UIデザイン費の見積り例
デザイン費は、依頼するデザイナーごとに差が大きいことに加え、案件ごとの作業量変動が大きいため予算立案が難しいケースが多いです。
この資料は、デザイン費を理解していただくために作成しました。
見積もりサンプルを算出するにあたり、2種類のニーズに基づいたデザイン事例を作成しています。
「見た目を新しくしたい」というニーズは営業担当から発せられることが多く、他社の製品に対して「古臭い」「ゴチャゴチャしてる」「安っぽい」といった感覚的な理由でデザインの刷新を求められます。
一方「使いやすくしたい」は企画担当や設計者の製品に対する「思い」が理由になることが多く、見た目の最新化とともに操作体系の見直しに踏み込んだデザインが求められます。
デザインは「見た目を新しくする」に対して「使いやすくする」ことの方が手間と費用がかかります。
「見た目を新しくする」だけであれば、要素サイズとカラーリング調整に加えてアイコンパーツの更新によりそれなりのレベルを達成することができます。
「使いやすくする」となると多角的な検討をデザイン担当者に求められるため、「見た目だけ」のデザインに対して高いスキルと多めの工数が必要になります。
以下で「見た目を新しくする」と「使いやすくする」の違いとデザイン費用について解説します。
1. 見た目を新しくする
既存の業務用ソフトウェアを現在のパソコンOSやWebブラウザ環境に適合することを機会に、画面の見た目も新しくするというケースがよくあります。
デザイン担当者に対して、外部仕様の変更はできるだけ行わず見た目のみのリニューアルが求められます。
使いやすさを追求しているUIデザイナーにとって「見た目だけ」は少々寂しいですが、見た目を新しく調整する過程で「見やすく」という整理デザインが行われるため、使いやすさの向上にも繋がります。
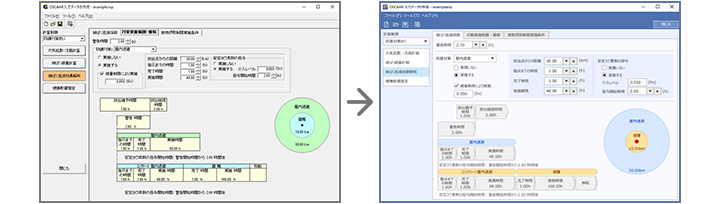
画面内レイアウト変更は最小限にして色と部品形状の変更のみでデザイン調整した例
デザイン費は、対象とする画面のボリュームによりますが、30万円~が目安になります。
費用と条件の詳しい関係は以下PDF資料をご覧ください。
2. 使いやすくする
「使いやすくする」はとても複雑なテーマです。
ソフトウェアに対する「使いやすい」という評価はユーザーの世代やITスキル、ソフトウェアの種別によって大きく異なります。
普遍的に「使いやすい」と言われているデザイン法則が当てはまらない場合も多々あります。
そのため、案件ごとにデザイン検討を行う範囲が広く、デザイン費用も高額となりがちです。
デザインのプロセスも数段階が必要とされ、デザイン期間も1ケ月以上になることが一般的です。
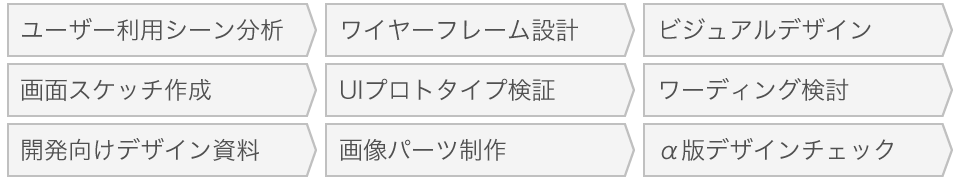
使いやすさを目指したデザインを実施する場合の作業項目(最大)
なお、使いやすいソフトウェアを作り上げるためには「プロトタイプによる確認」を行うことが必須です。プロトタイプの種類は色々ですが、設計・デザインの各段階で何らかのプロトタイプ確認を行うことが重要になります。
| デザイン工程ごとのプロトタイプ |
| ワイヤーフレーム段階 |
ペーバープロト的な簡易プロトタイプ(Powerpointによるスライド切替方式も有効) |
| 画面内の仕様設計段階 |
画面デザインスケッチによる複数案プロトタイプ(Adobe XD等で100%スケールによるもの) |
| 開発着手前の最終段階 |
製品同等の精緻な見た目と操作反応を再現したプロトタイプでテストを実施 |
デザイン費は対象ソフトウェアのボリュームと実施するデザインプロセスにより大きく変動しますが、最低でも100万円程度必要になるケースが多いです。