こんにちは。すーさんです。
今回はウェブページ内での(半角の)空白文字について、最近調べて分かったことを書いてみたいと思います。
知ってる人にとっては今更な内容だと思いますが、私は今まで知らなかったのでまとめておきます。
これまで、ウェブページで連続して複数の空白文字を表示するときは、昔誰かに「 」を使うと教えられて以来、「 」を使ってきました。
ある日、本文に「 」と表示されているメールを受信しました。これが何を意味する記号なのか分からなかったので調べてみたところ、これも空白文字を表す記号でした。
またこの他にも、「 」、「 」などがあるということが分かりました。
それぞれは、以下のようになります。
・
ノーブレークスペース。通常の半角スペースと同じサイズの空白を挿入できる。
・ 
en space。”n”字幅の空白で、 よりも少し広め。
・ 
em space。”m”字幅の空白で、 の2倍。
・ 
よりも狭い空白。
「 」は自動改行しないスペースとなり、連続して空白文字を表現する場合以外に、英文を改行させたくない場合に使ったりできるようです。
自動改行しないということで今まで困った事はなかったのですが、これから使用する際は少し意識してみようと思いました。
※参考サイト
・HTML内で用いる実体参照による「空白(スペース)」の種類。|Webディレクター視点で語るWeb制作・開発Tipsブログ【Labs to Web】
・All About Web上で使えるスペース(空白文字)いろいろ
・  は半角スペースではないというお話

マツキヨです。
2015年5月、久しぶりにKES 9(nine)の開発関係者で集まりました。
W社のデザイナーだったHさんを囲んだ会です。
9(nine)は2006年12月に発売され、PHS端末としては驚異の累計40万端末を出荷しました。
デザイン性を重視した外観と画面デザインは業界内でも話題でした。
フェノメナがUIデザインを担当しています。
9(nine)のデザインや開発・製造に関してはいろいろな逸話があり、いつかご紹介したいと思います。
メーカーも紆余曲折し事実上消滅してしまいました。
続きを読む
フェノメナエンターテインメントの「おっちゃん」です。
今回は「スタイル色の変更」について書く予定でしたが、Android5.1のアップデートに関する内容です。
Android5.1が公開されたので、社内のGoogle NEXUS5の1台をアップデートしました。そして、見た目チェックのためにAndroid5.0.2と5.1の端末に「Theme.Material.Light」を設定しただけのアプリケーションをインストールし起動すると下図のように表示されてしまいました。 おそらく内部のスタイルが変更されたと思われるのですが、アクションバーの色が変化してしまっています。
続きを読む
こんにちは。
フェノメナエンターテインメント デザイン担当の山男です。
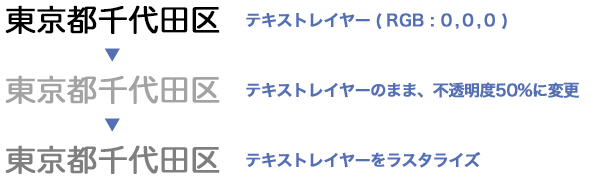
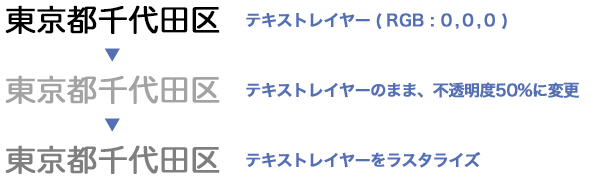
画面デザインを行う際など、Photoshopを使用する機会は多いと思います。
僕もほとんどの場合、最終的な画面デザインはPhotoshopで完成させています。
今回はそんなPhotoshopについて、テキストに関する意外な落とし穴を紹介します。

