ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
AndroidŃü«ŃéóŃāŚŃā¬ŃéóŃéżŃé│Ńā│Ńü»OSŃāÉŃā╝ŃéĖŃā¦Ńā│Ńü½õ╝┤ŃüŻŃü”ÕŠÉŃĆģŃü½ÕżēÕī¢ŃüŚŃü”ŃüŹŃü”ŃüäŃüŠŃüÖŃüīŃĆüõ╗ŖńÅŠÕ£©Ńü»Adaptive Icon (ŃéóŃāĆŃāŚŃāåŃéŻŃā¢Ńā®Ńā│ŃāüŃāŻŃā╝ŃéóŃéżŃé│Ńā│) Ńü©ŃüäŃüåŃééŃü«ŃüīõĖ╗µĄüŃü½Ńü¬ŃüŻŃü”ŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
Õ╝ŖńżŠŃüīŃé╣ŃāØŃā│ŃéĄŃā╝Ńü©ŃüäŃüåõĮŹńĮ«õ╗śŃüæŃü¦ Designpedia Ńü©ŃüäŃüåŃéĄŃéżŃāłŃéÆÕģ¼ķ¢ŗŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
“ŃāćŃéČŃéżŃāŖŃā╝Ńü«Ńü¤ŃéüŃü«Ńā¬ŃéĮŃā╝Ńé╣Ńé½Ńé┐ŃāŁŃé░” Ńü©ķŖśµēōŃüŻŃü”ŃĆüõĖ╗Ńü½UXŃā╗UIŃāćŃéČŃéżŃā│ŃāćŃéČŃéżŃā│Ńü½ŃüŠŃüżŃéÅŃéŗĶ©śõ║ŗŃéäµøĖń▒ŹŃéƵÄ▓Ķ╝ēŃüŚŃü”ŃüäŃéŗŃéĄŃéżŃāłŃü¦ŃüÖŃĆé

ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
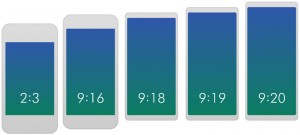
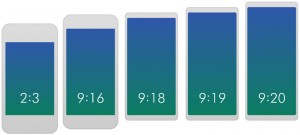
iPhone XŃü«ńÖ╗ÕĀ┤Ńü¦Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ńö╗ķØóŃü«ńĖ”ķĢĘÕī¢ŃüīÕ¦ŗŃüŠŃéŖŃĆüÕÄ╗Õ╣┤ŃüŗŃéēŃü»AndroidŃééĶ┐ĮÕŠōŃüŚŃüżŃüżŃüéŃéŖŃüŠŃüÖŃĆéõŠŗŃüłŃü░NTTŃāēŃé│ŃāóŃü«Ńā®ŃéżŃā│ŃāŖŃāāŃāŚŃéÆĶ”ŗŃéŗŃü©ŃĆüõ╗źõĖŗŃü«ŃéłŃüåŃü½Ńü¬ŃüŻŃü”ŃüäŃüŠŃüÖŃĆé(2019.09.27µÖéńé╣)
ŃĆÉ 21:9 ŃĆæXperia 1
ŃĆÉ 19.5:9 ŃĆæAQUOS R3 / Huawei P30 Pro
