ÒâòÒéºÒâÄÒâíÒâèÒé¿Òâ│Òé┐Òâ╝ÒâåÒéñÒâ│ÒâíÒâ│ÒâêÒü«ÒÇîÒüèÒüúÒüíÒéâÒéôÒÇìÒüºÒüÖÒÇé
õ╗èÕø×Òü»ÒÇüµÿ¿Õ╣┤10µ£êÒü«þÖ║Õú▓µùÑÒü½Þ│╝ÕàÑÒüùµùÑÒÇàõ¢┐þö¿ÒüùÒüªÒüäÒéïÒÇü Googleþñ¥Òü«ÒÇîNEXUS5XÒÇìÒü½ÒüñÒüäÒüªÒü«Þ®▒ÒüºÒüÖÒÇé
Þ│╝ÕàÑÒüùÒüƒNEXUS5XÒü«Òé╣ÒâÜÒââÒé»Òü»ÒÇüõ╗Ñõ©ïÒü«Òü¿ÒüèÒéèÒüºÒüÖÒÇé
| ÒéÁÒéñÒé║ |
Ú½ÿÒüòþ┤ä 147mm├ùÕ╣àþ┤ä 73mm├ùÕÄÜÒüòþ┤ä 7.9mm |
| ÚçìÒüò |
136g |
| µÂ▓µÖÂÒéÁÒéñÒé║ |
5.2ÒéñÒâ│Òâü |
| ÒâöÒé»Òé╗Òâ½µò░ |
µ¿¬1080├ùþ©ª1920ÒâöÒé»Òé╗Òâ½ |
| ÒâùÒâ¡Òé╗ÒââÒéÁ |
Qualcomm MSM8992 |
| ÕåàÞöÁÒâíÒâóÒ⬠|
ROM 32GB |
| Õ»¥Õ┐£UIM |
nanoUIMÒé½Òâ╝Òâë |
| OS |
 Android 6.0 |
þ½»µ£½Òü«ÕñºÒüìÒüòÒÇüÕçªþÉåÚǃÕ║ªÒÇüµÇÑÚǃÕààÚø╗ÒÇüµîçþ┤ïÞ¬ìÞ¿╝Òâ¡Òé░ÒéñÒâ│Òü¬Òü®ÒÇüÒüïÒü¬Òéèµ░ùÒü½ÕàÑÒüúÒüªÒüäÒü¥ÒüÖÒÇé
ÒüùÒüïÒüùÒÇüÒüôÒü«þ½»µ£½ÒéÆÒüùÒü░ÒéëÒüÅÚûïþÖ║õ¢£µÑ¡Òü½õ¢┐ÒüúÒüªÒüäÒüªÒÇüÚüòÕÆîµäƒÒéƵäƒÒüÿÕºïÒéüÒü¥ÒüùÒüƒÒÇé
ÒÇîõ¢òÒüïUIÒâæÒâ╝ÒâäÒü«Þí¿þñ║ÒüîÒüèÒüïÒüùÒüäÒâ╗Òâ╗Òâ╗Òâ╗ÒÇì
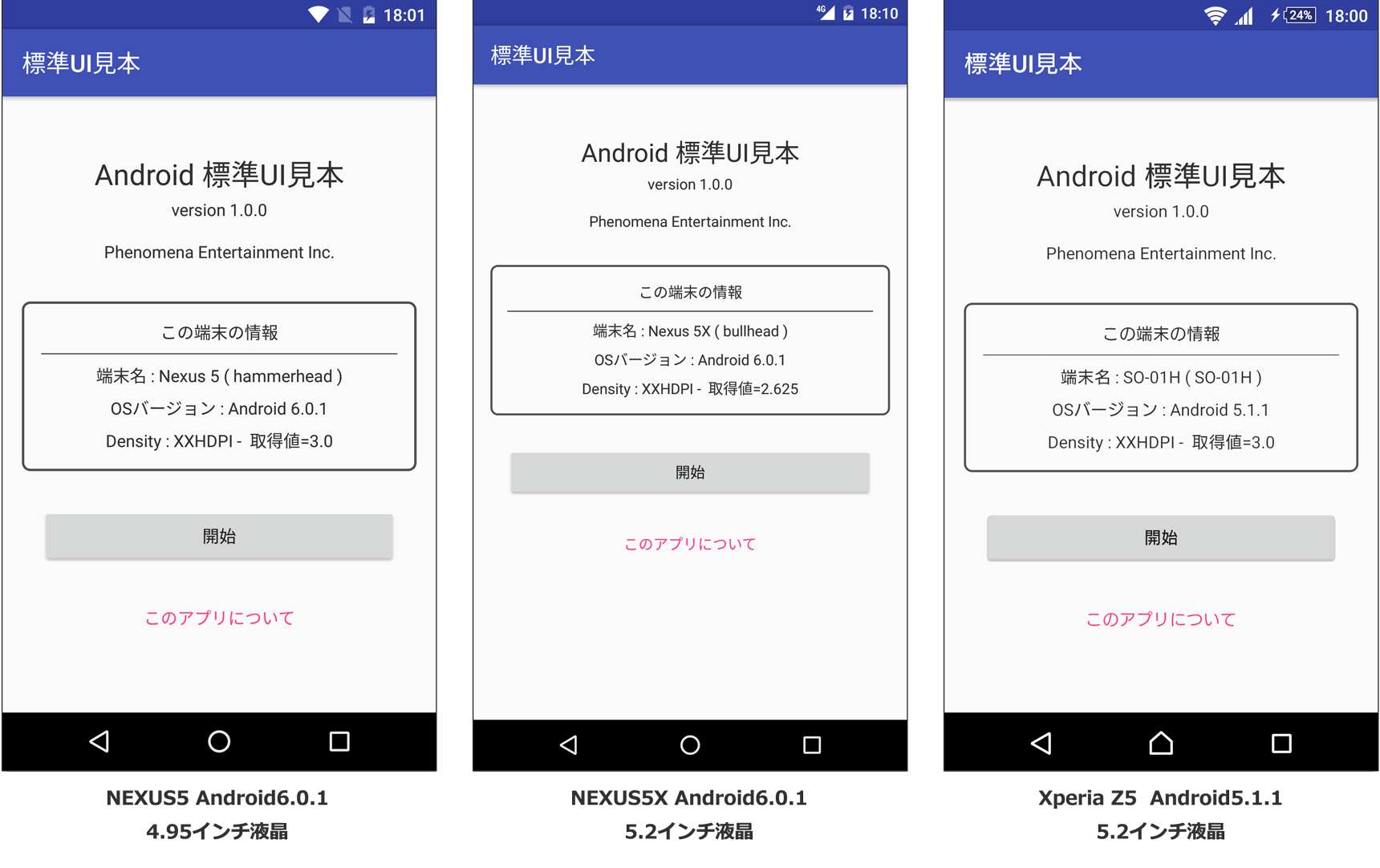
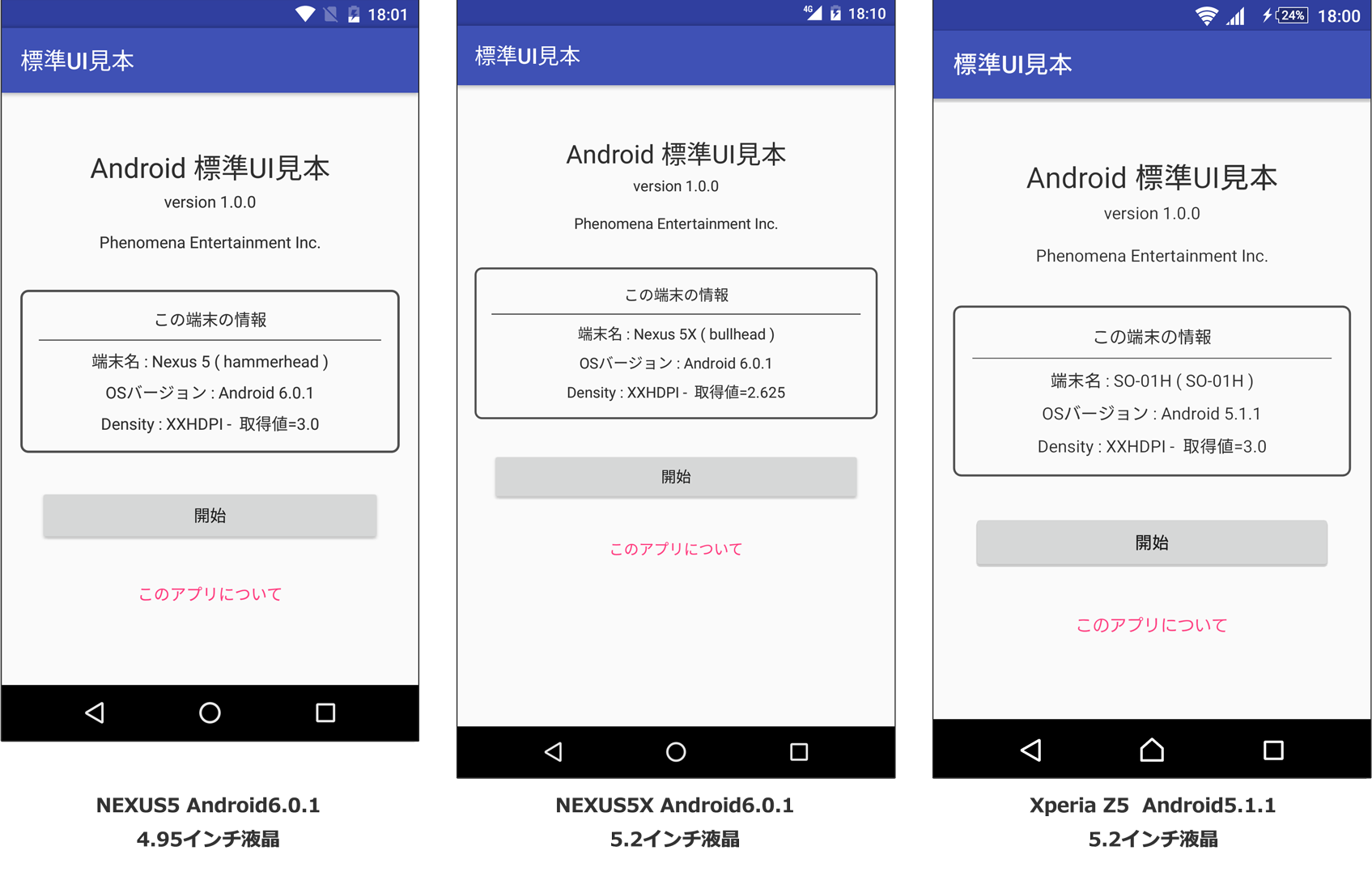
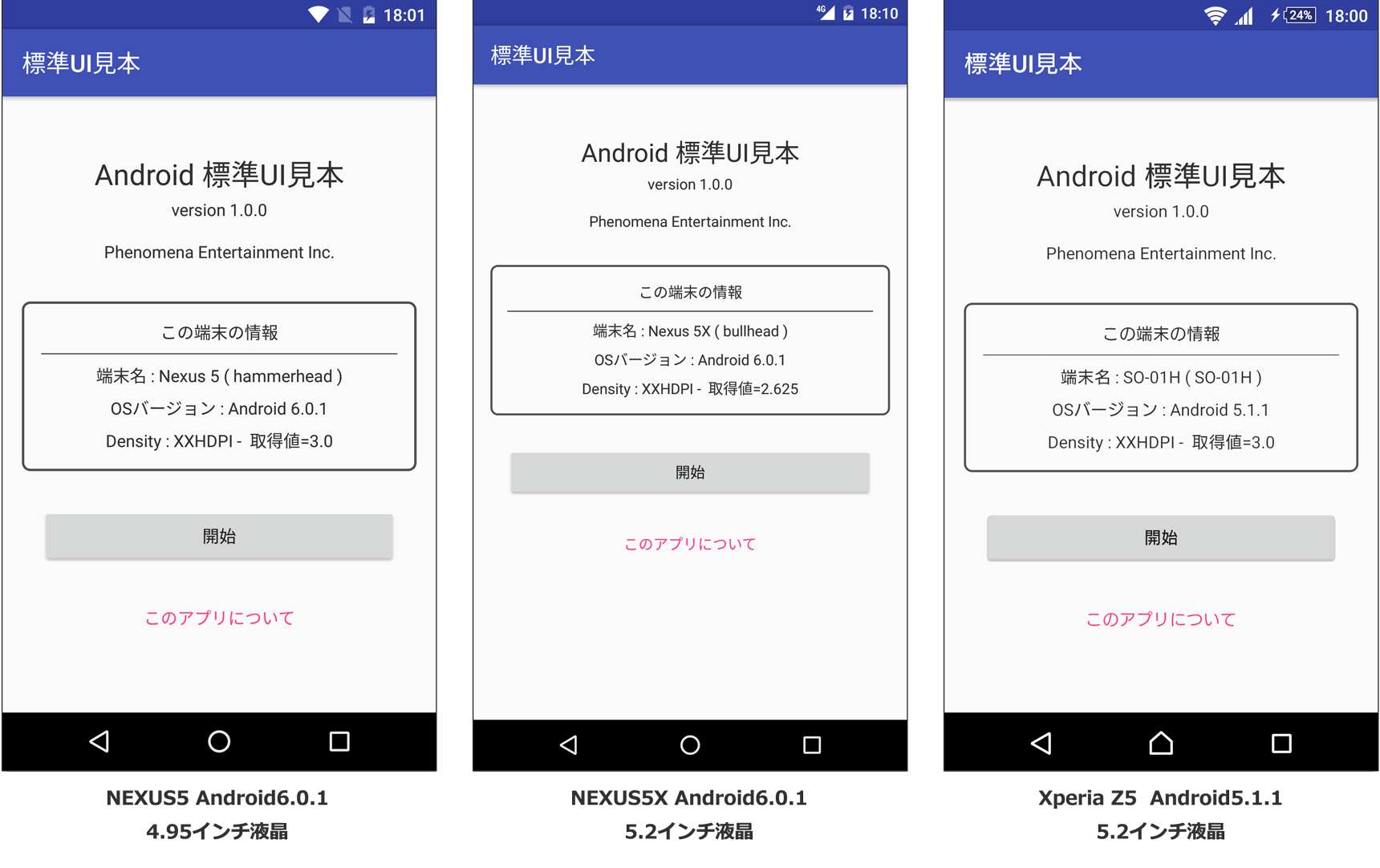
