フェノメナエンターテインメントのマーケティング担当のとしです。
みなさんは世の中の変化をどう感じていますか?

これを読んでいるほとんどの方は「ポケベル」なんて知らないでしょうね。名刺くらいのサイズで厚さが1センチくらい。初期の頃は相手から届くのは小さな画面に出る数字の羅列だけ。そこから相手のメッセージを読み取るという仕組み。1990年代初めのことですから、まだわずか30年にもならない、そんな大昔のことではないのです。
その後携帯電話(ガラケイ)になり、スマホが登場したのはわずか10年ほど前のことです。
世の中にインターネットが登場したのもポケベルと同じ頃ですね。
続きを読む

こんにちは。
フェノメナエンターテインメント・デザインチームのトウミヤです。
普段Photoshopを使っている中で、「この作業は自動化できたら良いのに…」と思うことはありませんか?
煩雑な定型作業を手作業で行えば、ミスを誘発するだけでなくクリエイティブな思考をする時間まで減らしてしまうため、できる限り自動化させていきたいものです。
そこで、今回はPhotoshop(CCで動作確認済み・外部スクリプトなし)で使える、おすすめの自動処理を3つ紹介します。
続きを読む
フェノメナエンターテインメントの「おっちゃん」です。
ちょっと前の話ですが、Android9.0 になる予定の Android P Developer Previewが公開されました。

続きを読む
こんにちは。
フェノメナエンターテインメント デザインチームのニキです。
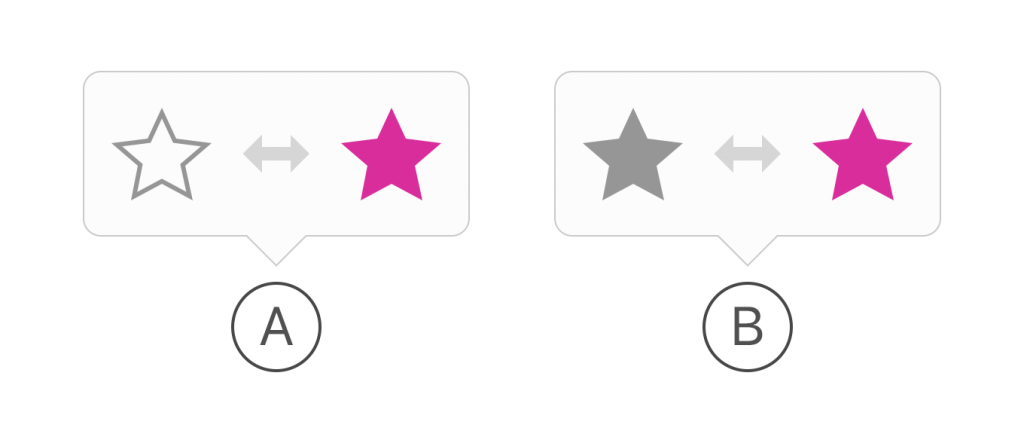
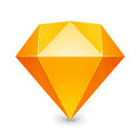
今回は初めに、iOSでのアイコンに関する軽いクイズから入ろうと思います。
アプリを使っているとタブバーなどに配置されているアイコンをタップすると、アクティブ時・非アクティブ時での見た目が切り替わりますよね?
ここでクイズです!
アクティブ時・非アクティブ時での見た目を切り替える表現として、Appleが発行している【Human Interface Guidelines】で推奨しているのはどちらでしょう?
【A】:アクティブ時は塗り・非アクティブ時は線のテイストに変わる
【B】:アクティブ時も非アクティブ時も塗りで色の変化のみで表現する

決まりましたか?正解は…
続きを読む

皆さん
技術担当のレミです。
CSSで、どうやって正方形が作れるのだろうか?
> それは、簡単ですよ!あらゆるHTMLエレメントは正方形・長方形が基本ですから。。
ただし、三角形はどうでしょう?
あなたならそれをどうやってそれをCSSで実現しますか?
この記事では、CSSで簡単に三角形を作るためのコツを教えます。
続きを読む

こんにちは。
フェノメナエンターテインメント デザイン担当の山男です。
最近は画面デザインの指示にSketchを用いる機会が増えて、それに伴い画像パーツもSketchから書き出すことが多くなってきています。
ベクターデータで1サイズ作成しておけば、あとは必要なサイズに一瞬で展開出来るので便利ですが、出力された画像パーツは信頼できるのか?という不安も残ります。
チェックポイントは色々ありますが、今回はその中から幾つかピックアップして検証してみようと思います。
続きを読む
マツキヨです。
とあるきっかけでUDフォントについて学んでみました。
ET2017(組込み総合機器展)で実施したアンケート調査もその一環です。
「UDフォントの可読性」
今まで、組込み機器の画面デザインでクライアントからフォントの助言を求められると次のように回答していました。
「きちんと購入費が計上できるならUDフォントを使うとよいですよ」
「費用はイワタ、モリサワ、モトヤ、フォントワークス…フォント販売各社にお問い合わせしてください」
「購入費を確保できない場合は、無償のIPAフォントというのがあるので調べてください」
そして、深く考えずに「できるだけUDフォントにすべきです」と進言していました。
続きを読む
こんにちは。すーさんです。
今回は、身近で目にする機会が多くなってきたスマートスピーカーのアプリ開発について調べたことを簡単にまとめてみます。
続きを読む
フェノメナエンターテインメント 開発担当の おっちゃん です。
2017年末に、最近よく耳にする「スマートスピーカー」や「AIスピーカー」とは、いったいどういう物・サービスなのだろう?
Webで調べてみても、一般的なことは書いてあるが、使い勝手やネガティブなことが書いていない・・・・
何ができて、何ができないのだろう? 疑問が湧き上がってきました。
UIに関連する業務を行っているフェノメナとしては、「スマートスピーカーは何ができる?」「UIとして、スマートスピーカーはどうなんだろう?」という部分にフォーカスをあてて使ってみる必要あるのでは?
ということで、「入手して初心者として一から使ってみよう!」ということになりました。
続きを読む

こんにちは!
フェノメなの開発担当のレミです!
さて、タイトルを見てHTMLだけでモーダルが作れるの?と思った方は少なくないかもしれないですが、はい、作れます。
完全にHTMLネイティブのモーダルです。
続きを読む
このブログから情報発信しているUIデザイン専門家集団のホームページ :
フェノメナエンターテインメント株式会社