ŃĆÉ 19:9 ŃĆæGalaxy S10 / S10+ / AQUOS R2
ŃĆÉ 18.7:9 ŃĆæHuawei P20 Pro
ŃĆÉ 18:9 ŃĆæŃüØŃü«õ╗¢Ńü«ń½»µ£½ŃüÖŃü╣Ńü”

ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃü«ŃĆīŃüŖŃüŻŃüĪŃéāŃéōŃĆŹŃü¦ŃüÖŃĆé
ŃüĪŃéćŃüŻŃü©ÕēŹŃü«Ķ®▒Ńü¦ŃüÖŃüīŃĆüAndroid9.0 Ńü½Ńü¬Ńéŗõ║łÕ«ÜŃü« Android P Developer PreviewŃüīÕģ¼ķ¢ŗŃüĢŃéīŃüŠŃüŚŃü¤ŃĆé

ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆéŃüÖŃā╝ŃüĢŃéōŃü¦ŃüÖŃĆé
┬ĀÕēŹÕø×Ńü»Ńé»ŃāŁŃé╣ŃāŚŃā®ŃāāŃāłŃāĢŃé®Ńā╝ŃāĀķ¢ŗńÖ║ńÆ░ÕóāŃü«ŃĆīXamarinŃĆŹŃü½ŃüżŃüäŃü”ń░ĪÕŹśŃü½Ķ¬¼µśÄŃüŚŃüŠŃüŚŃü¤ŃüīŃĆüõ╗ŖÕø×Ńü»ńö╗ķØóŃü«UIŃéÆÕģ▒ķĆÜÕī¢Ńü¦ŃüŹŃéŗŃĆīXamarin.FormsŃĆŹŃü½ŃüżŃüäŃü”Ķ¦”ŃéīŃéłŃüåŃü©µĆØŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆéŃüÖŃā╝ŃüĢŃéōŃü¦ŃüÖŃĆé
õ╗ŖÕø×Ńü»ŃĆüŃé»ŃāŁŃé╣ŃāŚŃā®ŃāāŃāłŃāĢŃé®Ńā╝ŃāĀķ¢ŗńÖ║ńÆ░ÕóāŃü«ŃĆīXamarinŃĆŹŃü½ŃüżŃüäŃü”Ńü¦ŃüÖŃĆé
ŃĆīXamarinŃĆŹŃü»ŃĆüXamarinńżŠŃü©ŃüäŃüåõ╝ÜńżŠŃüīķ¢ŗńÖ║ŃüŚŃü”ķģŹÕĖāŃüŚŃü”ŃüäŃüŠŃüŚŃü¤ŃüīŃĆü2016Õ╣┤Ńü½Ńā×ŃéżŃé»ŃāŁŃéĮŃāĢŃāłŃü½Ķ▓ĘÕÅÄŃüĢŃéīŃü”Visual StudioŃü½ÕÉīµó▒ŃüĢŃéīŃéŗŃéłŃüåŃü½Ńü¬ŃéŖŃüŠŃüŚŃü¤ŃĆé
WindowsŃü»ŃééŃüĪŃéŹŃéōŃĆüMacńö©Ńü«Visual Studio(Visual Studio for Mac)Ńü½ŃééÕÉīµó▒ŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
