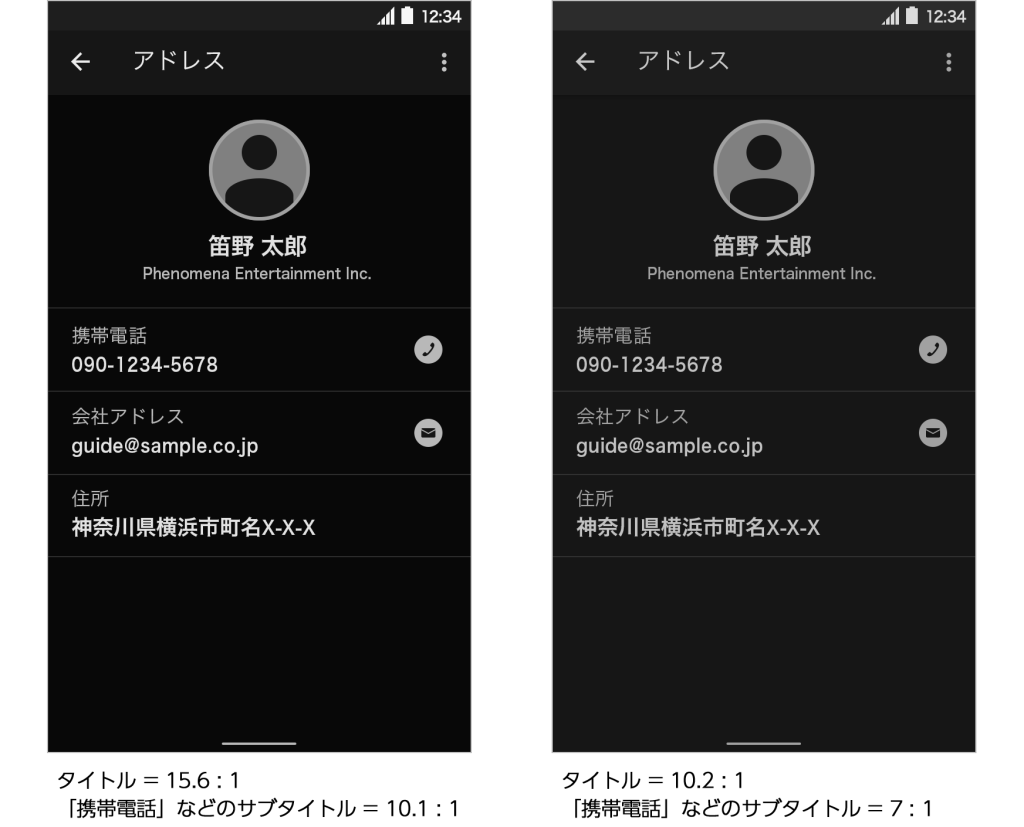
šĽäŚõě„ĀĮ„ÄĆ„ÉÄ„Éľ„āĮ„ÉĘ„Éľ„ÉČ„Āę„Āä„ĀĎ„āčťĀ©Śąá„Ā™„ā≥„É≥„Éą„É©„āĻ„ÉąśĮĒ„ĀģŚÄ§„Äć„āíśéĘ„āä„Āĺ„Āô„Äā
šłčŚõ≥„ĀĮ„ÄĀŚ∑¶ŚŹ≥šł°śĖĻ„Ā®„āāW3C„ĀģŤ¶ŹŚģö„Āę„Āā„āč „É¨„Éô„ÉęAAAÔľą„ā≥„É≥„Éą„É©„āĻ„ÉąśĮĒ7Ôľö1šĽ•šłäԾȄāí„āĮ„É™„āĘ„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
 Á∂ö„Āć„ā퍙≠„āÄ
Á∂ö„Āć„ā퍙≠„āÄ
„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą„ÄÄ„Éá„ā∂„ā§„É≥„ÉĀ„Éľ„Ɇ„Āģ„Éč„ā≠„Āß„Āô„Äā
śó•śú¨śôāťĖď„Āģ2021ŚĻī6śúą8śó•ŚćąŚČć2śôā„ĀꍰƄāŹ„āĆ„Āü„ÄĀApple„ĀģťĖčÁôļŤÄÖŚźĎ„ĀĎ„āę„É≥„Éē„ā°„ɨ„É≥„āĻ„ÄĆWWDC21„Äć„Āß„ÄĆiPhone„Äć„āĄ„ÄĆiPad„Äć„āĄ„ÄĆmac„Äć„Ā™„Ā©„ĀģŚźĄOS„Āģ„āĘ„ÉÉ„Éó„Éá„Éľ„Éą„ĀĆÁôļŤ°®„Āē„āĆ„Āĺ„Āó„Āü„Äā„ĀĚ„Āģšł≠„Āß„āāŤ©Īť°Ć„Āģšł≠ŚŅÉ„Āę„Ā™„āä„āĄ„Āô„ĀĄ„ÄĀ„ÄĆiPhone„Äć„ĀģOS„Āß„Āā„āč„ÄĆiOS„Äć„Āģ„āĘ„ÉÉ„Éó„Éá„Éľ„ÉąŚÖ®šĹď„Ā®„Āó„Ā¶„ĀģŚćįŤĪ°„ĀĮ„ÄĀ„Éá„ā∂„ā§„É≥„ĀģśĖĻŚźĎśÄß„ĀĆŚ§ß„Āć„ĀŹŚ§Č„āŹ„āč„āą„ĀÜ„Ā™„āĘ„ÉÉ„Éó„Éá„Éľ„Éą„Āß„ĀĮ„Ā™„ĀŹ„ÄĀ„ÄĆšĹŅ„ĀĄ„āĄ„Āô„ĀĄÁíįŚĘÉ„āíśēī„Āą„Ā¶„ĀĄ„ĀŹ„Äć„āą„ĀÜ„Ā™ŚćįŤĪ°„Āß„Āó„Āü„Äā
ś¨°śúüiOS„Āģ„Éź„Éľ„āł„Éß„É≥„ĀĮ„ÄĆiOS15„Äć„Ā®„Ā™„āä„Āĺ„Āô„ĀĆ„ÄĀŚĮĺŚŅúÁęĮśúę„ĀĮ„ÄĆiOS14„Äć„Ā®ŚźĆśßė„Āߌąá„āäść®„Ā¶„āČ„āĆ„āčÁęĮśúę„ĀĮ„Ā™„ĀĄ„Āü„āĀ„ÄĀ„ÄĆiPhone 6s„Äć„āĄ„ÄĆiPhone SEÔľąÁ¨¨1šłĖšĽ£ÔľČ„Äć„āāŚľē„ĀćÁ∂ö„Āć„āĘ„ÉÉ„Éó„Éá„Éľ„ÉąŚĮĺŤĪ°„Ā®„Ā™„āč„āą„ĀÜ„Āß„Āô„Äā