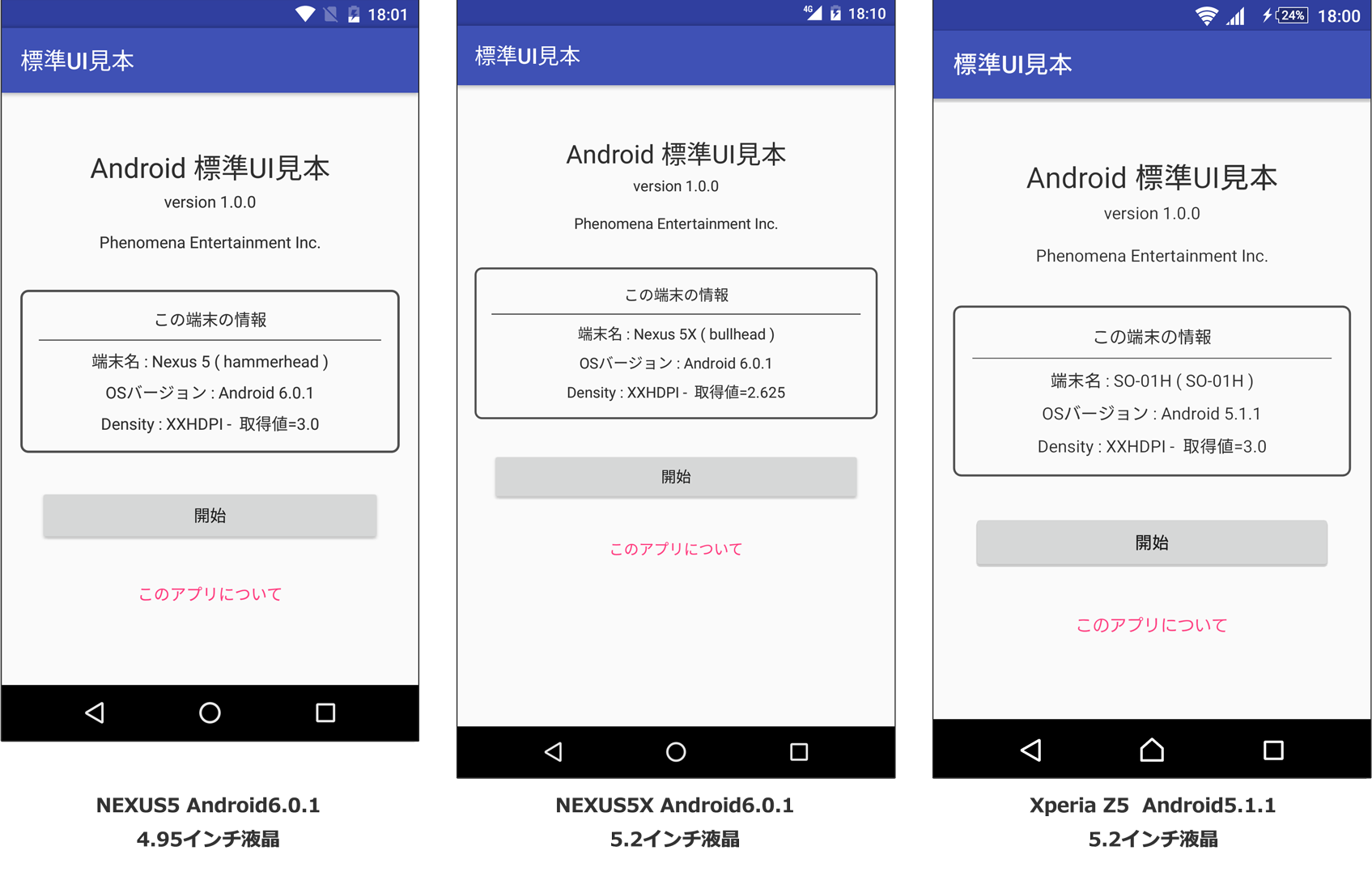
ÒüØÒüôÒüºUIÒü½ÚûóÒüÖÒéïÞ®│þ┤░µâàÕá▒ÒéÆÕÅûÕ¥ùÒüÖÒéïÒéóÒâùÒâ¬ÒéÆõ¢£Òéèþó║Þ¬ìÒüùÒüƒÒü¿ÒüôÒéìÒÇüDensityÕÇñÒüîÒÇî2.625ÒÇìÒü¿ÒüäÒüåÕêØÒéüÒüªÞªïÒéïÕÇñÒüîÞí¿þñ║ÒüòÒéîÒü¥ÒüùÒüƒÒÇé
õ╗èÒü¥ÒüºÒÇüAndroidÒü«DensityÕÇñÒü»ÒÇüTVþö¿Òü«þë╣ÕêÑÒü¬ÒééÒü«ÒéÆÒü«Òü×ÒüìÒÇü1.0ÒÇü1.5ÒÇü2.0ÒÇü3.0ÒÇü4.0 Òü¿ÒüäÒüåÕêçÒéèÒü«Þë»Òüäµò░ÕÇñÒüîÞ¿¡Õ«ÜÒüòÒéîÒüªÒüäÒü¥ÒüùÒüƒÒÇé
Òü╗Òü╝ÕÉîÒüÿÒéÁÒéñÒé║Òü«NEXUS5Òü¿µ»öÒü╣ÒüªÒü┐ÒéïÒü¿µÿÄÒéëÒüïÒü½µûçÕ¡ùÒéÁÒéñÒé║ÒéäÞí¿þñ║Òâ¼ÒéñÒéóÒéªÒâêþ©ªµ¿¬µ»öÒüîþò░Òü¬ÒüúÒüªÒüäÒü¥ÒüÖÒÇé