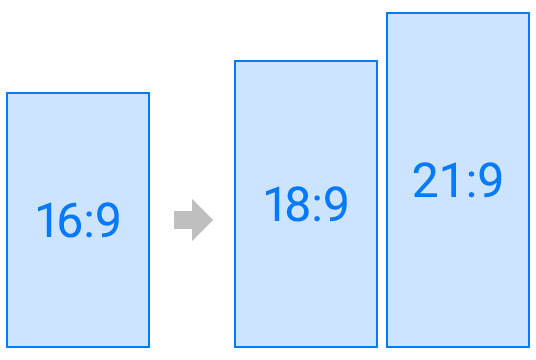
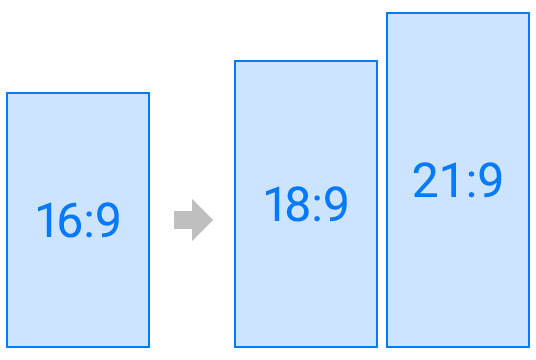
ķ½śĶ¦ŻÕāÅÕ║”Õī¢Ńü©Õż¦Õ×ŗÕī¢Ńü½õĖƵ«ĄĶÉĮŃüŚŃü”ŃüäŃü¤Ńé╣Ńā×Ńāøńö╗ķØóŃéĄŃéżŃé║Ńü«ÕżēÕī¢Ńüī2017Õ╣┤ŃüŗŃéēÕåŹķ¢ŗŃüŚŃüØŃüåŃü¦ŃüÖŃĆé
õ╗ŖÕ║”Ńü»ńĖ”ķĢĘÕī¢ŃüīķĆ▓Ńü┐UIŃāćŃéČŃéżŃā│Ńü½ÕĮ▒ķ¤┐ŃüīńÖ║ńö¤ŃüŚŃüŠŃüÖŃĆé
ńö╗ķØóŃü«ńĖ”ķĢĘÕī¢Ńü»ŃĆüŃé╣Ńā×Ńāøµ£¼õĮōŃü«ŃāŚŃāŁŃāØŃā╝ŃéĘŃā¦Ńā│Ńü½ŃééÕżēÕī¢ŃéÆŃééŃü¤ŃéēŃüŚŃüØŃüåŃü¦ŃüÖŃĆé
õĮĢÕ╣┤ŃüŗŃüÖŃéŗŃü©ńĖ”ķĢʵä¤Ńü«ŃüéŃéŗŃé╣Ńā×ŃāøŃüīŃé╣Ńā×Ńā╝ŃāłŃü½µä¤ŃüśŃĆüńÅŠÕ£©Ńü«ŃāŚŃāŁŃāØŃā╝ŃéĘŃā¦Ńā│Ńü»ŃüÜŃéōŃüÉŃéŖŃü©ŃüŚŃü¤ÕŹ░Ķ▒ĪŃü½Ńü¬ŃüŻŃü”ŃüŚŃüŠŃüåŃüŗŃééŃüŚŃéīŃüŠŃüøŃéōŃĆé

ńö╗ķØóŃü«ńĖ”ķĢĘÕī¢ŃüīķĆ▓ŃéĆŃü©ŃĆüAndroidŃü½µÉŁĶ╝ēŃüĢŃéīŃü”ŃüäŃéŗŃā×Ńā½ŃāüŃé”ŃéŻŃā│ŃāēŃ锵®¤ĶāĮŃü«µ£ēÕŖ╣µĆ¦Ńüīķ½śŃüŠŃüŻŃü”ŃüŹŃüŠŃüÖŃĆé
õ╗ŖÕŠīŃü»ĶżćµĢ░Ńü«ŃéóŃāŚŃā¬ŃéÆÕÉīµÖéŃü½õĮ┐ńö©ŃüÖŃéŗŃüōŃü©Ńü¦Ńā”Ńā╝ŃéČŃā╝ŃāÖŃāŹŃāĢŃéŻŃāāŃāłŃü½ŃüżŃü¬ŃüīŃéŗŃé▒Ńā╝Ńé╣ŃüīÕóŚŃüłŃü”ŃüÅŃéŗŃü«ŃüĀŃü©µĆØŃüäŃüŠŃüÖŃĆé
UIńÜäŃü½Ńü»1ŃāÜŃéżŃā│Ńé┐ŃéżŃāŚŃü©2ŃāÜŃéżŃā│Ńé┐ŃéżŃāŚŃü«ńö╗ķØóŃüīõĖĪń½ŗŃüÖŃéŗĶ©ŁĶ©łŃü©ŃāćŃéČŃéżŃā│ŃéÆĶĪīŃüåÕ┐ģĶ”üŃüīńÖ║ńö¤ŃüŚŃüØŃüåŃü¦ŃüÖŃĆé


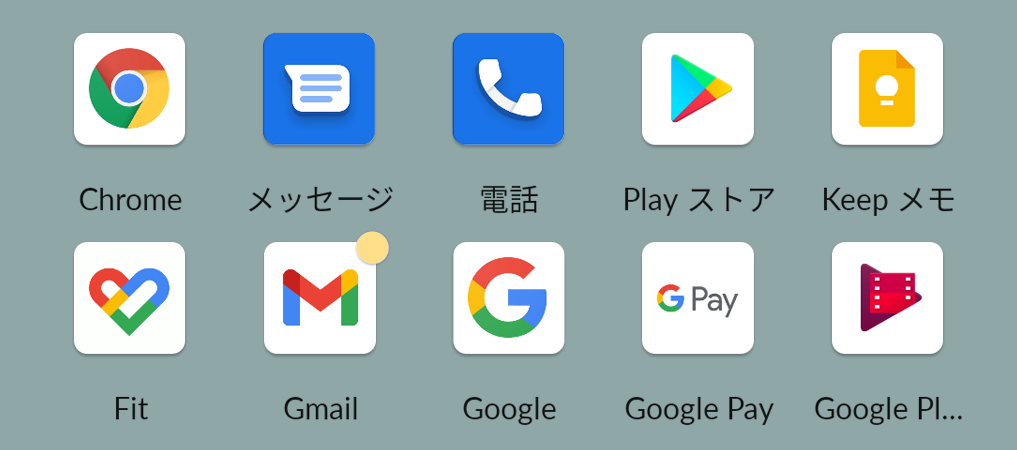
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃü¦ŃüÖŃĆé