„Āĺ„Āü„ÄĀ„ÄĆiOS15„Äć„ĀĮ2021ŚĻīÁßč„Āę„É™„É™„Éľ„āĻšļąŚģö„Ā™„Āģ„Āß„ĀĚ„āĆ„Āĺ„ĀßšĹŅ„Āą„Ā™„ĀĄ„Āß„Āô„Äā„ĀĚ„Āģ„Āü„āĀ„ÄĀśú¨Ť®ėšļč„ĀĮšĹďť®ďŤęá„Ā®„Āó„Ā¶„Āß„ĀĮ„Ā™„ĀŹ„ÄĀÁôļŤ°®„Āē„āĆ„Āüšł≠„Āß„ÄĆšĹŅ„ĀĄ„āĄ„Āô„ĀŹ„Ā™„āä„ĀĚ„ĀÜ„Äć„Ā®śÄĚ„Ā£„ĀüŚÜÖŚģĻ„āí„ĀĄ„ĀŹ„Ā§„Āč„ÉĒ„ÉÉ„āĮ„āĘ„ÉÉ„Éó„Āó„āą„ĀÜ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ
„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą „Éá„ā∂„ā§„É≥śčÖŚĹď„ĀģŚĪĪÁĒ∑„Āß„Āô„Äā
ŚľäÁ§ĺ„ĀĆ„āĻ„ÉĚ„É≥„āĶ„Éľ„Ā®„ĀĄ„ĀÜšĹćÁĹģšĽė„ĀĎ„Āß Designpedia „Ā®„ĀĄ„ĀÜ„āĶ„ā§„Éą„āíŚÖ¨ťĖč„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
“„Éá„ā∂„ā§„Éä„Éľ„Āģ„Āü„āĀ„Āģ„É™„āĹ„Éľ„āĻ„āę„āŅ„É≠„āį” „Ā®ťäėśČď„Ā£„Ā¶„ÄĀšłĽ„ĀęUX„ÉĽUI„Éá„ā∂„ā§„É≥„Éá„ā∂„ā§„É≥„Āę„Āĺ„Ā§„āŹ„ā荮ėšļč„āĄśõłÁĪć„āíśé≤ŤľČ„Āó„Ā¶„ĀĄ„āč„āĶ„ā§„Éą„Āß„Āô„Äā

Á∂ö„Āć„ā퍙≠„āÄ

„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą„ÄÄ„Éá„ā∂„ā§„É≥„ÉĀ„Éľ„Ɇ„Āģ„Éč„ā≠„Āß„Āô„Äā
ÁĒĽťĚĘ„Éá„ā∂„ā§„É≥„ā퍰ƄĀÜťöõ„ÄĀŚģüťöõ„Āꍰ®Á§ļ„Āē„āĆ„āčÁä∂śÖč„ĀęŤŅĎ„ĀŹ„Ā™„āč„āą„ĀÜśĄŹŤ≠ė„Āó„Ā¶šĹúśąź„Āó„Ā¶„ĀĄ„ĀŹ„Āď„Ā®„ĀĆŚ§ßŚąá„Āß„Āā„āč„Ā®ŤÄÉ„Āą„Ā¶„ĀĄ„Āĺ„Āô„Äā„ĀĚ„Āģśôā„ĀꜥŹŤ≠ė„Āô„āč„ÉĚ„ā§„É≥„Éą„Ā®„Āó„Ā¶„ÄĀ„Éē„ā©„É≥„Éą„āí„Ā©„ĀÜ„Āô„āč„Āč„ĀĆ„Āā„āä„Āĺ„Āô„ÄāiOS„āĄAndroidŚźĎ„ĀĎ„Ā™„Ā©„Āģ„āĘ„Éó„É™„Āß„ĀĮ„ÄĀ„ĀĽ„Ā®„āď„Ā©„ĀģŚ†īŚźą„Āꌹ̄āĀ„Āč„āČOS„Āę„ā§„É≥„āĻ„Éą„Éľ„Éę„Āē„āĆ„Ā¶„ĀĄ„āč„ÄĆ„ā∑„āĻ„É܄Ɇ„Éē„ā©„É≥„Éą„Äć„āíšĹŅ„ĀÜ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„ÄāWeb„āĶ„ā§„Éą„ĀģŚ†īŚźą„ĀĮ„ÄĆ„ā∑„āĻ„É܄Ɇ„Éē„ā©„É≥„Éą„Ä暼•Ś§Ė„Āę„āā„ÄĀ„Éć„ÉÉ„Éąšłä„Āę„Āā„āč„Éē„ā©„É≥„Éą„Éá„Éľ„āŅ„āíŚĎľ„Ā≥Śáļ„Āó„Ā¶šĹŅ„ĀÜ„ÄĆWeb„Éē„ā©„É≥„Éą„Äć„āíšĹŅÁĒ®„Āô„āč„Āď„Ā®„āā„Āā„āä„Āĺ„Āô„Äā„āĘ„Éó„É™šĹúśąź„ĀģŚąĚśúüśģĶťöé„ĀßšĹŅÁĒ®„Āô„āč„Āģ„ĀĮ„Ā©„Āģ„āą„ĀÜ„Ā™„Éē„ā©„É≥„Éą„Ā™„Āģ„Āč„āíśĪļ„āĀ„Ā¶„ÄĀÁĒĽťĚĘ„Éá„ā∂„ā§„É≥śôā„Āę„āāÁĒ®„ĀĄ„āč„Āď„Ā®„Āß„ÄĀ„Éá„ā∂„ā§„É≥„Ā®Śģüťöõ„Āꍰ®Á§ļ„Āē„āĆ„āčÁä∂śÖč„Ā®„Āģ„ā§„É°„Éľ„āł„Āģ„Āö„āĆ„āíŚįĎ„Ā™„ĀŹ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ
„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą„ÄÄ„Éá„ā∂„ā§„É≥„ÉĀ„Éľ„Ɇ„Āģ„Éč„ā≠„Āß„Āô„Äā
„Éē„āß„Éé„É°„Éä„Āģ„ÉĖ„É≠„āį„ĀßiOSÁ≥Ľ„āí„Éć„āŅ„Ā®„Āó„Ā¶śõł„ĀŹ„Āď„Ā®„ĀĆŚ§ö„ĀĄÁßĀ„Ā™„Āģ„Āß„ÄĀŚįĎ„ĀóśôāťĖď„ĀĮÁĶĆ„Ā°„Āĺ„Āó„Āü„ĀĆ„ÄĆiOS13„Äć„Āč„āČÁôĽŚ†ī„Āó„Āü„ÄĆ„ÉÄ„Éľ„āĮ„ÉĘ„Éľ„ÉČ„Äć„Āę„Ā§„ĀĄ„Ā¶šĽäŚõěśõł„Āď„ĀÜ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā

„ÄĆiOS„Äć„āā2019ŚĻī„ĀģŚ§ßŚěč„āĘ„ÉÉ„Éó„Éá„Éľ„Éą„ÉĽ„ÄĆiOS13„Äć„Āß„ÄĆ„ÉÄ„Éľ„āĮ„ÉĘ„Éľ„ÉČ„ÄćŚĮĺŚŅú„āí„Āó„Āĺ„Āó„Āü„Äā