µ£Çµû░ÒüºNEXUS5XÒü¿ÕÉîÒüÿµÂ▓µÖÂÒéÁÒéñÒé║Òü«XperiaZ5ÒüºÒééÞí¿þñ║ÒüùÒü¥ÒüùÒüƒÒüîÒÇüÒüôÒéîÒü»NEXUS5Òü½Þ┐æÒüäÞí¿þñ║Òü¿Òü¬ÒüúÒüªÒüäÒü¥ÒüÖÒÇé
´╝êDensityÒé░Òâ½Òâ╝ÒâùÒü»ÒÇüXXHDPIÒéÆõ¢┐þö¿ÒüùÒüªÒüäÒéïÒü«Òüº3µ®ƒþ¿«Òü¿ÒééÕÉîÒüÿÒü¬Òü«ÒüºÒüÖÒüîÒâ╗Òâ╗Òâ╗Òâ╗´╝ë
ÒüôÒü«DensityÕÇñÒü½ÒéêÒéèÒÇü8dpÒü«ÕøøÞºÆÒéÆÞí¿þñ║ÒüùÒüªÒü┐ÒüƒÒü¿ÒüôÒéìÒÇüNEXUS5ÒÇüXperiaZ5ÒüºÒü»24ÒâöÒé»Òé╗Òâ½ÒÇüNEXUS5XÒüºÒü»21ÒâöÒé»Òé╗Òâ½ÒüºµÅÅþö╗ÒüòÒéîÒü¥ÒüùÒüƒÒÇé

ÒüƒÒüáÒüùÒÇüÒé╣Òé»Òâ¬Òâ╝Òâ│ÒéÀÒâºÒââÒâêÒéƵÂ▓µÖÂÒü«Òâ¬ÒéóÒâ½ÒéÁÒéñÒé║µ»öÒü½ÒüùÒüƒÒü¿ÒüôÒéìNEXUS5Òü¿NEXUS5XÒüºÒü»ÒÇüÞïÑÕ╣▓ÚüòÕÆîµäƒÒüîþäíÒüÅÒü¬ÒüúÒüªÒüäÒü¥ÒüÖÒÇé

õ╗èÕ¥îÒÇüGoogleþñ¥Òü»µ¡úþó║Òü¬DPIÒüºDensityÒéÆþ«íþÉåÒüùÒüªÒüäÒüÅÒüñÒééÒéèÒü¬Òü«ÒüïÒééÒüùÒéîÒü¥ÒüøÒéôÒÇé ÒüôÒéîÒüîGoogleþñ¥Þú¢þ½»µ£½Òü«Òü┐Òü¬Òü«ÒüïÒÇüõ╗ûÒü«ÒâíÒâ╝Òé½Òâ╝Þú¢þ½»µ£½ÒüºÒééDensityþ«íþÉåÒéÆÕñëÒüêÒüªÒüÅÒéïÒü«ÒüïÕ╝òÒüìþÂÜÒüìÒâüÒéºÒââÒé»ÒéÆþÂÜÒüæÒüƒÒüäÒü¿µÇØÒüäÒü¥ÒüÖÒÇé
õ╗èÕø×Òü«þó║Þ¬ìõ¢£µÑ¡ÒéÆÒüùÒüªÒüäÒüªÒÇüAndroidÒü½Òü»µºÿÒÇàÒü¬µÂ▓µÖÂÒéÁÒéñÒé║ÒÇüÞºúÕâÅÕ║ªÒÇüÒéóÒé╣ÒâÜÒé»Òâêµ»öÒü«þ½»µ£½ÒüîÒüéÒéïÒüƒÒéüÒÇüÒüØÒéîÒéëÒéÆÞÇâµà«ÒüùÕÅ»Þâ¢Òü¬ÚÖÉÒéèõ©ìÕàÀÕÉêþäíÒüŵôìõ¢£Òâ╗Þí¿þñ║ÒüºÒüìÒéïÒéêÒüåUIÚûïþÖ║ÒéÆÞíîÒüåÒüôÒü¿ÒüîÕñºÕêçÒüáÒü¿µö╣ÒéüÒüªÞ¬ìÞ¡ÿÒüùÒü¥ÒüùÒüƒÒÇé
õ¢ÖÞ½çÒüºÒüÖÒüîÒÇüµÉ║Õ©»ÒéÀÒâºÒââÒâùÒü½õ║êþ┤äÒüùÒüªþÖ║Õú▓µùÑÒü½ÕÅùÒüæÕÅûÒéèÒü½ÞíîÒüúÒüƒÒü¿ÒüôÒéì
ÒÇîþÖ║Þí¿ÒüïÒéëõ╗èµùÑÒü¥Òüºõ║êþ┤äÒü»ÒüèÕ«óµºÿÒüáÒüæÒüºÒüÖÒÇéÒü¬Òü«Òüºµ£¼µùÑÒü»ÒüôÒü«1ÕÅ░ÒüùÒüïÕàÑÞìÀÒüùÒüªÒüäÒü¥ÒüøÒéôÒÇéþºüÒééÕêØÒéüÒüªÞºªÒéèÒü¥ÒüÖÒÇéÒÇì
Òü¿ÒÇüÕ║ùÕôíÒüòÒéôÒü½Þ¿ÇÒéÅÒéîÒüªÒüùÒü¥ÒüäÒü¥ÒüùÒüƒÒâ╗Òâ╗Òâ╗Òâ╗