õ╗ŖÕø×Ńü«Ńā¢ŃāŁŃé░Ńü»ŃĆü9µ£ł6µŚźŃü½Ńā¬Ńā¬Ńā╝Ńé╣ŃüŚŃü¤AndroidŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│ŃĆīAndroidµ©Öµ║¢UIĶ”ŗµ£¼ŃĆŹŃü«ŃüöµĪłÕåģŃü¦ŃüÖŃĆé
ŃüōŃü«ŃéóŃāŚŃā¬Ńü»ŃĆüGoogleńżŠĶŻĮŃü«ķ¢ŗńÖ║ńÆ░ÕóāŃéäŃā®ŃéżŃā¢Ńā®Ńā¬Ńü½ńö©µäÅŃüĢŃéīŃü”ŃüäŃéŗUIŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆÕÅ»ĶāĮŃü¬ķÖÉŃéŖŃāćŃāĢŃé®Ńā½ŃāłŃü«ńŖȵģŗŃü¦ĶĪ©ńż║ŃüÖŃéŗŃüōŃü©ŃéÆńø«ńÜäŃü½õĮ£µłÉŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
ŃéóŃāŚŃā¬Ńü«õ╝üńö╗ŃéäĶ©ŁĶ©łµÖéŃü½ŃĆīŃüōŃü«ŃāæŃā╝ŃāäŃü»ŃāćŃāĢŃé®Ńā½ŃāłŃü¦Ńü®ŃéōŃü¬Ķē▓ŃüĀŃüŻŃüæ’╝¤ŃĆŹŃĆīŃāÉŃā╝ŃéĖŃā¦Ńā│Ńü«ķüĢŃüåń½»µ£½Ńü¦ĶĪ©ńż║ŃüīÕżēŃéÅŃéŗŃéōŃüĀŃüŻŃüæ’╝¤ŃĆŹŃü¬Ńü®Ńü©ń¢æÕĢÅŃüīÕć║Ńü¤Ńü©ŃüŹŃü«ÕÅéĶĆāŃü©ŃüŚŃü”ŃüöÕł®ńö©ŃüÅŃüĀŃüĢŃüäŃĆé
ķ¢ŗńÖ║µÖéŃü«ŃāćŃāĢŃé®Ńā½ŃāłńŖȵģŗŃü¦ŃüéŃéŗŃāåŃā╝Ńā×ŃĆīAppCompatŃĆŹŃü¦õĮ£µłÉŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃü«Ńü¦ŃĆüAndroid4.2õ╗źķÖŹŃü«Androidń½»µ£½Ńü¦ÕŗĢõĮ£ŃüŚŃüŠŃüÖŃĆéĶżćµĢ░Ńü«ń½»µ£½Ńü¦ÕŗĢõĮ£ŃüĢŃüøŃéŗŃüōŃü©Ńü½ŃéłŃéŖŃāÉŃā╝ŃéĖŃā¦Ńā│ķ¢ōŃü«ĶĪ©ńż║ŃéƵ»öĶ╝āŃü¦ŃüŹŃüŠŃüÖŃĆé

Ńā¢Ńā®Ńā│ŃāēŃé½Ńā®Ńā╝Ńééķ¢ŗńÖ║ŃāćŃāĢŃé®Ńā½ŃāłŃü«primaryColor, colorPrimaryDark, colorAccentŃüīĶ©ŁÕ«ÜŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃüīŃĆüŃé¬ŃāŚŃéĘŃā¦Ńā│ŃāĪŃāŗŃāźŃā╝ŃüŗŃéēķüĖµŖ×ŃüÖŃéŗŃüōŃü©Ńü¦Ńā¢Ńā®Ńā│ŃāēŃé½Ńā®Ńā╝ŃéÆÕēŖķÖżŃüŚŃü¤ŃĆīDarkŃĆŹŃĆīLightŃĆŹŃĆīLight(DarkToolbar)ŃĆŹŃééńó║Ķ¬ŹŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
ŃĆīõ╗¢Ńü½Ńééń¤źŃéŖŃü¤ŃüäŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃüīŃüéŃéŗ’╝üŃĆŹŃéäŃĆīUIŃāćŃéČŃéżŃā│Ńü¦µēŗŃéÆĶ▓ĖŃüŚŃü”Ńü╗ŃüŚŃüä’╝üŃĆŹŃü¬Ńü®Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║Ńü«ŃüöĶ”üµ£øŃüīŃüéŃéŖŃüŠŃüŚŃü¤ŃéēŃĆüõĖŗŃü«Ńā¬Ńā│Ńé»ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü”ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃü«ŃāøŃā╝ŃāĀŃāÜŃā╝ŃéĖŃüŗŃéēŃüŖÕĢÅÕÉłŃüøŃüÅŃüĀŃüĢŃüäŃĆé
yamaŃü¦ŃüÖŃĆé
õ╗ŖÕø×Ńü»ŃĆüŃāóŃāÉŃéżŃā½ŃéóŃāŚŃā¬Ńü«ŃāŚŃāŁŃāłŃé┐ŃéżŃāöŃā│Ńé░ŃāäŃā╝Ńā½ŃéÆŃüäŃüÅŃüżŃüŗŃüöń┤╣õ╗ŗŃüŚŃü¤ŃüäŃü©µĆØŃüäŃüŠŃüÖŃĆé
µōŹõĮ£µä¤ŃéÆŃüżŃüŗŃéōŃü¦ŃĆü ŃéóŃé»Ńé╗ŃéĘŃāōŃā¬ŃāåŃéŻÕÉæõĖŖŃéÆ’╝ü
ŃéóŃāŚŃā¬ŃéäwebŃéĄŃéżŃāłŃéÆõĮ£ŃéŗķüÄń©ŗŃü¦ŃĆüGUIŃü«µÖéŃü«ŃéżŃāĪŃā╝ŃéĖŃü©ŃĆüÕ«¤ķÜøŃü½Õ«¤ĶŻģŃüĢŃéīŃü¤ŃééŃü«ŃéÆĶ”ŗŃéŗŃü©ŃĆīŌĆ”ŃüéŃéī’╝¤ŃĆŹŃü©µĆØŃüåŃüōŃü©Ńā╗Ńā╗Ńā╗ŃüéŃéŖŃüŠŃüøŃéōŃüŗ’╝¤
ŃééŃüŚŃüÅŃü»ŃĆüõ║ŗÕēŹŃü½ńó║Ķ¬ŹŃüŚŃü”OKŃéÆŃééŃéēŃüŻŃü”ŃüäŃü¤Ńü«Ńü½ŃĆüńĄéńøżŃü«Ńé┐ŃéżŃā¤Ńā│Ńé░Ńü¦ŃĆīŃéżŃāĪŃā╝ŃéĖŃü©ķüĢŃüŻŃü¤ŃüŗŃéēŃüōŃüåŃüŚŃü”’Į×’╝üŃĆŹŃü©Ķ©ĆŃéÅŃéīŃü”ŃüŚŃüŠŃüäŃĆüµ£Ćµé¬ŃĆüUIĶ©ŁĶ©łŃüŗŃéēŃéäŃéŖńø┤ŃüŚŌĆ”Ńü¬ŃéōŃü”ŃüōŃü©Ńéé’╝ü’╝ü