Á∂ö„Āć„ā퍙≠„āÄ
„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą „Éá„ā∂„ā§„É≥śčÖŚĹď„ĀģŚĪĪÁĒ∑„Āß„Āô„Äā
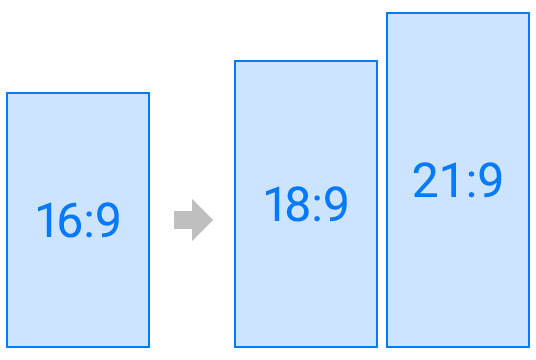
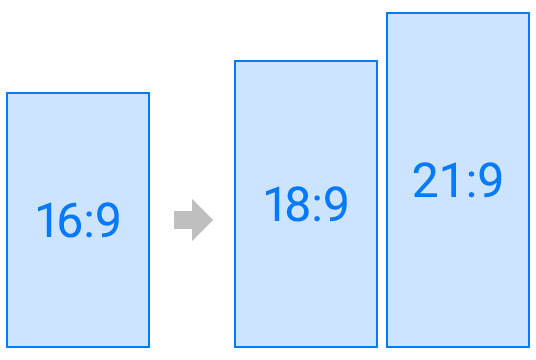
iPhone X„ĀģÁôĽŚ†ī„Āß„āĻ„Éě„Éľ„Éą„Éē„ā©„É≥ÁĒĽťĚĘ„ĀģÁł¶ťē∑ŚĆĖ„ĀĆŚßč„Āĺ„āä„ÄĀŚéĽŚĻī„Āč„āČ„ĀĮAndroid„āāŤŅĹŚĺď„Āó„Ā§„Ā§„Āā„āä„Āĺ„Āô„Äāšĺč„Āą„ĀįNTT„ÉČ„ā≥„ÉĘ„Āģ„É©„ā§„É≥„Éä„ÉÉ„Éó„ā퍶č„āč„Ā®„ÄĀšĽ•šłč„Āģ„āą„ĀÜ„Āę„Ā™„Ā£„Ā¶„ĀĄ„Āĺ„Āô„Äā(2019.09.27śôāÁāĻ)
„Äź 21:9 „ÄĎXperia 1
„Äź 19.5:9 „ÄĎAQUOS R3 / Huawei P30 Pro
„Äź 19:9 „ÄĎGalaxy S10 / S10+ / AQUOS R2
„Äź 18.7:9 „ÄĎHuawei P20 Pro
„Äź 18:9 „ÄĎ„ĀĚ„ĀģšĽĖ„ĀģÁęĮśúę„Āô„ĀĻ„Ā¶

Á∂ö„Āć„ā퍙≠„āÄ

„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„ÉÜ„ā§„É≥„É°„É≥„Éą„Éá„ā∂„ā§„É≥„ÉĀ„Éľ„Ɇ„Āģ„Éč„ā≠„Āß„Āô„Äā
„ÄĆ„ÉÄ„Éľ„āĮ„ÉĘ„Éľ„ÉČ„Äć„Ā®„ĀĄ„ĀÜŤ®ÄŤĎČ„ĀĆšĽä„Āĺ„Āß„āą„āä„āāŤĀě„ĀŹś©üšľö„ĀĆŚĘó„ĀĶ„Āą„Ā¶„Āć„Āü„Ā®śÄĚ„ĀĄ„Āĺ„Āô„ĀĆ„ÄĀ„āā„ĀÜ„ĀĚ„āć„ĀĚ„āć„ÉÄ„Éľ„āĮ„ÉĘ„Éľ„ÉČ„ĀĮŚĹď„Āü„āäŚČć„Āę„Ā™„āč„Āč„āā„Āó„āĆ„Āĺ„Āõ„āď„Äā
„Ā°„Ā™„ĀŅ„Āę„ÄĀwindows„āĄmacOS„Āß„ĀĮ„ÄĀŤ®≠Śģö„Āß„ÉÄ„Éľ„āĮ„ÉĘ„Éľ„ÉČ„Āꌹá„āäśõŅ„Āą„āČ„āĆ„āč„āą„ĀÜ„Āę„Ā™„Ā£„Āü„Āģ„āíÁü•„Ā£„Ā¶„ĀĄ„Āĺ„Āó„Āü„ĀčÔľü
