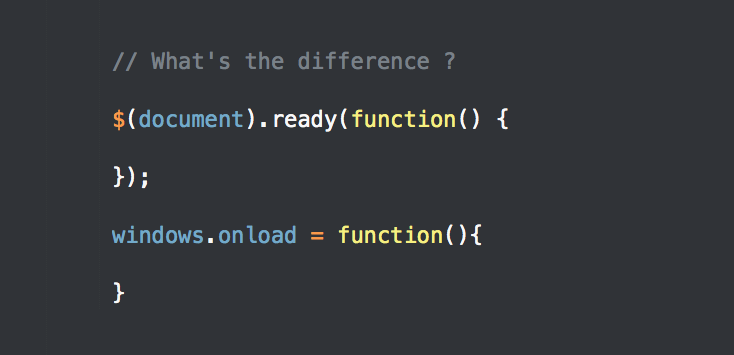
window, document, body Ńü«onload,onreadyŃéżŃāÖŃā│ŃāłŃü«ŃüØŃéīŃü×ŃéīŃü«ķüĢŃüäŃü«Ķ¦ŻĶ¬¼
ŃāĢŃé¦ŃāÄŃāĪŃāŖµŖĆĶĪōµŗģÕĮōŃü«Ńā¼Ńā¤Ńü¦ŃüÖŃĆéJavaScriptŃéƵøĖŃüÅŃü½ŃüéŃü¤ŃüŻŃü”ŃĆüonload Ńéä onreadyŃü«µ¦śŃü¬ŃéżŃāÖŃā│ŃāłŃéÆõĮ┐ŃüåŃüōŃü©Ńü»Õ░æŃü¬ŃüÅŃü»Ńü¬ŃüäŃü¦ŃüÖŃĆé

ŃüōŃüōŃü¦Ńü»ŃĆüµ£ĆÕłØŃü½ŃāÜŃā╝ŃéĖŃüīŃāŁŃā╝ŃāēŃüŚŃü¤Ńü©ŃüŹŃü½ŃéóŃé»ŃéĘŃā¦Ńā│ŃéÆĶĄĘŃüōŃüŚŃü¤ŃüäŃü©ŃüäŃüŻŃü¤ÕĀ┤ÕÉłŃéƵā│Õ«ÜŃüŚŃüŠŃüÖŃĆé
ŃüĢŃü”ŃĆü
body.onload
body.onready
document.onload
document.onready
window.onload
window.onready
ŃĆéŃĆéŃĆéŃü«Ńü®ŃéīŃéÆõĮ┐ŃüłŃü░Ķē»ŃüäŃü«Ńü¦ŃüŚŃéćŃüåŃüŗŃĆé