ŃüØŃéōŃü¬µēŗµł╗ŃéŖŃéÆķś▓ŃüÉŃü«Ńü»ŃééŃüĪŃéŹŃéōŃĆüõĮ┐ŃüäÕŗصēŗŃü«Ķē»Ńüäµ£Ćķü®Ńü¬Ńā”Ńā╝ŃéČŃéżŃā│Ńé┐Ńā╝ŃāĢŃé¦Ńā╝Ńé╣Ńü½ŃüÖŃéŗŃü¤ŃéüŃü½ŃĆüĶ©ŁĶ©łµÖéŃü½ŃĆīŃāŚŃāŁŃāłŃé┐ŃéżŃāŚŃĆŹŃéÆõĮ£ŃüŻŃü”ŃĆüÕł®ńö©ĶĆģĶ”¢ńé╣Ńü¦µōŹõĮ£ŃéÆŃüŚŃü”Ńü┐ŃéŗŃüōŃü©ŃéÆŃüŖÕŗ¦ŃéüŃüŚŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃü«ŃĆīŃüŖŃüŻŃüĪŃéāŃéōŃĆŹŃü¦ŃüÖŃĆé
õ╗ŖÕø×Ńü»ŃĆüAndroidŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│ŃéÆķ¢ŗńÖ║ŃüÖŃéŗķÜøŃü«Ńé╣Ńé┐ŃéżŃā½Ķē▓Ńü«Ķ©ŁÕ«ÜŃü½ŃüżŃüäŃü”µøĖŃüŹŃü¤ŃüäŃü©µĆØŃüäŃüŠŃüÖŃĆé
ŃāåŃā╝Ńā×ŃĆīMaterialŃĆŹŃüŗŃéēŃüäŃéŹŃüäŃéŹŃü¬ķā©ÕłåŃü«Ķē▓ŃéÆõĖƵŗ¼ŃüŚŃü”µīćÕ«ÜŃü¦ŃüŹŃéŗŃéłŃüåŃü½Ńü¬ŃéŖŃüŠŃüŚŃü¤ŃĆé
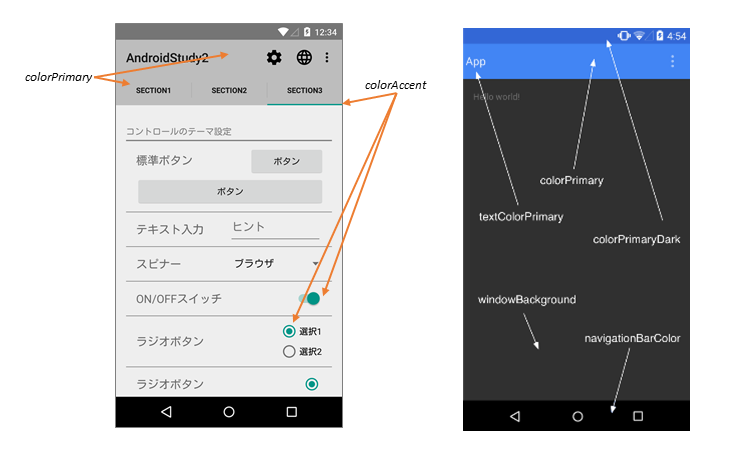
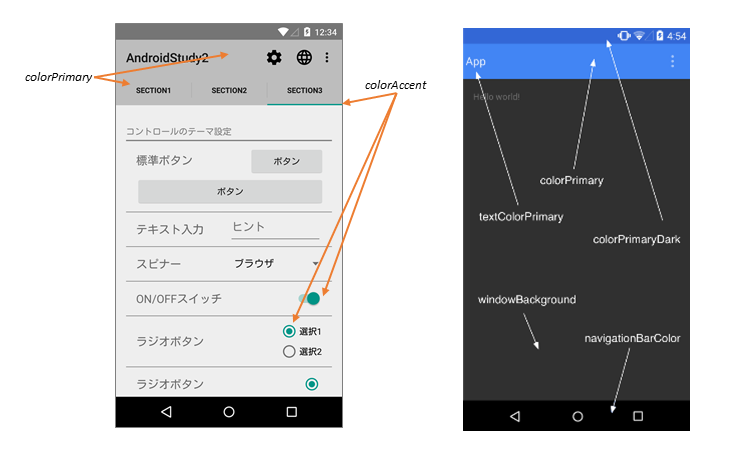
Õ¤║µ£¼ńÜäŃü¬Ķ©ŁÕ«ÜĶē▓Ńü»ŃĆüAndroid DesignŃü½ŃééĶ©śĶ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃüīõ╗źõĖŗŃü«ŃāæŃā®ŃāĪŃā╝Ńé┐Ńü¦ŃüÖŃĆé
colorPrimary ———— ŃéóŃé»ŃéĘŃā¦Ńā│ŃāÉŃā╝Ńü«ĶāīµÖ»Ķē▓
colorPrimaryDark ——— Ńé╣ŃāåŃā╝Ńé┐Ńé╣ŃāÉŃā╝Ńü«ĶāīµÖ»Ķē▓
navigationBarColor —— ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃāÉŃā╝Ńü«ĶāīµÖ»Ķē▓
