こんにちは
フェノメナ技術担当のレミです。
今日はGracefull Degradation (グレイスフル デグラデーション) と Progressive Enhancement (プログレッシブ エンハンスメント)、という概念について紹介させて頂きたいと思います。
英語でウェブ技術に関する記事を読む方は、よく見たことのある言葉かと思います。
この二つについての定義は様々であり、困難なことだという印象を持った方は少なくないでしょう。でも実は、非常に簡単なことです。
Gracefull DegradationとProgressive Enhancementの最もポイントとなる要素をわかりやすく説明させて頂きます。
続きを読む
yamaです。
今回は、モバイルアプリのプロトタイピングツールをいくつかご紹介したいと思います。
操作感をつかんで、 アクセシビリティ向上を!
アプリやwebサイトを作る過程で、GUIの時のイメージと、実際に実装されたものを見ると「…あれ?」と思うこと・・・ありませんか?
もしくは、事前に確認してOKをもらっていたのに、終盤のタイミングで「イメージと違ったからこうして~!」と言われてしまい、最悪、UI設計からやり直し…なんてことも!!

そんな手戻りを防ぐのはもちろん、使い勝手の良い最適なユーザインターフェースにするために、設計時に「プロトタイプ」を作って、利用者視点で操作をしてみることをお勧めします。
続きを読む
お久しぶりです、デザイナーのオガワです。
入社したてのときに、デザイナーの先輩から仕事をする上で必要なスキル一覧をもらいました。その中からUIデザインの仕事を行うのに必要なスキルを紹介します。
レイアウトの知識
様々な形や色、バランスを見て、まとまり感のあるレイアウトにすることが大切です。これを平面構成といいます。美術系の予備校でたくさん練習するアレはとても大事なんですね。
レイアウトについて分かりやすいスライドシェアがありました。広告についてのレイアウトですが、画面作成でも参考になる箇所がたくさんあります。
色彩構成、カラーユニバーサル
平面構成ともリンクしますが、画面内でバランスよく色を配置することも大切です。 続きを読む
こんにちは。すーさんです。
普段、文章を作成する時に自分の使っている文字コードが何を指定しているのかほとんど意識していないと思います。
改行(改行コード)なんて、使用するツールにもよりますが、基本的には目に見えないので、余計気にしないのではないでしょうか。
改行コードはOSによって異なります。
続きを読む
こんにちは。
フェノメナエンターテインメント デザイン担当の山男です。
Webサービスやアプリを公開する際に付いて回るコピーライト表記。
不足が無いように他の大手サイトを参考にしたりして、何となく付けていました。
Copyright © 2015 ○○○○ All Rights Reserved.
とか、よく目にする表記だと思います。
でも、年号を更新し忘れていつまでも古い年号のままだったり・・・
ふとした際に、今時のコピーライトってどんな表記が主流なのか調べてみたところ、何だか思っていたものと随分変わっていて驚きました。
続きを読む
フェノメナエンターテインメントの「とし」です。
スマホに限らず様々な製品にはどんな形にしろ取扱説明書やマニュアルがあります。なぜでしょう。 取扱説明書を読まないと使えないことが少なくないからなんでしょうね。