続きを読む
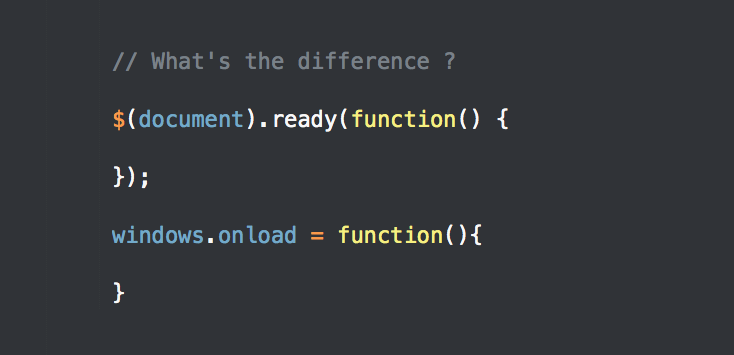
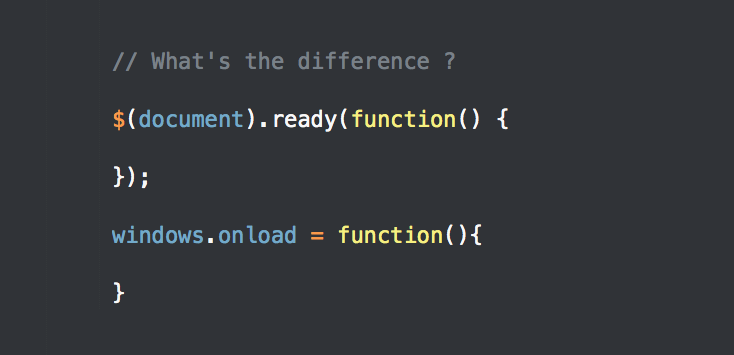
フェノメナ技術担当のレミです。JavaScriptを書くにあたって、onload や onreadyの様なイベントを使うことは少なくはないです。

ここでは、最初にページがロードしたときにアクションを起こしたいといった場合を想定します。
さて、
body.onload
body.onready
document.onload
document.onready
window.onload
window.onready
。。。のどれを使えば良いのでしょうか。
続きを読む
こんにちは、デザイン担当のオガワです。
入社当時は作成したピクトグラムアイコンを先輩に見せても「テイストが合っていない」とよく言われ、クオリティを上げることにとても時間がかかっていました。それでも何度も繰り返し作成しているうちに、作成前にいくつかのことを決めれば作業が早くなることが分かってきました。
現在、私がピクトグラムアイコンを作成する前に確認していることです。
作成するサイズを統一
アイコン一つずつに同じ大きさの正方形のベースを用意し、その中に納まるように作成していきます。そうすることで並べたときの全体的なサイズ感のバラつきがなくなります。
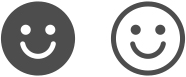
ベタ塗りか線か
アイコンをベタ塗りで表現するか、線で表現するかを統一します。色の面積の違いで印象が大きく変わります。

続きを読む
こんにちは。
フェノメナ技術担当のすーさんです。
Androidアプリケーションの画面デザインを端末で簡単に確認する手段として、画像ファイルをアルバムで表示するという方法を使っています。
単純に見るだけなら問題はなかったのですが、見る順番を意識して見たいと思った時に意図した順番で表示されなくて困ったことがあったので、備忘録としてまとめておきます。
続きを読む
フェノメナ・マツキヨです。
スマートフォンを操作していると、いろいろなアニメーションを目にします。
ユーザー操作に対してソフトウェアーがアニメーションで返事をしてくれ、「ボタンをタップしましたよ」「画面を切替えました」「最後までスクロールしました」「元の画面に戻りました」・・・さりげなくアニメーションで対話が行われます。
ところで、画面操作にきちんとしたアニメーションを持ち込んだのは当然ながらアップル社です。
続きを読む
はじめまして、フェノメナエンターテインメントの「おっちゃん」です。
社内では、C++、Flash ActionScript、Android Javeなど技術全般を担当し、デザイナーと協力してUI仕様の作成やアプリケーションの開発をしています。
このブログでは、最近の開発でメインとなっているAndroidのGUIについて書いていきたいと思います。 昨年Android5.0 が公開され、今後発売されるスマートフォンにはAndroid5.0がプリインストールされた状態で発売されるでしょう。既存の機種に関しても、Google社製端末は既にAndroid5.0.1へのアップデートが行われています。
続きを読む
「Android 標準フォント」で検索するとこの記事が上位に表示されますが、より新しい内容の記事が投稿されているため、そちらへのリンクを貼っておきます。
→ Android 6.0(Marshmallow)の標準フォントに関する注意

こんにちは。
フェノメナエンターテインメント デザイン担当の山男です。
Android 4.0以降、Androidの標準フォントは Roboto が採用されています。
また、日本語を表示する際は モトヤフォント というフォントが採用されています。(Android 3.x以前は、それぞれ Droid Sans と Droid Sans Japanese)
続きを読む
このブログから情報発信しているUIデザイン専門家集団のホームページ :
フェノメナエンターテインメント株式会社