ŚźĆ„Āė„āą„ĀÜ„Āę„āĻ„Éě„Éľ„Éą„Éē„ā©„É≥„Āß„āāŚąá„āäśõŅ„āŹ„āč„āą„ĀÜ„Āę„Ā™„āč„Āģ„ĀĮ„ĀĚ„ĀÜťĀ†„ĀŹ„Ā™„ĀĄŤ©Ī„Āę„Ā™„āä„ĀĚ„ĀÜ„Āß„Āô„Äā
Á∂ö„Āć„ā퍙≠„āÄ
„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą„ÄÄ„Éá„ā∂„ā§„É≥„ÉĀ„Éľ„Ɇ„Āģ„Éč„ā≠„Āß„Āô„Äā
šĽäŚõě„ĀĮŚąĚ„āĀ„Āę„ÄĀiOS„Āß„Āģ„āĘ„ā§„ā≥„É≥„ĀęťĖĘ„Āô„ā荼ńĀĄ„āĮ„ā§„āļ„Āč„āČŚÖ•„āć„ĀÜ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
„āĘ„Éó„É™„āíšĹŅ„Ā£„Ā¶„ĀĄ„āč„Ā®„āŅ„ÉĖ„Éź„Éľ„Ā™„Ā©„ĀęťÖćÁĹģ„Āē„āĆ„Ā¶„ĀĄ„āč„āĘ„ā§„ā≥„É≥„āí„āŅ„ÉÉ„Éó„Āô„āč„Ā®„ÄĀ„āĘ„āĮ„ÉÜ„ā£„ÉĖśôā„ÉĽťĚě„āĘ„āĮ„ÉÜ„ā£„ÉĖśôā„Āß„ĀģŤ¶č„ĀüÁõģ„ĀĆŚąá„āäśõŅ„āŹ„āä„Āĺ„Āô„āą„Ā≠Ôľü
„Āď„Āď„Āß„āĮ„ā§„āļ„Āß„ĀôÔľĀ
„āĘ„āĮ„ÉÜ„ā£„ÉĖśôā„ÉĽťĚě„āĘ„āĮ„ÉÜ„ā£„ÉĖśôā„Āß„ĀģŤ¶č„ĀüÁõģ„ā팹á„āäśõŅ„Āą„ā荰®ÁŹĺ„Ā®„Āó„Ā¶„ÄĀApple„ĀĆÁôļŤ°Ć„Āó„Ā¶„ĀĄ„āč„ÄźHuman Interface Guidelines„ÄĎ„Āߜ鮌•®„Āó„Ā¶„ĀĄ„āč„Āģ„ĀĮ„Ā©„Ā°„āČ„Āß„Āó„āá„ĀÜÔľü
„ÄźA„ÄĎÔľö„āĘ„āĮ„ÉÜ„ā£„ÉĖśôā„ĀĮŚ°ó„āä„ÉĽťĚě„āĘ„āĮ„ÉÜ„ā£„ÉĖśôā„ĀĮÁ∑ö„Āģ„ÉÜ„ā§„āĻ„Éą„ĀꌧȄāŹ„āč
„ÄźB„ÄĎÔľö„āĘ„āĮ„ÉÜ„ā£„ÉĖśôā„āāťĚě„āĘ„āĮ„ÉÜ„ā£„ÉĖśôā„āāŚ°ó„āä„ĀߍČ≤„ĀģŚ§ČŚĆĖ„Āģ„ĀŅ„Āߍ°®ÁŹĺ„Āô„āč

śĪļ„Āĺ„āä„Āĺ„Āó„Āü„ĀčÔľüś≠£Ťß£„ĀĮ…
Á∂ö„Āć„ā퍙≠„āÄ
„Āď„Āģ„ÉĖ„É≠„āį„Āč„āČśÉÖŚ†ĪÁôļšŅ°„Āó„Ā¶„ĀĄ„āčUI„Éá„ā∂„ā§„É≥ŚįāťĖÄŚģ∂ťõÜŚõ£„Āģ„Éõ„Éľ„Ɇ„Éö„Éľ„āł :
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éąś†™ŚľŹšľöÁ§ĺ