考えてみたら、金づちやハサミ、包丁にはそんなものは付いていません。
スマホからちょっと離れて、家電製品のことをイメージしながら考えてみてください。
これを読んでくださっている方はUIデザインを仕事にしている方で、モノづくりに関わっている方だと考えてお話を進めます。
続きを読む
フェノメナエンターテインメントの「おっちゃん」です。
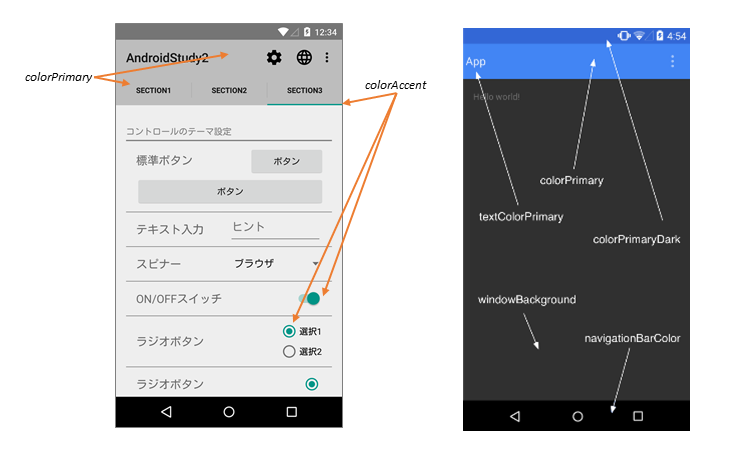
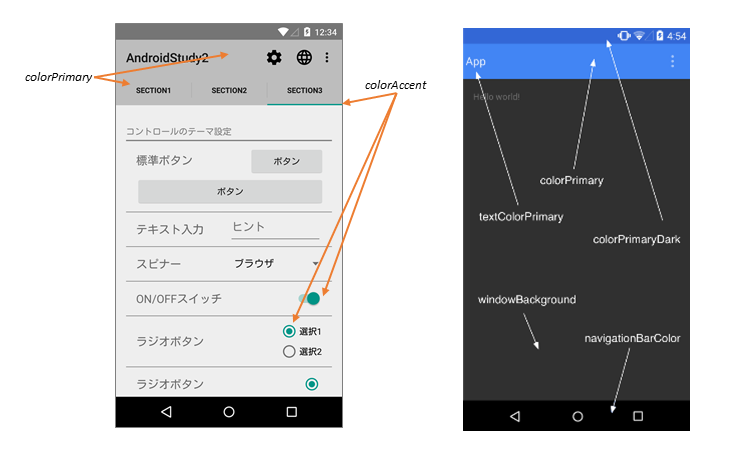
今回は、Androidアプリケーションを開発する際のスタイル色の設定について書きたいと思います。
テーマ「Material」からいろいろな部分の色を一括して指定できるようになりました。
基本的な設定色は、Android Designにも記載されていますが以下のパラメータです。
colorPrimary ———— アクションバーの背景色
colorPrimaryDark ——— ステータスバーの背景色
navigationBarColor —— ナビゲーションバーの背景色
windowBackground ——– アプリケーションボディの背景色
textColorPrimary ——— アクションバーのタイトル文字色
colorAccent ————– コントロールの基本色
これらのパラメーターをスタイルに設定することでアプリケーションの基本色を一括で指定できます。
<< style.xmlへの設定例 >>
<style name=”AppThemeML” parent=”@android:style/Theme.Material.Light”>
<item name=”android:colorPrimary”>#bdbdbd</item>
<item name=”android:colorPrimaryDark”>#757575</item>
<item name=”android:navigationBarColor”>#000000</item>
<item name=”android:windowBackground”>#eeeeee</item>
<item name=”android:textColorPrimary”>#000000</item>
<item name=”android:colorAccent”>#009385</item>
</style> |
 図1基本的なパラメータ
図1基本的なパラメータ
続きを読む

レスポンシブ・ウェブ・デザイン(RWD)を実施することにあたって、CSSのメディアクエリを利用することが一般的である。
続きを読む

ウェブ開発の世界では沢山のべられてきた議論の一つである。
文字のフォントサイズに相応しい単位はどれなのだろうか。
続きを読む
こんにちは、デザイン担当のオガワです。
今日は私がアイコンのモチーフを考えるときに気をつけていることを紹介します。
アイコンはユーザーが直感的に理解するための手助けです。モチーフには既によく使われているものや、ユーザーが繰り返し見て覚えやすいものを選びます。ゴミ箱やメール、設定アイコンはよく使用されているモチーフがあるため、なるべくそのモチーフを使用します。

アイコンに関する便利なサイトを弊社デザイナーの山男先輩に教えてもらいました。
続きを読む
このブログから情報発信しているUIデザイン専門家集団のホームページ :
フェノメナエンターテインメント株式会社