„ÉÄ„Éľ„āĮ„ÉĘ„Éľ„ÉČŤ™ŅśüĽ„ɨ„ÉĚ„Éľ„ÉąÔľą2022ŚĻī1śúąśôāÁāĻÔľČ

„Āď„āď„Āę„Ā°„ĀĮ„Äā
„Éē„āß„Éé„É°„Éä„ā®„É≥„āŅ„Éľ„ÉÜ„ā§„É≥„É°„É≥„Éą„ÄÄ„Éá„ā∂„ā§„É≥„ÉĀ„Éľ„Ɇ„Āģ„Éě„ā§„āĮ„Āß„Āô„Äā
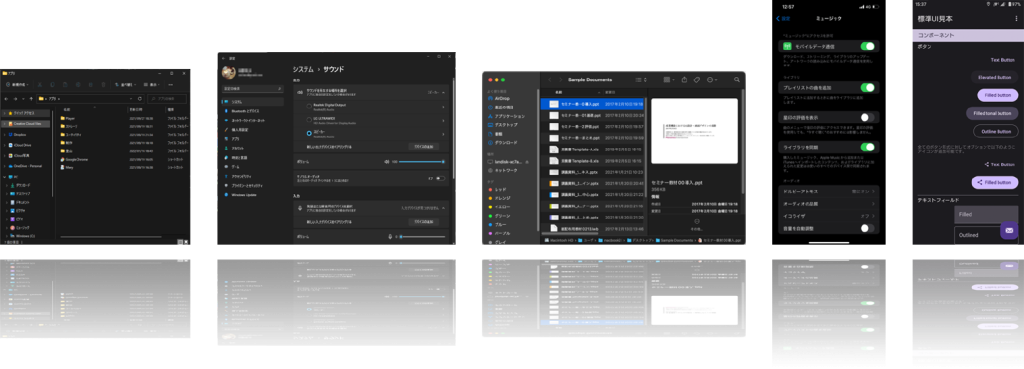
2022ŚĻī1śúąÁŹĺŚú®„Āģ„É°„āł„É£„ÉľOS„Āģ„ÉÄ„Éľ„āĮ„ÉĘ„Éľ„ÉČ„Āę„Ā§„ĀĄ„Ā¶Ť™ŅśüĽ„Āó„Āĺ„Āó„ĀüÔľąŤ©≥Áīį„ɨ„ÉĚ„Éľ„Éą„ĀĮ„Āď„Ā°„āČÔľČ
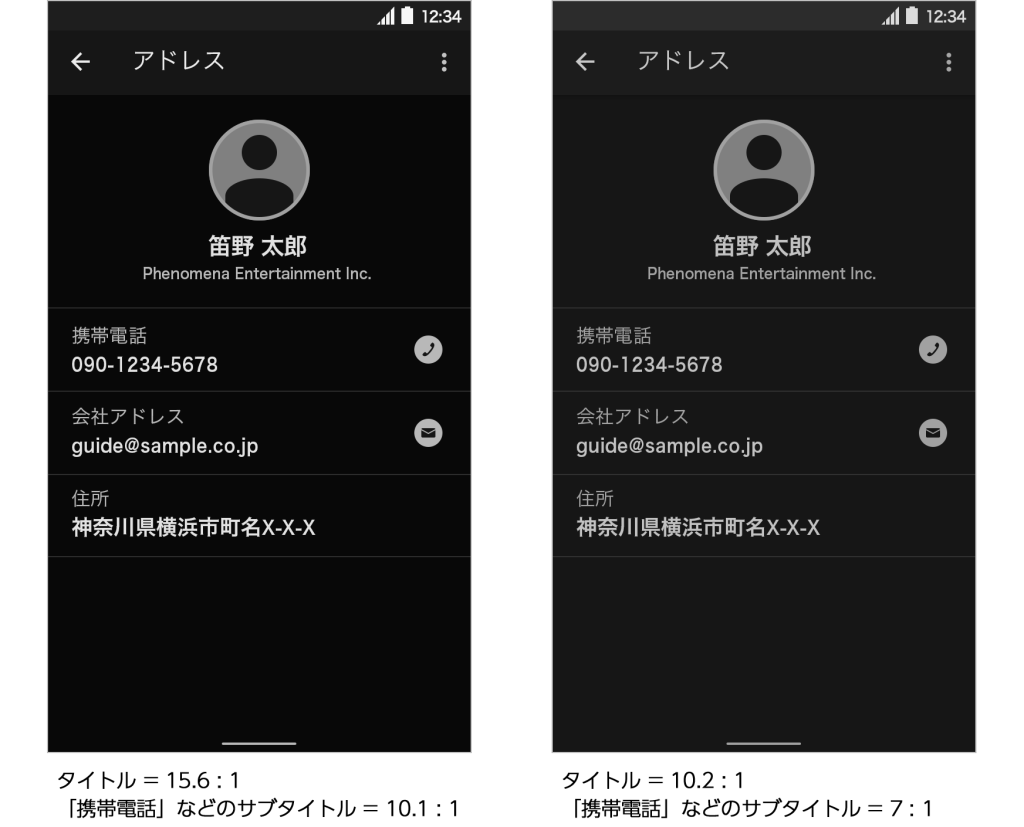
ŚźĄOS„Ā®„āā„Éź„Éľ„āł„Éß„É≥„āĘ„ÉÉ„Éó„Āę„āą„āäŤČ≤ťÖ挹܄Ā®Áģ°ÁźÜśĖĻś≥ē„ĀęśČč„Āƌ䆄Āą„āČ„āĆ„ÄĀšĽ•ŚČć„ĀęśĮĒ„ĀĻ„Ā¶ŚďĀŤ≥™„ĀĆŚźĎšłä„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
‚ÄĽWindows„ĀęťĖĘ„Āó„Ā¶„ĀĮ„ÄĆFile Explorer„Äć„Ā®„ÄĆŤ®≠ŚģöÁ≥ĽÁĒĽťĚĘ„Äć„ĀßUI„Āģ„āĻ„āŅ„ā§„Éę„ĀĆÁēį„Ā™„āč„Āü„āĀ„ÄĀŚÄ茹•„Āꌹܝ°ě„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā