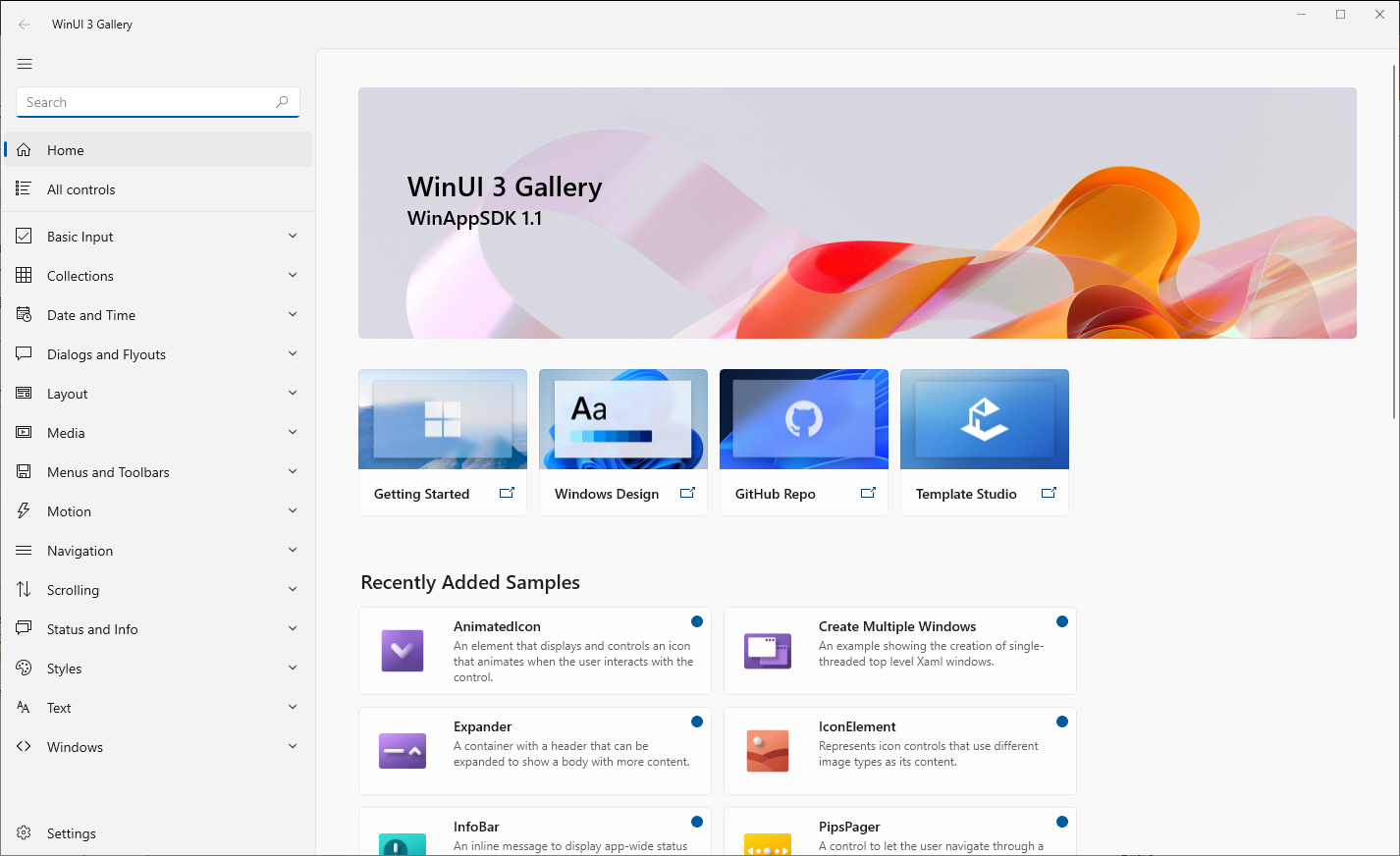
WinUI 3 Gallery„Āģ„āĻ„āĻ„É°

Windows 11„ĀĆ„É™„É™„Éľ„āĻ„Āē„āĆ„Ā¶„Āč„āČ„Āó„Āį„āČ„ĀŹÁĶĆ„Ā°„Āĺ„Āó„Āü„ĀĆ„ÄĀšłĖ„Āģšł≠ÁöĄ„Ā™Áõõ„āäšłä„ĀĆ„āä„ĀĮ„Āĺ„Ā†ŚĺģŚ¶ô„Ā™ŚćįŤĪ°„Āß„Āô„ÄāÁßĀ„āāŤá™ŚģÖÁíįŚĘÉ„ĀĮ11„Āę„āĘ„ÉÉ„Éó„Éá„Éľ„Éą„Āó„Āü„āā„Āģ„Āģ„ÄĀ„ā™„Éē„ā£„āĻPC„ĀĮ10„Āģ„Āĺ„Āĺ„ÄāŚĹďťĚĘ„ĀĮ10„ĀߍČĮ„ĀĄ„Āč„Ā™‚Ķ„Ā®„ĀĄ„ĀÜśĄü„Āė„Äā
„Āü„Ā†„ÄĀ„ĀĚ„āĆ„ĀĮ„ĀĚ„āĆ„Ā®„Āó„Ā¶11„ĀģUI„ĀĮŚčČŚľ∑„Āó„Ā¶„Āä„Āč„Ā™„ĀĎ„āĆ„Āį„Ā®„ĀĄ„ĀÜšļčśÉÖ„āā„Āā„āä„Āĺ„Āô„Äā„ĀĚ„āď„Ā™Ś†īŚźą„ĀęŚä©„ĀĎ„Ā®„Ā™„āč„Āģ„ĀĆ„ÄĀMicrosoft„ĀĆŚÖ¨ťĖč„Āó„Ā¶„ĀĄ„ā謆WinUI 3 Gallery¬†„Āß„Āô„Äā
Microsoft Store„Āߌ֨ťĖč„Āē„āĆ„Ā¶„ĀĄ„āčWindows„āĘ„Éó„É™„Ā™„Āģ„Āß„ÄĀ„āĻ„Éą„āĘ„āíŤĶ∑Śčē„Āó„Ā¶„ÄĆWinUI 3 Gallery„Äć„Āßś§úÁīĘ„Āó„Ā¶„ĀŅ„Ā¶šłč„Āē„ĀĄ„Äā