windowBackground ——– ŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńā£ŃāćŃéŻŃü«ĶāīµÖ»Ķē▓
textColorPrimary ——— ŃéóŃé»ŃéĘŃā¦Ńā│ŃāÉŃā╝Ńü«Ńé┐ŃéżŃāłŃā½µ¢ćÕŁŚĶē▓
colorAccent ————– Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«Õ¤║µ£¼Ķē▓
ŃüōŃéīŃéēŃü«ŃāæŃā®ŃāĪŃā╝Ńé┐Ńā╝ŃéÆŃé╣Ńé┐ŃéżŃā½Ńü½Ķ©ŁÕ«ÜŃüÖŃéŗŃüōŃü©Ńü¦ŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü«Õ¤║µ£¼Ķē▓ŃéÆõĖƵŗ¼Ńü¦µīćÕ«ÜŃü¦ŃüŹŃüŠŃüÖŃĆé
<< style.xmlŃüĖŃü«Ķ©ŁÕ«ÜõŠŗ >>
<style name=”AppThemeML” parent=”@android:style/Theme.Material.Light”>
<item name=”android:colorPrimary”>#bdbdbd</item>
<item name=”android:colorPrimaryDark”>#757575</item>
<item name=”android:navigationBarColor”>#000000</item>
<item name=”android:windowBackground”>#eeeeee</item>
<item name=”android:textColorPrimary”>#000000</item>
<item name=”android:colorAccent”>#009385</item>
</style> |
 Õø│1Õ¤║µ£¼ńÜäŃü¬ŃāæŃā®ŃāĪŃā╝Ńé┐
Õø│1Õ¤║µ£¼ńÜäŃü¬ŃāæŃā®ŃāĪŃā╝Ńé┐
┬Ā ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃü«Ńā¢ŃāŁŃé░ŃüŗŃéēµāģÕĀ▒ńÖ║õ┐ĪŃüŚŃü”ŃüäŃéŗUIŃāćŃéČŃéżŃā│Õ░éķ¢ĆÕ«ČķøåÕøŻŃü«ŃāøŃā╝ŃāĀŃāÜŃā╝ŃéĖ :
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłµĀ¬Õ╝Åõ╝ÜńżŠ